
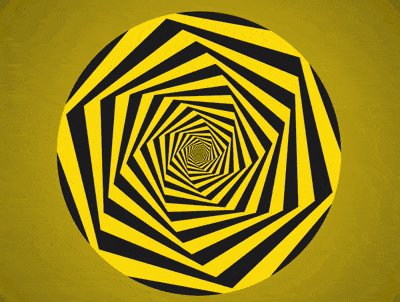
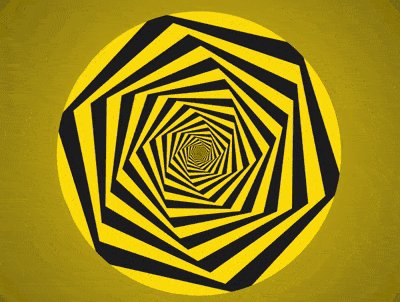
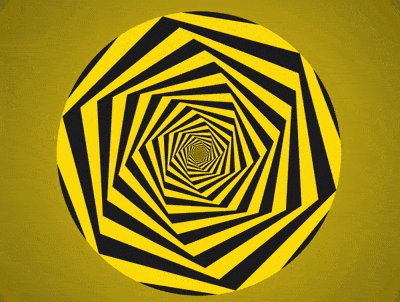
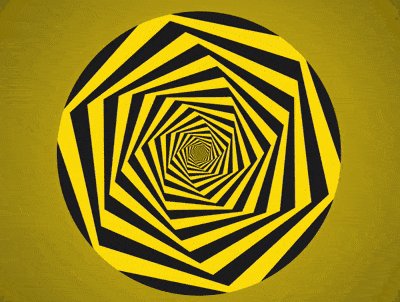
Dieser Artikel führt Sie in die Verwendung von CSS und D3 ein, um den Effekt eines endlosen sechseckigen Raums zu erzielen. Er hat einen guten Referenzwert und ich hoffe, er kann Freunden in Not helfen.

Dom definieren, der Container enthält 1 mit 5 <span></span> <p></p>:
<p> </p><p> <span></span> <span></span> <span></span> <span></span> <span></span> </p>
Zentrierte Darstellung:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: radial-gradient(circle at center, gold, black);
}Größe des runden Außenbehälters festlegen:
.container {
width: 20em;
height: 20em;
font-size: 20px;
border-radius: 50%;
}Rechteck in den sechseckigen Behälter zeichnen:
.hexagons {
width: inherit;
height: inherit;
display: flex;
align-items: center;
justify-content: center;
}
.hexagons span {
position: absolute;
width: calc(20em / 1.732);
height: inherit;
background-color: currentColor;
}Erstelle 2 Weitere Rechtecke gleicher Größe unter Verwendung von Pseudoelementen, um ein Sechseck zu bilden:
.hexagons span:before,
.hexagons span:after {
content: '';
position: absolute;
width: inherit;
height: inherit;
background-color: currentColor;
}
.hexagons span:before {
transform: rotate(60deg);
}
.hexagons span:after {
transform: rotate(-60deg);
}Lassen Sie die Farben der Sechsecke versetzt erscheinen:
.hexagons span:nth-child(odd) {
color: gold;
}
.hexagons span:nth-child(even) {
color: #222;
}Einstellungen Variable, lassen Sie das Sechseck allmählich schrumpfen und das kleine Sechseck überlappt das große Sechseck:
.hexagons span {
transform: scale(var(--scale)) ;
}
.hexagons span:nth-child(1) {
--scale: 1;
}
.hexagons span:nth-child(2) {
--scale: calc(1 * 0.9);
}
.hexagons span:nth-child(3) {
--scale: calc(1 * 0.9 * 0.9);
}
.hexagons span:nth-child(4) {
--scale: calc(1 * 0.9 * 0.9 * 0.9);
}
.hexagons span:nth-child(5) {
--scale: calc(1 * 0.9 * 0.9 * 0.9 * 0.9);
}Dann legen Sie die Variable fest, um das Sechseck in verschiedenen Winkeln neigen zu lassen:
.hexagons span {
transform: scale(var(--scale)) rotate(calc(var(--n) * 6deg));
}
.hexagons span:nth-child(1) {
--n: 1;
}
.hexagons span:nth-child(2) {
--n: 2;
}
.hexagons span:nth-child(3) {
--n: 3;
}
.hexagons span:nth-child(4) {
--n: 4;
}
.hexagons span:nth-child(5) {
--n: 5;
}Definieren Sie den Animationseffekt:
.hexagons {
animation: twist 0.5s linear infinite;
}
@keyframes twist {
from {
transform: rotate(0deg) scale(1);
}
to {
transform: rotate(calc(6deg * -2)) scale(1.25);
}
}Verstecken Sie den Inhalt außerhalb des Containers :
.container {
overflow: hidden;
} Als nächstes verwenden Sie d3, um Sechsecke in Stapeln zu erstellen.
Stellen Sie die d3-Bibliothek vor:
<script></script>
Verwenden Sie d3, um ein sechseckiges Domelement zu erstellen:
const COUNT = 5;
d3.select('.hexagons')
.selectAll('span')
.data(d3.range(COUNT))
.enter()
.append('span');Verwenden Sie d3, um den Variablen --n und --scale Werte zuzuweisen hexagon:
d3.select('.hexagons')
.selectAll('span')
.data(d3.range(COUNT))
.enter()
.append('span')
.style('--scale', (d) => Math.pow(0.9, d))
.style('--n', (d) => d + 1);Löschen Sie das hexagonale dom-Element in der HTML-Datei und die in der CSS-Datei deklarierten Variablen.
Ändern Sie abschließend die Anzahl der Sechsecke auf 100:
const COUNT = 100;
Fertig!
Verwandte Empfehlungen:
Wie man mit CSS einen Vogel zeichnet (Code)
Wie man mit reinem CSS einen dynamischen Zug implementiertDas obige ist der detaillierte Inhalt vonSo erzielen Sie mit CSS und D3 den Effekt eines endlosen sechseckigen Raums. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




