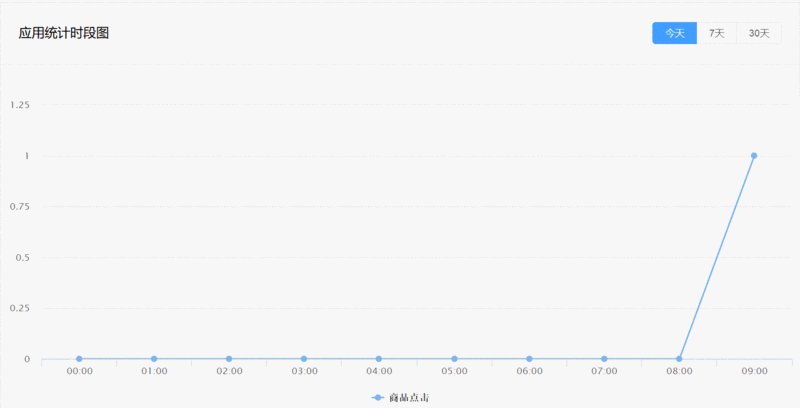
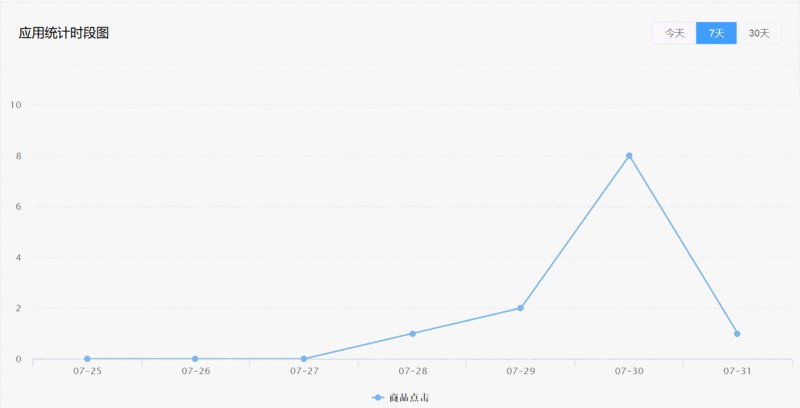
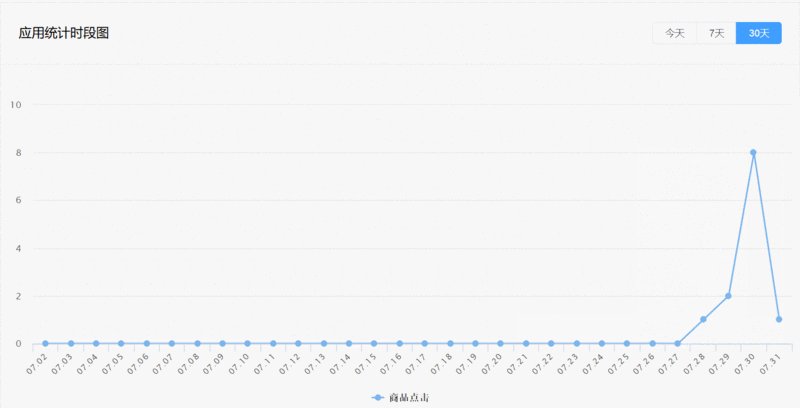
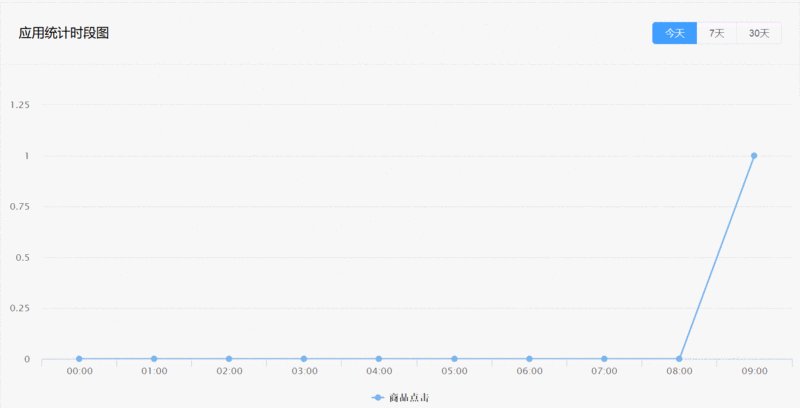
Implementierung des Laravel-Frameworks in der Datenstatistikzeichnung
In diesem Artikel werde ich Ihnen die Verwendung des Laravel-Frameworks zur Implementierung eines Datenstatistikdiagramms erläutern. Der Code ist sehr klar und hat einen gewissen Referenzwert. Freunde.

1. Front-End-Vue
verwendet vue-highcharts
<highcharts></highcharts>
data() {
return {
options: {
title: {
text: ''
},
xAxis: {
categories: []
},
yAxis: {
title: {
text: ''
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
legend: {
layout: 'horizontal',
align: 'center',
verticalAlign: 'bottom',
borderWidth: 0
},
credits: {
enabled: false // 去掉highcharts商标
},
series: []
}
}
},, um die Datenverarbeitung anzufordern:
getTimingHistoryAct(time) {
getTimingHistory(time).then(response => {
const curHour = new Date().getHours()
const hoursArr = []
const dayArr = []
const seriesData = []
switch (time) {
case 1:
seriesData.length = 0
for (let i = 0; i x + ':00')
response.data.forEach(record => {
const index = hoursArr.indexOf(record.hour)
if (index > -1) {
seriesData[index] = record.count
}
})
break
case 7:
seriesData.length = 0
for (let i = 0; i x.substr(5))
response.data.forEach(record => {
const index = dayArr.indexOf(record.date)
if (index > -1) {
seriesData[index] = record.count
}
})
break
case 30:
// 同7天
break
}
this.options.series = [{
name: '商品点击',
data: seriesData
}]
})
},2. Backend-Laravel
MySQL-Testdaten:
1 5440935 1php中文网 2018-07-28 19:20:49 2 5440935 1 php中文网 2018-07-29 15:26:21 3 5440935 1 测试方案1 2018-07-29 15:38:43 ...
Für weitere Laravel-Inhalte beachten Sie bitte den Einführungs-Tutorial zum Laravel-Framework .
Empfohlene verwandte Artikel:
Echtzeit-Chatroom: realisiert durch Eventübertragung auf Basis von Laravel+Pusher+Vue
Empfohlene Kurse :
Die neuesten fünf empfohlenen Laravel-Video-Tutorials im Jahr 2017
Das obige ist der detaillierte Inhalt vonImplementierung des Laravel-Frameworks in der Datenstatistikzeichnung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js eignet sich für kleine und mittelgroße Projekte und schnelle Iterationen, während React für große und komplexe Anwendungen geeignet ist. 1) Vue.js ist einfach zu bedienen und für Situationen geeignet, in denen das Team nicht ausreicht oder die Projektskala klein ist. 2) React hat ein reichhaltigeres Ökosystem und eignet sich für Projekte mit hoher Leistung und komplexen funktionalen Bedürfnissen.
 Ist Vue.js schwer zu lernen?
Apr 04, 2025 am 12:02 AM
Ist Vue.js schwer zu lernen?
Apr 04, 2025 am 12:02 AM
Vue.js ist nicht schwer zu lernen, insbesondere für Entwickler mit einer JavaScript -Stiftung. 1) Sein progressives Design und das reaktionsschnelle System vereinfachen den Entwicklungsprozess. 2) Komponentenbasierte Entwicklung macht das Codemanagement effizienter. 3) Die Nutzungsbeispiele zeigen eine grundlegende und fortgeschrittene Verwendung. 4) Häufige Fehler können durch VEDEVTOOLS debuggen werden. 5) Leistungsoptimierung und Best Practices, z. B. die Verwendung von V-IF/V-Shows und Schlüsselattributen, können die Anwendungseffizienz verbessern.
 Wird Vue für Frontend oder Backend verwendet?
Apr 03, 2025 am 12:07 AM
Wird Vue für Frontend oder Backend verwendet?
Apr 03, 2025 am 12:07 AM
Vue.js wird hauptsächlich für die Front-End-Entwicklung verwendet. 1) Es handelt sich um ein leichtes und flexibles JavaScript-Framework, das sich auf den Aufbau von Benutzeroberflächen und einseitigen Anwendungen konzentriert. 2) Der Kern von Vue.js ist das reaktionsschnelle Datensystem, und die Ansicht wird automatisch aktualisiert, wenn sich die Daten ändert. 3) Es unterstützt die Komponentenentwicklung und die Benutzeroberfläche kann in unabhängige und wiederverwendbare Komponenten aufgeteilt werden.
 Wie bekomme ich den Rückgabecode, wenn das Senden von E -Mails in Laravel fehlschlägt?
Apr 01, 2025 pm 02:45 PM
Wie bekomme ich den Rückgabecode, wenn das Senden von E -Mails in Laravel fehlschlägt?
Apr 01, 2025 pm 02:45 PM
Methode zum Abholen des Rücksendecode, wenn das Senden von Laravel -E -Mails fehlschlägt. Wenn Sie Laravel zur Entwicklung von Anwendungen verwenden, stellen Sie häufig Situationen auf, in denen Sie Überprüfungscodes senden müssen. Und in Wirklichkeit ...
 Laravel Multi-Tenant-Erweiterungsstanz/Mietverhältnis: Wie passen Sie die Host-Adresse einer Mieterdatenbankverbindung an?
Apr 01, 2025 am 09:09 AM
Laravel Multi-Tenant-Erweiterungsstanz/Mietverhältnis: Wie passen Sie die Host-Adresse einer Mieterdatenbankverbindung an?
Apr 01, 2025 am 09:09 AM
Benutzerdefinierte Mieterdatenbankverbindung in Laravel Multi-Tenant-Erweiterungspaket Stanz/Mietverhältnis beim Erstellen von Multi-Mandanten-Anwendungen mit Laravel Multi-Tenant-Erweiterungspaket Stanz/Mietverhältnis, ...
 Laravel eloquent orm bei bangla partieller Modellsuche)
Apr 08, 2025 pm 02:06 PM
Laravel eloquent orm bei bangla partieller Modellsuche)
Apr 08, 2025 pm 02:06 PM
Laraveleloquent-Modellab Abruf: Das Erhalten von Datenbankdaten Eloquentorm bietet eine prägnante und leicht verständliche Möglichkeit, die Datenbank zu bedienen. In diesem Artikel werden verschiedene eloquente Modellsuchtechniken im Detail eingeführt, um Daten aus der Datenbank effizient zu erhalten. 1. Holen Sie sich alle Aufzeichnungen. Verwenden Sie die Methode All (), um alle Datensätze in der Datenbanktabelle zu erhalten: UseApp \ Models \ post; $ posts = post :: all (); Dies wird eine Sammlung zurückgeben. Sie können mit der Foreach-Schleife oder anderen Sammelmethoden auf Daten zugreifen: foreach ($ postas $ post) {echo $ post->
 Laravels Geospatial: Optimierung interaktiver Karten und großen Datenmengen
Apr 08, 2025 pm 12:24 PM
Laravels Geospatial: Optimierung interaktiver Karten und großen Datenmengen
Apr 08, 2025 pm 12:24 PM
Verarbeiten Sie 7 Millionen Aufzeichnungen effizient und erstellen Sie interaktive Karten mit Geospatial -Technologie. In diesem Artikel wird untersucht, wie über 7 Millionen Datensätze mithilfe von Laravel und MySQL effizient verarbeitet und in interaktive Kartenvisualisierungen umgewandelt werden können. Erstes Herausforderungsprojektanforderungen: Mit 7 Millionen Datensätzen in der MySQL -Datenbank wertvolle Erkenntnisse extrahieren. Viele Menschen erwägen zunächst Programmiersprachen, aber ignorieren die Datenbank selbst: Kann sie den Anforderungen erfüllen? Ist Datenmigration oder strukturelle Anpassung erforderlich? Kann MySQL einer so großen Datenbelastung standhalten? Voranalyse: Schlüsselfilter und Eigenschaften müssen identifiziert werden. Nach der Analyse wurde festgestellt, dass nur wenige Attribute mit der Lösung zusammenhängen. Wir haben die Machbarkeit des Filters überprüft und einige Einschränkungen festgelegt, um die Suche zu optimieren. Kartensuche basierend auf der Stadt
 Laravel -Datenbank Migration begegnet doppelte Klassendefinition: Wie beheben Sie die doppelte Erzeugung von Migrationsdateien und Klassennamenkonflikten?
Apr 01, 2025 pm 12:21 PM
Laravel -Datenbank Migration begegnet doppelte Klassendefinition: Wie beheben Sie die doppelte Erzeugung von Migrationsdateien und Klassennamenkonflikten?
Apr 01, 2025 pm 12:21 PM
Ein Problem der doppelten Klassendefinition während der Laravel -Datenbankmigration tritt auf. Bei Verwendung des Laravel -Frameworks für die Datenbankmigration können Entwickler "Klassen" verwendet ...




