
Ich bin auch ein alter Mann, der seit mehreren Jahren in der Front-End-Branche arbeitet. Das Layout von CSS-Webseiten ist immer umfangreicher geworden, sodass ich ständig dazulerne und Fortschritte mache Als die vierte Generation von CSS vor mir erschien, schien es mir, als hätte ich es schon einmal gesehen, aber es war auch sehr ungewohnt und ich musste es jeden Tag neu lernen Der frühere Entwickler hatte eine Startseite auf seinem Computer installiert und sogar dreamwaver8 fand sie sehr schön. Die Zeiten ändern sich, werfen wir einen Blick auf die vierte Generation der CSS-Layout-Technologie. apache php mysql
2006 sollte ein außergewöhnliches Jahr werden. In diesem Jahr verurteilte Microsoft Fontpage zum Tode, und in diesem Jahr wurde XMLHttpRequest vom W3C offiziell in den Standard aufgenommen In diesem Jahr war Googles heißestes Mädchen, Google Mail, bereits zwei Jahre alt. Der entscheidende Punkt war, dass jQuery, das einst mehr als 90 % der PC-Websites dominierte, geboren wurde und der erste js-Bruder geboren wurde Seitdem haben Front-End-Ingenieure viele Menschen stolz gemacht und sind auch heute noch beliebt, und natürlich wurde Dreamwaver 8 veröffentlicht.
Alles ist so schön, bis auf die ekelhafte Tischaufteilung der ersten Generation.

Wie der erste Tischbenutzer sagte, habe ich die gebratene Soße und die Nudeln zusammengegossen und Es gab kein Ich konnte ihn nicht trennen. In menschliche Worte übersetzt: Da das Geschäft immer komplexer wird, ist es Unsinn, eine gut gemachte Webseite zu ändern, und es ist besonders schwierig, sie zu ändern. 
Um genau zu sein, existierte dieses Ding vor mehr als 10 Jahren, aber es hat sich nur zu einem großen entwickelt Mädchen jetzt, und dann war er sofort von seiner Geburt an in ihn vernarrt, und die Tischaufteilung wurde direkt an die Seitenlinie verbannt. Seitdem hat die p+css-Ära offiziell begonnen.
Es gibt einen Grund, warum dieses Produkt so beliebt ist. Wenn es sich bei dem Tischlayout um ein semipermanentes Augenbrauentattoo handelt, können Sie es nach Belieben ändern Natürlich ist es im Moment auch sehr Mainstream, aber ich denke, CSS ist nicht ohne Mängel. Ich persönlich finde, dass dieser Mist für Nicht-Programmierer zu kompliziert und sogar zu umständlich ist Für Programmierer ein Element nach dem anderen, genau wie ein Mädchen, das Make-up auftragen möchte. Sie hat 20 Augenbrauenstifte und 30 Lippenstiftfarben. Es ist zu mühsam...
Wenn Sie ein Pflaster haben, wäre es toll, ein Pflaster zu haben. Sie können Ihre Augenbrauen einfach online zeichnen, indem Sie es auftragen, und nach dem erneuten Auftragen wird Ihr Gesicht rosig sein. Bitten Sie mich nicht, die Grundierung einzeln aufzutragen und das Rouge einzeln aufzutragen.
Ja, wissen Sie, denn die Tintenmarkierungen im CSS-Layout, insbesondere im Float-Layout, beim Löschen von Floats und dergleichen, sind so, als müsste man sich nach dem Auswählen die Nase abwischen, es ist wirklich ekelhaft.
Aufgrund dieser ekelhaften Probleme, CSS, (keine Sorge, dieser Typ ist der Einzige, der jetzt die Welt dominiert, es gibt nichts anderes, ich bin immer noch sehr glücklich darüber, im Gegensatz zu HTML, das es versucht Machen Sie XHTML2.0 oder HTML5, js ist noch extremer, machen Sie Typoskript oder so) Schlagen Sie auf den Oberschenkel, was für ein Float, welche widerlichen Positionen, Breiten- und Höhenobjekte sind horizontal und vertikal zentriert, welche Float-Elemente sind interne Elemente, die zentriert sind, diese sind ekelhaft und kein Müll, Bruder, ich habe sie. Eine einfachere Möglichkeit, es für Sie zu lösen,
Es gibt zwei lächerlich einfache Dinge bei der Anwendung von Flex
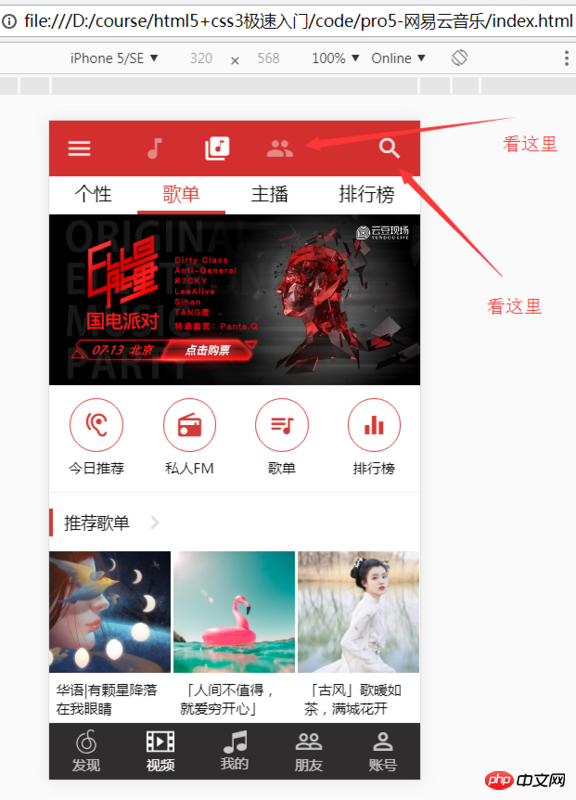
Schauen Sie hier, schauen Sie hier, schauen Sie hier, schauen Sie sich das Bild an!

Schauen Sie sich die NetEase Cloud Music APP an, die mit CSS-Layout implementiert ist Wenn die linken und rechten Symbole auf beiden Seiten schweben, ist die äquidistante Zentrierung der drei mittleren Elementsymbole ein Problem. Es ist nicht einfach, mit der Angabe der Breite oder Nichtangabe der Breite umzugehen Platz beanspruchen, wir müssen Platz belegen, und wenn es um die Verarbeitung des linken Abstands und des vertikalen Abstands geht, müssen wir rem-Layout + js verwenden, um sicherzustellen, dass sich die horizontale und vertikale Position unter Bildschirmen mit unterschiedlicher Auflösung immer an derselben Position befinden dynamische Berechnung, und rem muss den Retina-Bildschirm berücksichtigen. Jeder möchte mich verfluchen, ich möchte nur, dass mehrere Symbole vertikal zentriert und horizontal verteilt sind, auf jedem Bildschirm. Warum ist es so problematisch? Glücklicherweise haben wir ein flexibles Layout.
#toolbar{
display: flex;
align-items: center;
justify-content: space-between;
}Okay, die beiden Icons sind ordentlich durcheinander besetzt.
#iconTool {
display: flex;
justify-content: center;
}Nichts falsch, der Mittelteil ist ordentlich geteilt.
Sie müssen nicht viele nutzlose Dinge lernen, denken Sie nur an das übergeordnete Element,
#toolbar{
display: flex;
align-items: center;//这个负责纵向居中
justify-content: space-between;//这个负责横向居中或者两边站
}Was ist, wenn ich möchte, dass #iconTool den Platz außer den beiden Symbolen einnimmt,
flex-grow:1;
Einige Schüler werden sagen, warum der Lehrer es nicht verwendet
flex:1;
Sie verwenden es für nichts, Sie denken einfach zu viel, Flex beinhaltet Flex-Grow, Flex-Shrink, Flex-Basis , Sie möchten es selbst verwenden. Verwirrt?
Legen Sie sich nicht mit nutzlosen Dingen an, denken Sie einfach an die beiden Punkte. Die meisten Ihrer Flex-Layout-Probleme wurden gelöst. Wenn Sie nicht wissen, wie man googelt, denken Sie nicht darüber nach, Dinge umfassend zu lernen . Wenn die Zeit gekommen ist, nichts.
直接看图!
大家看我红圈圈起来的部分,基本上每一个app都用,但是大家知道的,有时候可恶心了,有时候左边右边间距不一样了,或者左边右边要边,中间又只要一个边,而不是两个边,用first-child 和last-child 选择器还要考虑兼容。另外还要使用box-sizing,里面的图片不同设备宽高比例又不对了,反正怎么搞都特么不爽。还得图片跟文字也得居中,老师想想就得包很多层,是不是还得用dl dd,别想太多,看我怎么做。现在我就告诉你一个好方法解放军叔叔来了,大家看我怎么搞,其实简单的又让人发指了。我已最上面的今日推荐部分举例
#recommend-items {
display: flex;
justify-content: space-around;//横向子元素排列方式,不用记住,用的时候试试就OK
border-bottom: 1px solid #eee;
}
#recommend-items .item {
flex-grow: 1;
text-align: center;
display: flex;
flex-direction: column;//子元素纵向排列
align-items: center;
justify-content: center;
height: 0.93rem;
}别瞅了,看我生活不要太美好,这样就鸟了,你觉得这样就够了吗?显然不是,
有同学说老师这个不挺好吗?好,你一定要记住,没有无缘无故的爱也没有无缘无故的恨。翻译成技术的话就是,没有问题就不会有解决方案。技术是为解决问题服务的,flex布局肯定变成怂蛋才会发明更牛掰的玩意。我们看这样一种情况:

大家看这么个破玩意,这个是手机淘宝APP里面的一个布局,别看妹子,看我,我不想墨迹咱们看看flex怎么实现,你不是牛掰么,看代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>大彬哥666</title>
<style>
/** 实战版 **/
.flex-item {
background: #f55;
text-align: center;
vertical-align: middle;
}
.wrap-box {
display: flex;
width: 500px;
border: 1px solid #abc;
margin-bottom: 10px;
margin-left: 10px;
}
.flex-inner {
display: flex;
flex-grow: 1;
}
.flex-item {
flex-grow: 1;
font-size: 0;
position: relative;
}
.wrap-6 {
/* -webkit-box-orient: horizontal; */
}
.wrap-6 .flex-inner {
display: flex;
flex-direction: column;
}
.wrap-6 .flex-inner:first-child {
width: 66.6%;
}
.wrap-6 .flex-inner:last-child {
width: 33.3%;
}
.wrap-6 .flex-item {
padding-top: 100%;
}
.wrap-6 .flex-box2 .flex-item {
padding-top: 50%;
}
.wrap-6 .flex-box2 {
display: flex;
}
.wrap-6 .flex-inner:first-child,
.wrap-6 .flex-box2 .flex-item:first-child {
margin-right: 1px;
}
.wrap-6 .flex-box1,
.wrap-6 .flex-inner:last-child .flex-item:first-child,
.wrap-6 .flex-inner:last-child .flex-item:nth-child(2) {
margin-bottom: 1px;
}
img {
height: 100%;
width: 100%;
position: absolute;
left: 0;
top: 0;
}
</style>
</head>
<body>
<p class="wrap-box wrap-6">
<p class="flex-inner">
<p class="flex-box1 flex-item">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
<p class="flex-box2">
<p class="flex-item">
<img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" alt="">
</p>
<p class="flex-item">
<img src="/static/imghw/default1.png" data-src="img/3.jpg" class="lazy" alt="">
</p>
</p>
</p>
<p class="flex-inner">
<p class="flex-item">
<img src="/static/imghw/default1.png" data-src="img/4.jpg" class="lazy" alt="">
</p>
<p class="flex-item">
<img src="/static/imghw/default1.png" data-src="img/5.jpg" class="lazy" alt="">
</p>
<p class="flex-item">
<img src="/static/imghw/default1.png" data-src="img/6.jpg" class="lazy" alt="">
</p>
</p>
</p>
</body>
</html>老实说,如果让一些前端开发者 在用flex实现这个布局和闻大彬哥的香之间做个选择的话,很多开发者估计会
痛快的说愿闻其详,因为不闻的话,自己可能卡出香来。
不是flex 怂蛋,是因为人家就是和一维的布局,二维就废了。翻译成人话就是flex布局适合一个方向布局,同时要搞横向和纵向就搞不动了。有些人说flex布局和网格布局还有一个内容优先和布局优先的问题,这里我就要忍不住吐槽了,我们学技术是为了应用到工作中,因为没有工作你吃啥,没有工作了你穿啥,吃穿都没了你还臭嘚瑟啥?你知道不知道内容优先和布局优先对能够更快更好的布局完活儿没有半毛钱关系,程序员头发已经够少了,少学点没用的东西。
网上有些文章类似于5分钟学会 CSS Grid 布局之类的文章,这些文章入门挺好的但是要想看完这个文章5分钟就能够工作中用还是有点费劲的。我又不是大自然的搬运工,能搜到的东西我就不讲了,咱们不墨迹直接就上来一梭子代码看看刚才的实际手淘布局怎么实现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
.wrapper {
display: grid;
width: 500px;
height: 500px;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-gap: 1px;
}
.item1 {
grid-column: 1 / 3;
grid-row: 1 / 3;
}
img{
width: 100%;
max-height: 100%;
}
</style>
<body>
<p class="wrapper">
<p class="item1" style="background: red">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
<p class="item2" style="background: orange">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
<p class="item3" style="background: yellow">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
<p class="item4" style="background: green">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
<p class="item5" style="background: aqua">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
<p class="item6" style="background: blue">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</p>
</p>
</body>
</html>有同学说 老师你不讲讲这玩意,
只讲两点,第一点
.wrapper {
display: grid;
width: 500px;
height: 500px;
grid-template-columns: 1fr 1fr 1fr;//你把他理解成跟像素一样的单位
grid-template-rows: 1fr 1fr 1fr;
grid-gap: 1px;
}
.item1 {
grid-column: 1 / 3;//这里不是三分之一 是第一条线到第三条线
grid-row: 1 / 3;
}第二点,他很简单千万别想太复杂说什么我要好好学学,系统学学,学你妹啊,拿起来就用别有点新东西就事儿事儿的想大块时间学,到最后也没学,别想了,拿起键盘就是干就对了。
这里有同学会说,老师你瞎忽悠,flex和grid都是新技术,他们没有办法谁替代谁。
首先我告诉你,你说的没错甚至table布局是初代布局系统也有商榷,因为有人觉得从第一个网页出来那个是第一代。我想说的是不管怎么分,你能说的很有道理就行,有自己思考在里面就行,别跟别人屁股后面人家说啥你跟着跑,对了内个词儿叫人云亦云就行。而第四代布局系统也是我总结出来的为什么他是第四代,而flex是第三代呢?
原因:
1.flex对标的是float,本质上还是一维布局,这就跟别人开着夏利,你开奔驰都是地面上跑没啥本质区别一样。但是grid升维了,grid是飞机,在地面马路这条线一维之上让人能够思考高度这个维度,以前是汽车一维交通工具(你只只能在水平方向的人一个方向开),飞机是二维(能俯冲了(横向、纵向同时)),所以grid可以说是拓宽了css布局的维度,不排除将来会有三维布局的出现,不仅仅能css控制 横向布局,纵向布局,还可以深度布局(这个要依赖于三维展示的出现,如VR,AR三维立体的展示设备出现)。
2. Das Rasterlayout übernimmt das „visuelle Layout (Vorlagenteil, was Sie sehen, was Sie erhalten)“. Dies untergräbt die traditionelle Entwicklungsmethode, bei der ein Code geschrieben und über den Browser gewischt wird der Effekt im zukünftigen Entwicklungsmodell sein. Wenn Sie beispielsweise einen Bereich auf einem Gerät zeichnen und dann ein Karussell zeichnen, ähnelt
dem vc++-Steuerelement, jedoch auf intelligentere und benutzerfreundlichere Weise. Wer sagt, dass es unmöglich ist? Vergessen Sie nicht, dass der Ursprung des Rasterlayouts das lange aufgegebene Tabellenlayout ist. Apropos, ich möchte noch etwas Lustiges über Microsoft sagen: Dreamwaver ist nicht beliebt, VML, das zuerst das Konzept der „Leinwand“ vorgeschlagen hat, ist nicht beliebt und schließlich ist HTML5-Leinwand beliebt ist ein von Microsoft entwickeltes Modul. Als es populär wurde, kannte ihn schließlich niemand. Tut mir für eine Sekunde leid.
Ende:
1. Verstehen Sie die Entwicklungsgeschichte des Rasterlayouts, um einen objektiven Blick auf die Entwicklung der Zukunft zu erhalten Layout-Technologie Entscheiden Sie, ob Lernen die richtige Wahl ist.
2. Lernen Sie, das Flex-Layout zum Schreiben tatsächlicher Projekte zu verwenden, anstatt sich nur ein paar Attribute zu merken.
3. Lernen Sie, das Rasterlayout zum Schreiben tatsächlicher Projekte zu verwenden, anstatt zu sagen, dass ich Zeit zum Lernen finde.
4. Abschließend wünsche ich allen viel Spaß beim Lernen!
Verwandte Artikel:
Interpretation der CSS-Entwicklungsgeschichte_Grundlegendes Tutorial
Dies ist möglicherweise die umfassendste Zusammenfassung des adaptiven CSS-Layouts in der Geschichte
Ähnliche Videos:
Verwenden Sie DIV+CSS, um eine vollständige Website-Homepage zu gestalten
Das obige ist der detaillierte Inhalt vonFasst man die Entwicklungsgeschichte des CSS-Layouts zusammen, ist die vierte Generation der CSS-Layout-Technologie die leistungsstärkste.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




