
Dieser Artikel stellt Ihnen die Methode zur Realisierung des neuneckigen herzförmigen Puzzles in Leinwand vor. Ich hoffe, dass er für Sie hilfreich ist.
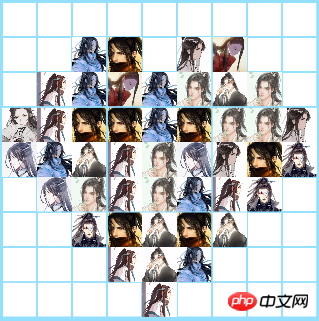
Diese Art von Bild habe ich vor ein paar Tagen mehrmals in Moments gesehen.

Diese Art von Bild ist eine Herzform, die aus neun Bildern besteht.
Ich fand es sehr interessant, also habe ich online nachgeschaut, wie man es macht. Die meisten Leute sagten, dass ich die Puzzle-Funktion von Meitu Xiu Xiu dafür nutzen könnte im WeChat-Miniprogramm, das auf die Erstellung herzförmiger Rätsel spezialisiert ist. Nachdem ich sie alle ausprobiert hatte, hatte ich das Gefühl, dass es einfacher sein könnte, also habe ich selbst ein kleines Programm erstellt.

1. Eine kleine Leinwand zeigt, wie es aussehen wird Am Ende wird eine große Leinwand verwendet, um schließlich Screenshots zu machen, Bilder zu generieren und diese im Album zu speichern.
Durch die CSS-Positionierung verschieben Sie einfach die große Leinwand außerhalb des Bildschirms, sodass Benutzer sie nicht sehen können.
Und wenn Sie zum Speichern des Bildes eine kleine Leinwand verwenden, wird das endgültige Bild etwas verschwommen sein.
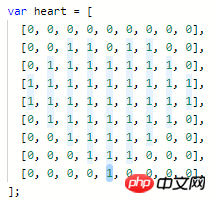
2. Canvas kann als 9 * 9-Raster betrachtet werden,

wird durch ein Array namens heart dargestellt.

Verwenden Sie die kleinen Raster, um eine Herzform zu buchstabieren, und rendern Sie sie entsprechend dem Inhalt des Arrays auf der Leinwand.
Dieses Miniprogramm hat mehrere Funktionen: einzelnes Bild auswählen, mehrere Bilder auswählen, Bilder ergänzen, Bilder speichern, zurücksetzen, empfehlen und Feedback geben.
Wenn der Benutzer auf den herzförmigen Bereich klickt, kann er oder sie ein einzelnes Bild auswählen, wx.chooseImage aufrufen, um das Bild aus dem lokalen Album auszuwählen, und Wählen Sie dann das auf der Leinwand gezeichnete Bild aus. Die spezifische Zeichenposition ist die Position, auf die der Benutzer klickt.
Binden Sie das Touchend-Ereignis auf die kleine Leinwand. Nach dem Auslösen des Ereignisses gibt es ein changesTouches-Attribut im Ereignis. Dies ist ein Array, das die aktuell geänderten Berührungspunktinformationen speichert und y-Attribut, das den Abstand zwischen dem Berührungspunkt und der oberen linken Ecke der Leinwand angibt.
// 触摸点在 x 轴的值 var x = e.changedTouches[0].x; // 触摸点在 y 轴的值 var y = e.changedTouches[0].y;
Nachdem Sie den Abstand zwischen der x-Achse und der y-Achse kennen, überlegen Sie, auf welchem Raster gezeichnet werden soll.
//grid 表示一个格子的宽度 // 确定 x 轴是在第几个格子 x = Math.floor(x / grid); // 确定 y 轴是在第几个格子 y = Math.floor(y / grid);
Nachdem Sie wissen, welches Raster Sie zeichnen möchten, müssen Sie bestimmen, welcher Teil des Bildes gezeichnet werden soll, da alle Raster quadratisch sind, das vom Benutzer ausgewählte Bild jedoch nicht unbedingt quadratisch ist. Es wird hässlich sein, also habe ich beim Zeichnen den mittleren Teil zum Zeichnen ausgewählt,
die Bildinformationen über wx.getImageInfo erhalten, die kurze Seite als Breite des Quadrats genommen und dann aus dem gezeichnet (长边 - 短边)/2 Position.
// 获取图片的宽和高
var width = res.width;
var height = res.height;
// 如果图片不是正方形,只画中间的部分
// sWidth 表示正方形的宽
var sWidth = width > height ? height : width;
// sx 是源图像的矩形选择框的左上角 X 坐标
var sx = 0;
// sy 是源图像的矩形选择框的左上角 y 坐标
var sy = 0;
if (width > height) {
sx = (width - height) / 2;
}
if (width <p>Sobald Sie wissen, was und wo Sie zeichnen möchten, rufen Sie zum Zeichnen einfach „canvasContext.drawImage“ auf. </p><h4>Mehrere Bilder auswählen</h4><p>Um mehrere Bilder auszuwählen, wird auch die Methode wx.chooseImage aufgerufen. Nach erfolgreicher Auswahl mehrerer Bilder verfügt das zurückgegebene Objekt über ein tempFilePaths-Attribut, das gespeichert wird Dateipfade für Bilder. </p><p><span class="img-wrap"><img src="https://img.php.cn//upload/image/676/859/705/1533102912371640.png" title="1533102912371640.png" alt="So implementieren Sie ein herzförmiges Puzzle mit neun Quadraten mithilfe von Canvas (mit Code)"></span></p><p>Durchlaufen Sie dann das Herz-Array, bei dem es sich um ein Array handelt, das herzförmige Daten speichert. Wenn der Wert eines Elements im Array 1 ist, Das heißt, im Herzen Nehmen Sie innerhalb des Formbereichs ein Bild aus tempFilePaths auf und zeichnen Sie es. Das Gleiche gilt für das Zeichnen. Wenn es sich nicht um ein Quadrat handelt, zeichnen Sie einfach den mittleren Teil. </p><h4>Ergänzungsbilder</h4><p>In der Bilddatei sind mehrere Bilder zur Ergänzung der Herzform gespeichert, deren Pfade in einem Array gespeichert sind. </p><pre class="brush:php;toolbar:false"> // 用来补充心形的图片
images: [
'../../images/1.jpg',
'../../images/2.jpg',
'../../images/3.jpg',
'../../images/4.jpg',
'../../images/5.jpg',
'../../images/6.jpg',
'../../images/7.jpg',
'../../images/8.jpg',
'../../images/9.jpg',
'../../images/10.jpg',
]Dann durchläuft es das Herz-Array. Wenn der Wert eines Elements im Array 1 ist, wählen Sie zufällig eines der Bilder aus dieser Gruppe von Bildern zum Zeichnen aus.
Zeichnen Sie ein Bild, zeichnen Sie mehrere Bilder und ergänzen Sie Bilder. Um zu vermeiden, dass die Bilder überschrieben werden, sind die Ebenen der Bilder, die sie zeichnen, unterschiedlich.
补充图片:1 画多张图片:2 画一张图片:3
Diejenigen mit einem höheren Niveau können diejenigen mit einem niedrigeren Niveau abdecken, und diejenigen mit einem niedrigeren Niveau können diejenigen mit einem höheren Niveau nicht abdecken. Diejenigen mit dem gleichen Niveau können in beiden Fällen versichert sein, mit Ausnahme derjenigen, die mehrere ziehen Bilder.
简单意思就是:
补充图片,补充完了之后,再补充会把原来补充的覆盖掉,但是用户选择的图片不会被覆盖掉。
画多张图片,可以覆盖掉补充的图片,但用户选择的图片也不会覆盖掉。
画一张图片,不管这个位置有没有图片,都会再画一张。
保存图片的时候,就是按顺序对大的 canvas 进行截取,然后保存成图片,主要靠 wx.canvasToTempFilePath 这个API来实现,这个 API ,可以把当前画布指定区域的内容导出生成指定大小的图片,并返回文件路径。
这里要注意几个细节
1、为了避免最后保存的图片有黑色背景,最好开始的时候就在 canvas 上画一个 和 canvas 大小一样的矩形,矩形填充上颜色。
2、为了保存的图片,在用户的相册中也能保持心形。需要按下面这个顺序来保存图片

3、wx.canvasToTempFilePath 中有两个选填的参数 destWidth 和 destHeight,这个两个参数决定 输出图片宽度和高度,如果不是准确的知道是多少,用默认值就可以。
destWidth 和 destHeight 单位是物理像素(pixel),canvas 绘制的时候用的是逻辑像素(物理像素=逻辑像素 * density),所以这里如果只是使用 canvas 中的 width 和 height(逻辑像素)作为输出图片的长宽的话,生成的图片 width 和 height 实际上是缩放了到 canvas 的 1 / density 大小了,所以就显得比较模糊了。
而默认值是 width * 屏幕像素密度

文档中提到的屏幕像素密度,应该不是指每英寸屏幕所拥有的像素数,而是指设备像素比(pixelRatio),也就是用多少个物理像素去显示 1px 的 CSS 像素。
用API wx.getSystemInfo 可以查看设备像素比
wx.getSystemInfo({
success: function(res) {
console.log(res.pixelRatio)
}
})这里如果我的理解有误,还请知道的小伙伴指出。
说了这么多,主要就是想说用默认的值其实就已经很清晰了。
4、因为要保存9张图片,所以需要一些时间,这个时候就需要一个进度条了,保存图片的时候,显示进度条,禁用保存按钮,毕竟点击一下按钮就是9张图片,所以这个时候还是禁用了好,每保存一张图片进度条的值就 +12 ,超过100的时候,就表示 9张图片都保存好了。
而微信小程序中也刚好有进度条(progress)这个组件。
这个功能就是遍历 heart 数组,用一种颜色,根据数组内容,把心形画出来。然后再在 x 轴 和 y 轴上画两条线,行成九宫格的样子。
<button>推荐给朋友</button> <button>意见反馈</button>
这个两个功能就是用了,微信小程序的 button 组件,这里需要注意的就是,在清除 button 的默认样式时,需要把 button 的 after 伪元素的边框也去掉。
button::after{
border: 0;
}有一些地方是小程序在替用户做选择,比如,如果所选择的图片不是正方形,就画中间的部分,但是中间的部分不一定是用户想要的,而如果每张图片都要用户自己来选择画哪部分,一共81张图片,显然是有些麻烦了,这里还可以继续优化下。
还有在补充图片的时候,补充的图片也不一定是用户喜欢的,所以这部分再考虑是不是可以加一些标签,用户选择不同的标签,来补充符合标签的图片,类似 QQ音乐的歌词海报这样。

这次做的这个九宫格心形拼图的小程序,第一版已经上线了。
开源地址:https://github.com/FEWY/jigsaw
相关文章推荐:
HTML5 Canvas实现交互式地铁线路图
Das obige ist der detaillierte Inhalt vonSo implementieren Sie ein herzförmiges Puzzle mit neun Quadraten mithilfe von Canvas (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




