
Warum kann ich keine Objekte in der Prototypenkette verwenden? Und was ist das Grundprinzip der JS-Prototypkette?
Wenn Sie zum ersten Mal mit der JS-Prototypenkette in Berührung kommen, werden Sie mit einem vertrauten Begriff in Berührung kommen: prototype; wenn Sie sich jemals eingehend mit prototype beschäftigt haben, werden Sie kommen in Kontakt mit einem anderen Begriff: __proto__(Hinweis: Auf jeder Seite stehen zwei Unterstriche, nicht einer). Im Folgenden konzentrieren wir uns auf die beiden Begriffe prototype und __proto__
1. Warum Objekte nicht in der Prototypenkette verwendet werden können:
Erstens Ein sehr einfaches Beispiel: Ich habe eine Klasse namens „Menschen“ (Menschen) und dann ein Objekt namens „Tom“ (eine Person) und ein weiteres Objekt namens „Merry“ (eine andere Person). Offensichtlich bestehen Tom und Merry beide aus „Menschen“. Klasseninstanziierung, dieses Beispiel kann dann als folgender Code geschrieben werden:
function Humans() {
this.foot = 2;
}
Humans.prototype.ability = true;var Tom = new Humans();var Merry = new Humans();
console.log(Tom.foot);//结果:2console.log(Tom.ability);//结果:trueconsole.log(Merry.foot);//结果:2console.log(Merry.ability);//结果:trueDas Obige ist ein sehr einfaches objektorientiertes Beispiel, ich glaube, jeder kann es verstehen. Wenn Sie versuchen, Toms Attributfähigkeit zu ändern, dann
function Humans() {
this.foot = 2;
}
Humans.prototype.ability = true;var Tom = new Humans();var Merry = new Humans();
Tom.ability = false;
console.log(Tom.foot);//结果:2console.log(Tom.ability);//结果:falseconsole.log(Merry.foot);//结果:2console.log(Merry.ability);//结果:trueAus dem oben Gesagten geht hervor, dass sich der Wert von Toms Fähigkeitsattribut geändert hat, aber es hat keinen Einfluss auf den Wert von Merrys Fähigkeitsattribut. Dies ist genau das Ergebnis, das wir wollen, und es ist auch der Vorteil davon Objektorientiert, indem dieselbe Klasseninstanz verwendet wird. Die erhaltenen Objekte stören sich nicht. Was passiert, wenn die Fähigkeit durch ein Objektobjekt ersetzt wird? Der Code lautet wie folgt:
function Humans() { this.foot = 2;
}
Humans.prototype.ability = {
run : '100米/10秒',
jump : '3米'};var Tom = new Humans();var Merry = new Humans();
Tom.ability = {
run : '50米/10秒',
jump : '2米'};console.log(Tom.ability.run); //结果:'50米/10秒'console.log(Tom.ability.jump); //结果:'2米'console.log(Merry.ability.run); //结果:'100米/10秒'console.log(Merry.ability.jump); //结果:'3米'Der obige Code verwendet Objekte in der Prototypenkette, aber aus dem Code geht hervor, dass die Änderung von Toms Fähigkeitsattribut sich überhaupt nicht auf Merrys Fähigkeitsattribut auswirkt. Sie werden also denken, dass an diesem Ansatz nichts auszusetzen ist dass Objekte nicht in der Prototypenkette verwendet werden können? Der folgende Code wird sehr unterschiedlich aussehen und die Gefahr der Verwendung von Objekten in der Prototypenkette vollständig ausdrücken:
function Humans() { this.foot = 2;
}
Humans.prototype.ability = {
run : '100米/10秒',
jump : '3米'};var Tom = new Humans();var Merry = new Humans();
Tom.ability.run = '50米/10秒';
Tom.ability.jump = '2米';console.log(Tom.ability.run); //结果:'50米/10秒'console.log(Tom.ability.jump); //结果:'2米'console.log(Merry.ability.run); //结果:'50米/10秒'console.log(Merry.ability.jump); //结果:'2米'Ja, aus der Ausgabe des obigen Codes gehen wir hervor Wenn Sie sehen, dass sich die Änderung von Toms Fähigkeitsattribut auf Merrys Fähigkeitsattribut auswirkt, können Sie verstehen, dass die Verwendung von Objekten in der Prototypenkette sehr gefährlich ist und die gegenseitige Unabhängigkeit zwischen instanziierten Objekten leicht beeinträchtigen kann Die Prototypenkette? Ja, aber ich möchte sagen, dass es nicht nur das ist, sondern auch das Prinzip dahinter. Ich glaube, dass Sie es vollständig verstehen werden, wenn Sie später die detaillierten Prinzipien der JS-Prototypenkette lesen.
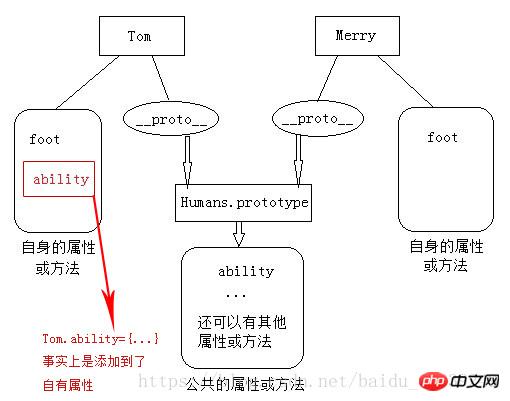
Bevor wir im zweiten Teil unten die tiefgreifenden Prinzipien der JS-Prototypkette erläutern, klären wir zunächst ein Konzept: Die Eigenschaften oder Methoden in der Prototypenkette werden alle von instanziierten Objekten gemeinsam genutzt , das heißt richtig Daher ändert das obige Tom.ability.run='50 Meter/10 Sekunden' die Fähigkeit der Prototypverbindung, was sich auf ein anderes Objekt auswirkt. Merry In diesem Fall können Sie Tom.ability = {...... fragen. } Hat es nicht auch die Fähigkeit in der Prototypenkette geändert? Warum war Merry nicht betroffen? Die Antwort ist, dass Tom.ability = {...} das Fähigkeitsattribut in der Prototypenkette nicht geändert hat, sondern ein eigenes hinzugefügt hat Beim Zugriff auf Tom.ability müssen Sie nicht mehr auf die Fähigkeit in der Prototypenkette zugreifen, sondern auf die eigene Attributfähigkeit. Dies ist das Prinzip der Nähe. Wenn Sie noch Fragen haben, können Sie Papier verwenden und Stift, um Ihre Fragen aufzuschreiben und weiter unten fortzufahren. Nach dem Anschauen werden Sie es besser verstehen.
2. Das tiefe Prinzip der JS-Prototypkette :
Zunächst müssen wir ein Substantiv __proto__ einführen. Was ist __proto__? Verständnis, __proto__ ist die eigentliche Prototypenkette, prototype ist nur eine Hülle. Wenn Sie den Chrome-Browser verwenden, können Sie versuchen, console.log(Tom.__proto__.ability.run) zu verwenden. Sie finden, dass diese Schreibweise durchaus machbar ist, und zwar dann, wenn nur das Fähigkeitsattribut vorhanden ist In der Prototypenkette verweist Tom.ability tatsächlich auf Tom.__proto__.ability. Wenn Sie es im IE-Browser versuchen, erhalten Sie natürlich eine Fehlermeldung. Tatsächlich verbietet der IE-Browser den Zugriff auf __proto__ Chrome erlaubt es natürlich, in der tatsächlichen Entwicklung empfehle ich nicht, das Attribut __proto__ direkt zu verwenden, aber es spielt oft eine wichtige Rolle, wenn wir Code debuggen. Manche Leute fragen sich vielleicht, was die Beziehung zwischen Tom.__proto__ und Menschen.prototype ist. Um die Beziehung zwischen den beiden zu verdeutlichen, sind unten drei Regeln aufgeführt:
1. Das Objekt hat das __proto__ Attribut, aber es gibt kein prototype; zum Beispiel: Es gibt Tom.__proto__, aber es gibt kein Tom.prototype.
2. Die Klasse hat nicht das Attribut __proto__, aber sie hat zum Beispiel: Es gibt keine Menschen.prototype, aber es gibt Menschen.__proto__ (Dies muss sein korrigiert, und ich bin Bruder Chuanchuan sehr dankbar. „Um diesen Fehler anzusprechen, ist es wahr, dass ich ihn nicht klar berücksichtigt habe, als ich diesen Punkt geschrieben habe. Tatsächlich ist der Mensch auch ein Instanzobjekt der Funktion, also der Mensch.“ ===Function.prototype ist absolut wahr. Das Besondere ist, dass Function.prototype zu diesem Zeitpunkt auf eine leere Funktion verweist, was eine Überlegung wert ist. __proto__
3、由同一个类实例化(new)得到的对象的__proto__是引用该类的prototype的(也就是我们说的引用传递);例如Tom和Merry的__proto__都引用自Humans的prototype。
OK,上面说过Tom.ability={……}其实并没有改变原型链上的ability属性,或者说并没有改变Tom.__proto__.ability,而是为Tom添加了一个自有的ability属性,为了说明这一点,我们再次回到以上的第三个代码块,其代码如下:
function Humans() { this.foot = 2;
}
Humans.prototype.ability = {
run : '100米/10秒',
jump : '3米'};var Tom = new Humans();var Merry = new Humans();
Tom.ability = {
run : '50米/10秒',
jump : '2米'};console.log(Tom.ability.run); //结果:'50米/10秒'console.log(Tom.ability.jump); //结果:'2米'console.log(Merry.ability.run); //结果:'100米/10秒'console.log(Merry.ability.jump); //结果:'3米'当为Tom.ability赋予新的值后,再次访问Tom.ability时就不再指向Tom.__proto__.ability了,因为这时其实是为Tom添加了自有属性ability,可以就近取值了,你可以尝试用Chrome浏览器分别console.log(Tom.ability.run)和console.log(Tom.__proto__.ability.run),你会发现确实存在两个不同的值,再看完下面的图后,相信你会完全明白:  于是可以有这样一个结论:当访问一个对象的属性或方法的时候,如果对象本身有这样一个属性或方法就会取其自身的属性或方法,否则会尝试到原型链(
于是可以有这样一个结论:当访问一个对象的属性或方法的时候,如果对象本身有这样一个属性或方法就会取其自身的属性或方法,否则会尝试到原型链(__proto__)上寻找同名的属性或方法。明白了这一点后,要解释以上第四个代码块的原理也非常容易了,其代码如下:
function Humans() { this.foot = 2;
}
Humans.prototype.ability = {
run : '100米/10秒',
jump : '3米'};var Tom = new Humans();var Merry = new Humans();
Tom.ability.run = '50米/10秒';
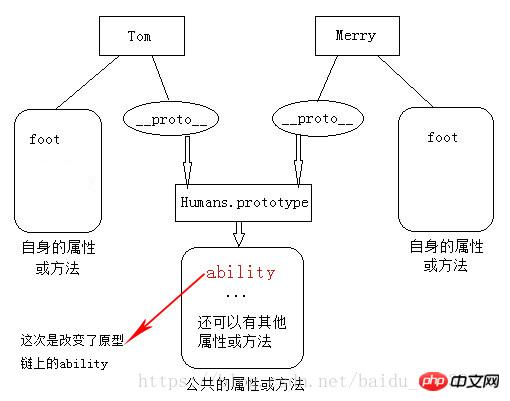
Tom.ability.jump = '2米';console.log(Tom.ability.run); //结果:'50米/10秒'console.log(Tom.ability.jump); //结果:'2米'console.log(Merry.ability.run); //结果:'50米/10秒'console.log(Merry.ability.jump); //结果:'2米'当Tom.ability.run=’50米/10秒’的时候,JS引擎会认为Tom.ability是存在的,因为有Tom.ability才会有Tom.ability.run,所以引擎开始寻找ability属性,首先是会从Tom的自有属性里寻找,在自有属性里并没有找到,于是到原型链里找,结果找到了,于是Tom.ability就指向了Tom.__proto__.ability了,修改Tom.ability.run的时候实际上就是修改了原型链上的ability了,因而影响到了所有由Humans实例化得到的对象,如下图: 
希望上面所讲的内容足够清楚明白,下面通过类的继承对原型链作更进一步的深入:
先来看一个类的继承的例子,代码如下:
function Person() {
this.hand = 2; this.foot = 2;
}
Person.prototype.say = function () {
console.log('hello');
}function Man() {
Person.apply(this, arguments);//对象冒充
this.head = 1;
}
Man.prototype = new Person();//原型链Man.prototype.run = function () {
console.log('I am running');
};
Man.prototype.say = function () {
console.log('good byte');
}var man1 = new Man();以上代码是使用对象冒充和原型链相结合的混合方法实现类的继承,也是目前JS主流的实现类的继承的方法,如果对这种继承方法缺乏了解,可以看看这里。
接下来看看以上实现继承后的原型链,可以运用prototype和__proto__来解释其中的原理:
1、从man1 = new Man(),可以知道man1的__proto__是指向Man.prototype的,于是有:
公式一:man1.__proto__ === Man.prototype 为true
2、从上面的代码原型链继承里面看到这一句代码 Man.prototype = new Person(),作一个转换,变成:Man.prototype = a,a = new Perosn();一个等式变成了两个等式,于是由a = new Perosn()可以推导出a.__proto__ = Person.prototype,结合Man.prototype = a,于是可以得到:
公式二:Man.prototype.__proto__ === Person.prototype 为true
由公式一和公式二我们就得出了以下结论:
公式三:man1.__proto__.__proto__ === Person.prototype 为true
公式三就是上述代码的原型链,有兴趣的话,可以尝试去推导多重继承的原型链,继承得越多,你会得到一个越长的原型链,而这就是原型链的深层原理;从公式三可以得出一个结论:当你访问一个对象的属性或方法时,会首先在自有属性寻找(man1),如果没有则到原型链找,如果在链上的第一环(第一个__proto__)没找到,则到下一环找(下一个__proto__),直到找到为止,如果到了原型链的尽头仍没找到则返回undefined(这里必须补充一点:同时非常感谢深蓝色梦想提出的疑问:尽头不是到了Object吗?是的,原型链的尽头就是Object,如果想问为什么,不妨做一个小小的实验:如果指定Object.prototype.saySorry = ‘I am sorry’,那么你会惊喜地发现console.log(man1.saySorry)是会弹出结果‘I am sorry’的)。
以上就是原型链的深层原理,说难其实也算容易,如果细心研究,会发现原型链上有很多惊喜。
相关文章:
相关视频:
Video-Tutorials zur grundlegenden JavaScript-Syntax und zu grundlegenden Sätzen
Das obige ist der detaillierte Inhalt vonVerständnis von Objekten, die nicht in der Prototypenkette verwendet werden können, und ausführliche Diskussion der JS-Prototypenkette. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




