
1. Schreiben Sie es vorne
Warum sollten Sie die Entwicklung kleiner Programme erlernen?
Für die Front-End-Entwicklung ist das WeChat-Applet aufgrund seiner Einfachheit und Geschwindigkeit, der geringen Entwicklungskosten und des großen Benutzeraufkommens zu einer Fähigkeit geworden, die Front-End-Entwicklungsingenieure beherrschen müssen.
Entwicklungsvorbereitung:
(1) Einige Leute scherzten, dass das nicht nötig sei, wenn man das vue-Applet kennt lerne es überhaupt:
Obwohl das WeChat-Applet von Tencent selbst entwickelt wurde, sind die Kernideen die gleichen wie bei Vue und anderen Frameworks~
(2 ) ist gut darin, exquisite kleine Komponenten zu sammeln: „Wir produzieren keinen Code, wir sind nur Code-Porter “ Gut darin zu sein, die gewünschten Komponenten zu finden und sie geschickt und elegant zu einem großen Projekt zusammenzusetzen, ist auch ein Grundkenntnisse für Programmierer.
Ärmel hochkrempeln und loslegen
1 das Miniprogramm-Konto, IDE herunterladen
1. Registrieren Sie sich auf der offiziellen Website https://mp.weixin.qq.com/ und laden Sie die IDE herunter.
2. Offizielle Dokumente sind immer die besten Lernmaterialien.
Hinweis:
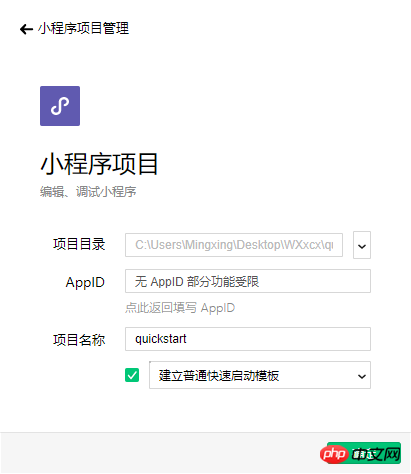
(1) Nach der Registrierung eines Kontos wird es eine App-ID geben, die beim Erstellen eines neuen Projekts ausgefüllt werden muss, da sonst viele Funktionen nicht verfügbar sind, wie z Vorschau, Code-Upload usw. .
(2) Wenn Sie ein offizielles WeChat-Konto registriert haben, müssen Sie beachten, dass es sich bei dem offiziellen WeChat-Konto und dem Miniprogramm um zwei Konten handelt und ihre App-IDs ebenfalls unterschiedlich sind. Die Mini-Programmentwicklung muss die App-ID des verwenden Mini-Programm.

2. Einführung und Betriebsmechanismus des Mini-Programms
1 schnell"Startvorlage", und dann lautet das gesamte Projektverzeichnis wie folgt:

2.app.js
Die Startdatei des gesamten Projekts, Wie in den Kommentaren geschrieben, gibt es drei Onlaunch-Methoden: Funktion: Browser-Cache speichert und ruft Daten ab;
globalData ist eine globale Variable oder Konstante, die das gesamte Projekt definiert.

3.app.json
Konfigurationsdateien für das gesamte Projekt, z. B. Registrierungsseite, Konfigurationsregisterseite , Einstellungen Der Stil des gesamten Projekts, Seitentitel usw.;
! Hinweis: Die standardmäßige erste Seite beim Start des Miniprogramms ist die erste Seite in den Seiten von app.json.
4.pages
Die Seitenkomponente des Applets hat mehrere Unterordner, so viele Seiten wie vorhanden sind. Die Schnellstartvorlage hat beispielsweise zwei Seiten, Index und Protokolle
5 Öffnen Sie das Indexverzeichnis
und Sie können das dort sehen Es handelt sich tatsächlich um drei Dateien, die eins zu eins mit unseren Webentwicklungsdateien übereinstimmen.
index.wxml entspricht index.html;
index.wxss entspricht index.css; > index.js ist eine js-Datei.
Im Allgemeinen fügen wir jeder Seitenkomponente auch eine .json-Datei als Konfigurationsdatei der Seitenkomponente hinzu, um den Seitentitel und andere Funktionen festzulegen
6 .Doppelklicken Sie auf die Datei index.js
(1) var app = getApp(); , um die Datei app.js des gesamten Projekts einzuführen und öffentliche Variablen und andere abzurufen Information. Wenn Sie eine Methode in der Toolbibliothek util.js verwenden möchten, exportieren Sie sie über module.exports in util.js und fordern Sie sie dann auf der erforderlichen Seite an, um sie abzurufen. (2) Wenn wir beispielsweise Douban-Filme erhalten möchten, müssen wir Doubans API aufrufen; wir definieren zuerst doubanBase in gloabData in app.js und dann in index.js Dies Der Wert kann mit app.globaData.doubanBase abgerufen werden. Natürlich können Sie bei Bedarf auch fest codierte Werte für diese Konstanten auf der Seite verwenden. Für die Wartung des gesamten Projekts wird jedoch empfohlen, solche gemeinsamen Parameter in die Konfigurationsdatei zu schreiben . 
(3) Als nächstes werden auf der gesamten Seite ({}) die ersten Daten, bei denen es sich um die internen Daten dieser Seitenkomponente handelt, in die WXML-Datei der Seite gerendert. ähnlich wie bei Vue und React~
Datendaten über setData ändern und Seitenrendering steuern

(4) Einige Lebenszyklusfunktionen
B. onload(), onready(), onshow(), onhide() usw., überwachen das Laden von Seiten, das anfängliche Rendern der Seite, die Seitenanzeige, das Ausblenden von Seiten usw.
Sie können die offizielle Website-API überprüfen für mehr. Die am häufigsten verwendeten sind die Methode onload() und die Methode onShareAppMessage() (Festlegen der von der Seite geteilten Informationen)
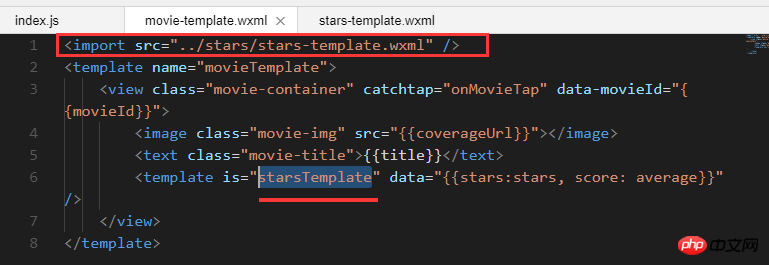
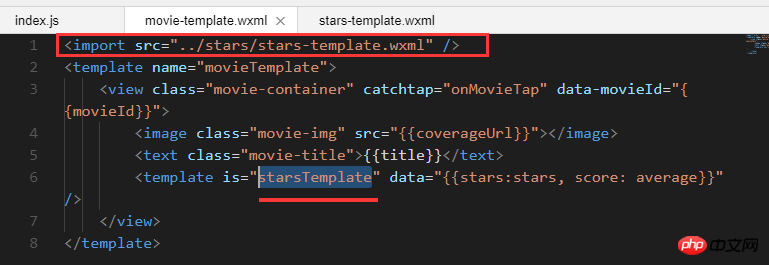
7. Die Verwendung der WXML-Vorlage.
Zum Beispiel verwendet die Filmseite dieses Projekts die kleinste Sternebewertungskomponente WXML als Vorlage, von Stern über Film bis hin zur Filmliste, Ebene für Ebene verschachtelt.
Schreiben Sie das Namensattribut in die Seite star-template.wxml und rufen Sie es beim Importieren über den Namen ab


8. Häufig verwendete WXML-Tags
Ansicht, Text, Symbol, Swiper, Block, Scroll-Ansicht usw. Sie können direkt in der offiziellen Website-Dokumentation nach diesen Tags suchen
Drei. Mini-Programmrahmen, verschiedene Seiten und Aufmerksamkeitspunkte beim Veröffentlichen
Einige Aufmerksamkeitspunkte im gesamten Rahmenwerk
(1) Die untere Beschriftung der gesamten WXML-Seite lautet
(2) Die Farbe und der Titel der Navigationsleiste oben auf jeder Seite werden im JSON dieser Seite konfiguriert. Wenn nicht konfiguriert, übernehmen Sie die Gesamtkonfiguration in app.json.
(3) Kommentare können nicht in JSON geschrieben werden, andernfalls wird ein Fehler gemeldet.
(4) Routing-bezogen

1) Wenn Sie wx.SwitchTab verwenden, um zur Registerkartenseite zu springen, zusätzlich zur Registrierung der Seitenseite in der App .json, Sie müssen außerdem die Registerkartenseite in tabBar registrieren, damit sie wirksam wird.
Hinweis: Die maximale Anzahl an Registerkarten beträgt 5, was wir als maximal 5 Menüs oben oder unten bezeichnen. Andere Seiten können nur über andere Routing-Methoden geöffnet werden.
2) NavigateTo springt zu einer Nicht-Tab-Seite, z. B. der Begrüßungsseite, der Filmdetailseite oder der Stadtauswahlseite. Nach der Registrierung in app.json können Sie sich nicht in der TabBar registrieren, da dies sonst nicht der Fall ist kann auch springen. Es dreht sich.
3) ReLaunch-Sprung, es gibt keinen Zurück-Button in der oberen linken Ecke der neu geöffneten Seite. Dieses Projekt wurde nur einmal verwendet, beim Städtewechsel.
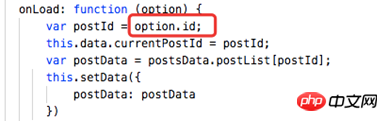
(5) Übergeben von Parametern zwischen Seiten
Die Parameter werden in die Sprung-URL geschrieben, und dann erhält eine andere Seite die Parameteroption in der Onload-Methode. Übergeben Sie und erhalten Sie die ID wie folgt:


(6) Verwendung benutzerdefinierter Attribute, beginnend mit data-
Wie schreiben wir beispielsweise in wxml
Das angeklickte Ereignisobjekt kann so übernommen werden: var postId = event.currentTarget.dataset.postid;
Hinweis: Großbuchstaben werden konvertiert in Kleinbuchstaben umgewandelt, und das _-Symbol wird in Kamelbuchstaben umgewandelt
(7) Der Unterschied zwischen dem Ereignisobjekt event, event.target und event.currentTarget:
target bezieht sich auf das aktuell angeklickte Objekt Component und CurrentTarget beziehen sich auf die vom Ereignis erfasste Komponente.
In der Karussellkomponente sollte das Klickereignis beispielsweise an den Swiper gebunden sein, damit Sie überwachen können, ob auf ein Bild geklickt wird.
Zu diesem Zeitpunkt bezieht sich das Ziel hier Bild (weil Klicken Sie auf das Bild) und currentTarget bezieht sich auf Swiper (da das Klickereignis an Swiper gebunden ist)
(8) Verwenden Sie die kostenlose Netzwerkschnittstelle:
Japanisches Wetter wird verwendet Diese Projekt-API, Tencent Map API, Baidu Map API, Douban Movie API, Aggregierte Schlagzeilen-Nachrichten-API usw. Informationen zur spezifischen Verwendung finden Sie in den Schnittstellendokumenten der jeweiligen offiziellen Websites. Es ist sehr detailliert
Hinweis : Für die kostenlose Schnittstelle gelten Zugriffsbeschränkungen. Wenn Sie diese Art von Schnittstelle also mit Komponenten anderer Personen verwenden, registrieren Sie am besten einen neuen Schlüssel und ersetzen Sie ihn selbst
Anbei finden Sie eine Liste der kostenlosen Schnittstellen:
http://www.php.cn/php-weizijiaocheng-200837.html
! ! Beachten Sie auch, dass die Domänennamen dieser Schnittstellen in die legalen Domänennamen der Miniprogramme konfiguriert werden müssen, sonst sind sie nicht zugänglich
(8) Es gibt eine Falle in wxss: Lokale Ressourcen können nicht gelesen werden, B. Hintergrundbilder mit lokaler Verwendung. Es wird ein Fehler gemeldet.
Mehrere Möglichkeiten, lokale Bilder in Online-Bilder umzuwandeln: Hochladen auf eine persönliche Website; QQ-Weltraumfotoalbum usw. sind ebenfalls verfügbar
2. Stadtseite wechseln:
(1) Verwenden Sie „navigationTo“ auf der Startseite, um zur Seite zum Wechseln der Stadt zu springen. Da die Startseite nicht geschlossen ist, sind die Wetterinformationen noch veraltet, wenn Sie nach dem Wechseln der Städte zurückkehren.
Die korrekte Verarbeitungslogik lautet wie folgt:
1) Verwenden Sie reLaunch, um zur wechselnden Stadtseite zu springen, was im Wesentlichen bedeutet, dass alle Seiten geschlossen und eine neue Seite geöffnet werden.
2) Wechseln Sie zur Stadtseite, aktualisieren Sie die Stadtinformationen in den öffentlichen Variablen auf den manuell umgeschalteten Stadtbereich und wechseln Sie dann die Tabulatortaste, um zur Startseite zurückzukehren, wodurch die Startseite neu geladen wird.
3) Fügen Sie beim Abrufen der Stadtinformationen auf der Startseite eine Bewertung hinzu. Wenn die globale nicht verfügbar ist, verwenden Sie die globale. Wenn die globale Option verfügbar ist (z. B. wurde sie gerade festgelegt). Verwenden Sie die globale.
(2) Scrollen Sie und kehren Sie zum Anfang der Stadtliste zurück
Basierend auf dem Scroll-Top-Attribut der Scroll-View-Komponente ist der Anfangswert 0 und das Scrollen wird zunehmen ; Klicken Sie, um zum Anfang zurückzukehren. Auf 0 setzen, um zum Anfang zurückzukehren
(1) Initialisierung Seite, Wetteranzeigelogik Rufen Sie zuerst die wx.getLocation-Methode des Miniprogramms auf, um den aktuellen Längen- und Breitengrad zu erhalten, und rufen Sie dann Tencent Map auf, um den aktuellen Stadtnamen sowie den Bezirks- und Kreisnamen zu erhalten, und speichern Sie sie in öffentliche Variablen.
Rufen Sie dann die Methode zur Abfrage von Wetter und Luftqualität auf.
(2) Fehlertoleranzverarbeitung
Städtenamen variieren in der Länge, und einige Namen sind besonders lang, wie z. B. Bayannur City, was die dynamische Ermittlung des vollständigen Stadtnamens erfordert
Einige abgelegene Städte verfügen vorübergehend nicht über Wetterinformationen. Wenn keine Informationen vorliegen, müssen wir dem Benutzer eine gute Nachricht zukommen lassen. 4. Umgebungskarten-Serviceseite(1) Rufen Sie verschiedene Dienste von Baidu Map auf, um Hotels, Lebensmittel und Lebensdienste abzufragen Weitere Informationen finden Sie in der Dokumentation von Baidu Map (2) Fügen Sie beim Klicken einen Rahmen zum angeklickten Symbol hinzu, datengesteuerte Ansicht. Verwenden Sie daher ein Array mit einer Länge von 3, um den aktuellen Status der drei Symbole zu speichern Ob darauf geklickt wird
und dann fügt wxml dynamisch Klassen und Rahmenstile basierend auf den Daten hinzu 5. Douban-Filmseite(1) Das Vorschaubild der Filmdetailseite wird mithilfe des Vorschaubilds des Miniprogramms selbst implementiert. (2) Die Detailseite verwendet die Methode onReachBottom(), um das Bottoming-Ereignis des Pull-Ups des Benutzers zu überwachen, und sendet dann eine Anfrage, um weiterhin Daten abzurufen, um den Effekt des verzögerten Ladens zu erzielen
(3) Benutzererfahrung Optimieren Sie, ändern Sie die ganzzahlige Punktzahl, z. B. 7 Punkte in 7,0 Punkte in js, und dann beurteilt die WXML-Vorlage, ob die Punktzahl 0 ist, und zeigt „Noch keine Bewertung“ an ( 4) Leeren Sie das Suchfeld nach der Suche. Da Sie getelementbyId nicht zum Abrufen von Elementen im Miniprogramm verwenden können, können Sie nur Daten zur Steuerung verwenden. Fügen Sie den Daten ein Attribut „searchText“ hinzu Speichern Sie den Inhalt des Suchfelds und binden Sie ihn an das Wertattribut der Eingabe. Wenn Sie fertig sind oder auf X klicken, löschen Sie die Variable searchText, um den Effekt zu erzielen, dass das Eingabefeld geleert wird. 6. Nachrichtenseite(1) Eine kostenlose Schnittstelle zum Zusammenfassen von Schlagzeilen, die nur die grundlegenden Informationen der Nachrichten zurückgibt Hauptinhalt der Nachrichten So etwas gibt es nicht. Ich habe nach vielen Nachrichtenschnittstellen gesucht, aber alle scheinen keinen Hauptnachrichteninhalt zu haben. Wenn jemand eine bessere Schnittstelle kennt, hinterlassen Sie bitte eine Nachricht und lassen Sie es mich wissen~
(2) Natürlich können Sie die Daten von Nachrichten-Websites auch selbst crawlen 7. Weitere Seite(1) Die aktuelle Funktion von Miniprogrammen zum Öffnen externer Links steht nur Miniprogrammen offen, die von Unternehmen organisiert werden. Externe Links können weiterhin nicht verwendet werden. (2) Easter Egg-Seite, Benutzerinformationen abrufen
Über wx.setStorageSync('userInfos', userInfos) können Sie die persönlichen Informationen des Benutzers abrufen, der sich beim Miniprogramm angemeldet hat , das an das Backend gesendet und in der Datenbank gespeichert werden kann, um Benutzer zu analysierenIch speichere es einfach im Browser-Cache. Der maximale Cache sollte 10 MB betragen In der Applet-Liste wird der Cache geleert. 8. Versionshinweise(1) Die neue Version des Miniprogramms ist auf 2M begrenzt und Bilder nehmen im Allgemeinen am meisten ein Platz, also Versuchen Sie, Internetbilder zu verwenden Die Einzelheiten zur Umwandlung lokaler Bilder in Internetbilder werden oben erläutert.
(2) Es gibt kein Problem beim Anzeigen und Testen der Entwicklertools. Klicken Sie im Menü „Entwicklungsmanagement“ auf der linken Seite des Personencenters der Webversion des Miniprogramms auf „Hochladen“. Dritter Block – die Entwicklungsversion wird den Inhalt haben. (3) Klicken Sie auf „Senden“, geben Sie die relevanten Informationen des Miniprogramms ein und Sie können es zur Überprüfung einreichen.Hinweis: Füllen Sie die Kategorien am besten genau aus, damit Sie die Bewertung schneller bestehen können. Mein kleines Programm wurde in anderthalb Tagen genehmigt und gestartet
Zu diesem Zeitpunkt habe ich alle Fallstricke und Aufmerksamkeitspunkte durchgegangen, auf die ich in den zwei Tagen der Entwicklung gestoßen bin. Es wird gesagt, dass es noch weitere Fallstricke gibt. und ich werde später noch näher darauf eingehen.
Verwandte Artikel:
Schnell ein WeChat-Applet erstellen eine Stunde
Ähnliche Videos:
Video-Tutorial zur Entwicklung des WeChat Mini-Programms – Kostenloses Online-Video-Tutorial
Das obige ist der detaillierte Inhalt vonDie Entwicklung eines WeChat-Miniprogramms ist nichts weiter als das. In diesem Artikel erfahren Sie, wie Sie es schnell abschließen können.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in häufig verwendete Top-Level-Domain-Namen
Einführung in häufig verwendete Top-Level-Domain-Namen
 Welche Big-Data-Speicherlösungen gibt es?
Welche Big-Data-Speicherlösungen gibt es?
 nozoomer
nozoomer
 Tools zur Talentbewertung
Tools zur Talentbewertung
 wie man eine Website erstellt
wie man eine Website erstellt
 Einführung in Python-Funktionen höherer Ordnung
Einführung in Python-Funktionen höherer Ordnung
 Welche Plattform ist besser für den Handel mit virtuellen Währungen?
Welche Plattform ist besser für den Handel mit virtuellen Währungen?
 Unicode zu Chinesisch
Unicode zu Chinesisch




