Eine kurze Analyse der Verwendung von HTML Table
Der Inhalt dieses Artikels ist eine kurze Analyse der Verwendung von HTML Table. Ich hoffe, dass er Freunden in Not helfen kann.
Definition und Verwendung Das Tag
table definiert eine HTML-Tabelle.
Vier Elemente zum Erstellen einer Tabelle: table, tr, th, td
<table>
<p>Die gesamte Tabelle beginnt mit dem <code><table> Tag , <code>
markiert das Ende.
<tr>
<p>Tabellenzeile. Es gibt mehrere Tr-Paare in einer Zeile einer Tabelle und es gibt mehrere Zeilen in einer Tabelle. </p>
<h3><code><td>
<p>Tabellendaten. Eine Zelle der Tabelle enthält mehrere td-Paare in einer Zeile und mehrere Spalten in einer Zeile. </p>
<h3><code><th>
<p>Tischkopf. Eine Zelle am Kopf der Tabelle, Tabellenkopf. </p>
<h2 id="Zusätzliche-Elemente">Zusätzliche Elemente</h2>
<h3><code><tbody>, <code><thead>, <code><tfoot><p>Tabellenstruktur, wenn <code><thead> </thead>
<tbody> <tfooter> nicht hinzugefügt wird, wird die Tabelle nach dem Laden angezeigt. Mit diesen Ergänzungen werden <code>tbody-Inhalte, die Zeilen enthalten, zuerst angezeigt, ohne dass auf die Anzeige des Endes der Tabelle gewartet werden muss.
Wenn die Tabelle gleichzeitig sehr lang ist, verwenden Sie tbody, um sie zu segmentieren und Teil für Teil anzuzeigen.
(Für Laien kann die Tabelle Stück für Stück entsprechend der Struktur angezeigt werden, ohne darauf warten zu müssen, dass die gesamte Tabelle geladen wird.) <caption></caption>
<tr>
<p>Tabellenzeile. Es gibt mehrere Tr-Paare in einer Zeile einer Tabelle und es gibt mehrere Zeilen in einer Tabelle. </p>
<h3><code><td>
<p>Tabellendaten. Eine Zelle der Tabelle enthält mehrere td-Paare in einer Zeile und mehrere Spalten in einer Zeile. </p>
<h3><code><th>
<p>Tischkopf. Eine Zelle am Kopf der Tabelle, Tabellenkopf. </p>
<h2 id="Zusätzliche-Elemente">Zusätzliche Elemente</h2>
<h3><code><tbody>, <code><thead>, <code><tfoot><p>Tabellenstruktur, wenn <code><thead> </thead>
<tbody> <tfooter> nicht hinzugefügt wird, wird die Tabelle nach dem Laden angezeigt. Mit diesen Ergänzungen werden <code>tbody-Inhalte, die Zeilen enthalten, zuerst angezeigt, ohne dass auf die Anzeige des Endes der Tabelle gewartet werden muss. Wenn die Tabelle gleichzeitig sehr lang ist, verwenden Sie
tbody, um sie zu segmentieren und Teil für Teil anzuzeigen. (Für Laien kann die Tabelle Stück für Stück entsprechend der Struktur angezeigt werden, ohne darauf warten zu müssen, dass die gesamte Tabelle geladen wird.)
<caption></caption>
Tabellentitel
Attribute
border
Die Breite des Tabellenrandes.
Es wird empfohlen, den Wert auf 0 zu setzen und dann den Rahmenstil mithilfe von CSS selbst hinzuzufügen.
cellpadding
Der Abstand (Auffüllung) zwischen der Zellgrenze der Tabelle und dem Zellinhalt.
Es wird empfohlen, den Wert auf 0 zu setzen und dann den Auffüllstil mithilfe von CSS selbst hinzuzufügen.
cellspacing
Der Abstand zwischen den Zellen.
Beispiel
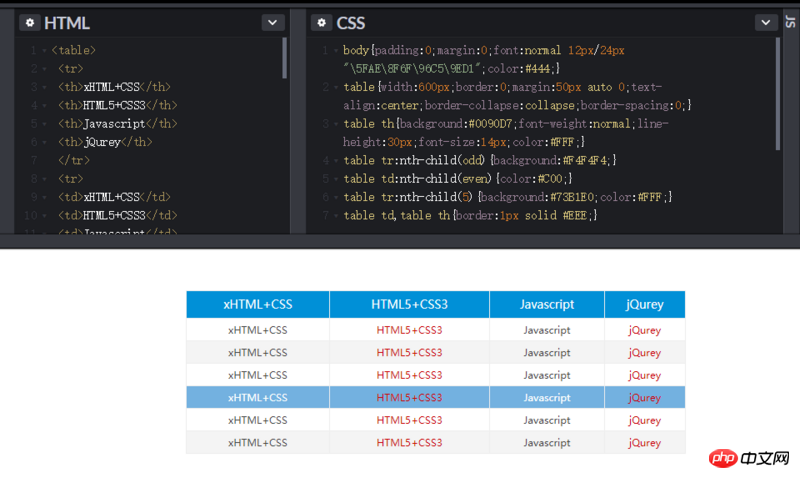
Verwenden Sie CSS3, um Tabellenfarbänderungen in alternativen Zeilen zu realisieren

Verwenden Sie den Pseudoklassenselektor :nth-child(n) von CSS3 Um den Effekt der interlaced-Farbänderung in der Tabelle zu realisieren.
n kann ungerade, gerade oder beliebige Zahlen ausfüllen und ungerade Zeilen/Spalten, gerade Zeilen/Spalten bzw. bestimmte Zeilen/Spalten darstellen
Verwandte Empfehlungen:
HTML-Format Und Tag-Einführung
Wie man die Grundstruktur von HTML (mit Code) kurz beschreibt
Das obige ist der detaillierte Inhalt vonEine kurze Analyse der Verwendung von HTML Table. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.




