
Um mit einem Miniprogramm eine Schnittstelle zu implementieren, die eine Liste aller Städte anzeigt, müssen Sie zunächst das Schnittstellendesign berücksichtigen: Verweisen Sie auf die Indexlistenkomponente des WX-Miniprogramms und implementieren Sie dann die Suchfunktion: Ändern Sie die Komponente so, dass sie eine eigene hat Suchfunktion, einfach list-html in wxml Deklarieren Sie einfach das Suchattribut im Tag.
Referenz auf die WX-Applet-Indexlistenkomponente
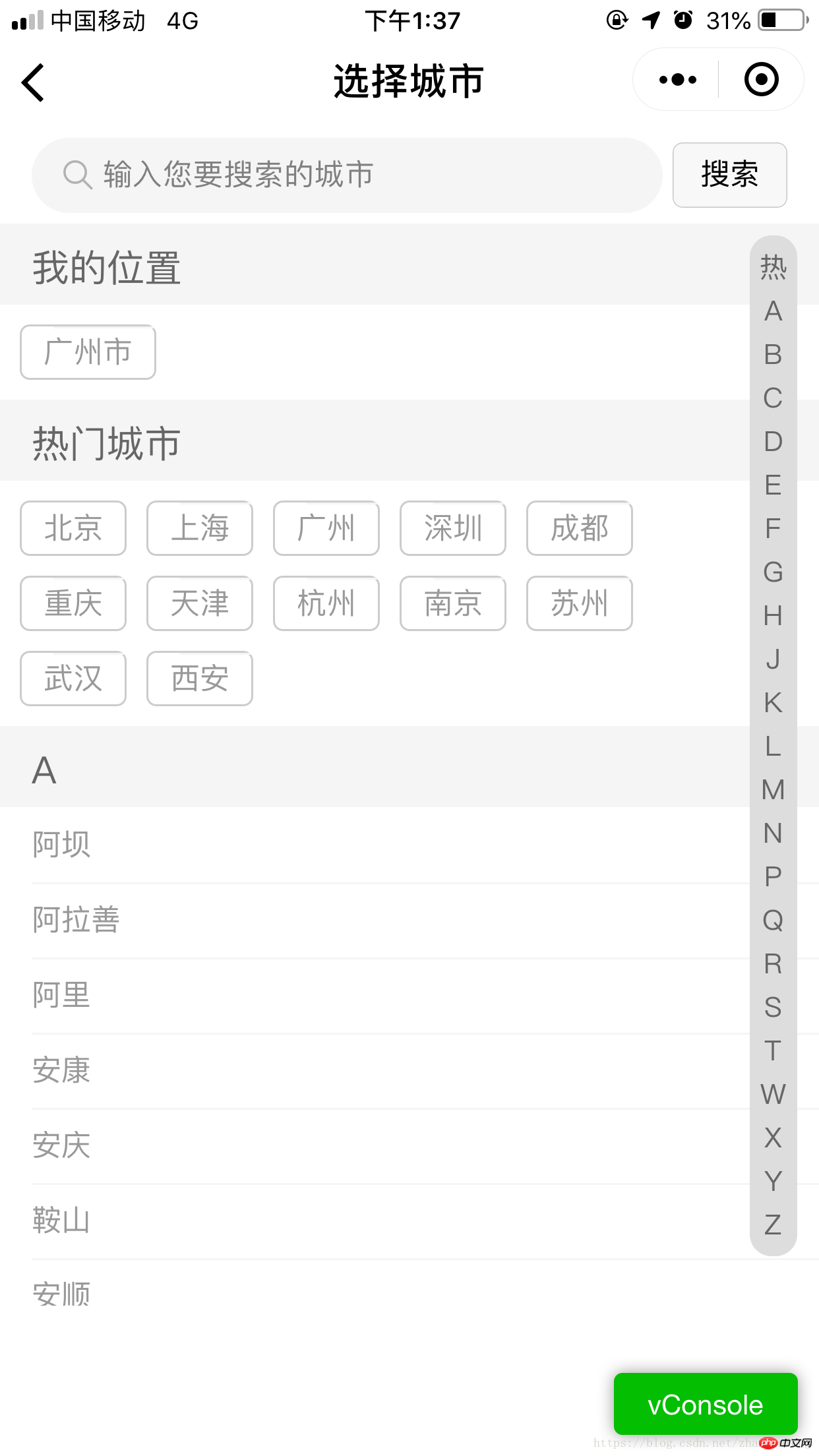
Bild oben:

Alle Stadtinformationen können mit Ajax abgerufen werden. Hier erhalte ich die
var city = [
{
title: "热门城市",
type: 'hot',
item: [
{
"name": "北京",
"key": "热门",
"test": "testValue"//可自己添加其他信息
},
{
"name": "上海",
"key": "热门"
},
{
"name": "广州",
"key": "热门"
}]
},
{
title: "A",
item: [
{
"name": "阿坝",
"key": "A"
},
{
"name": "阿拉善",
"key": "A"
},
]}
]aus der allCity.js-Datei 🎜>Daten: die Datenquelle in der Liste
meine-Stadt: die an meinem Standort angezeigte Stadt
Binddetail: das Ereignis, das durch Klicken auf den entsprechenden Stadtnamen ausgelöst wird
horizontal : ob der Inhalt der ersten Zeile angezeigt werden soll (mein Standort, beliebte Städte usw.)
Suche: ob das Suchfeld angezeigt werden soll
Animation: ob die Übergangsanimation geladen werden soll
let City = require('../../../../utils/allCity.js');
Page({
data: {
city: City
},
//点击相应城市触发的事件
binddetail(e) {
console.log(e.detail)
// 返回 例 :{name: "北京", key: "B", test: "testValue"}
let cityinfo = e.detail.name
wx.setStorageSync("wxb_cityinfo", cityinfo)
var pages = getCurrentPages()
var prevPages = pages.length-2
wx.navigateBack({
delta: prevPages
})
},
})wxss-Datei
<view class='wrapper'>
<list-html
data="{{city}}"
my-city="{{cityInfo.city}}"
binddetail="binddetail"
horizontal
search
animation
/>
</view>Suchfunktion
 Verwandte Artikel:
Verwandte Artikel:
Das obige ist der detaillierte Inhalt vonEntwicklung eines Miniprogramms zur Implementierung einer Suchschnittstelle für alle Städtelisten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Werbung bewerben
Werbung bewerben
 Wie lautet das Format des Kontonamens von Steam?
Wie lautet das Format des Kontonamens von Steam?
 vim-Befehl zum Speichern und Beenden
vim-Befehl zum Speichern und Beenden
 Fünf Gründe, warum sich Ihr Computer nicht einschalten lässt
Fünf Gründe, warum sich Ihr Computer nicht einschalten lässt
 Linux-Systemzeit
Linux-Systemzeit
 So beheben Sie den Fehler 443
So beheben Sie den Fehler 443
 Wo ist der Prtscrn-Button?
Wo ist der Prtscrn-Button?
 Die Rolle der Parseint-Funktion
Die Rolle der Parseint-Funktion
 Was tun, wenn die Installation des Soundkartentreibers fehlschlägt?
Was tun, wenn die Installation des Soundkartentreibers fehlschlägt?




