
Was ist ein flexibles Layout? Flexibles Layout (Flex) ist, wie der Name schon sagt, eine Layoutmethode. Heutzutage unterstützen grundsätzlich alle Browser flexibles Layout. In diesem Artikel erfahren Sie als Nächstes die grundlegende Anwendung von flexiblem Layout-Flex.
So wenden Sie ein elastisches Layout an. Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
border: 1px solid #ccc;
box-sizing: border-box;
}
.box{
height:20vh;
display: flex;
}
.box div{
flex: 1;
}
.box div:last-child{
flex: 2;
}
</style>
</head>
<body>
<div>
<div>Document1</div>
<div>Document2</div>
<div>Document3</div>
<div>Document4</div>
<div>Document5</div>
</div>
</body>
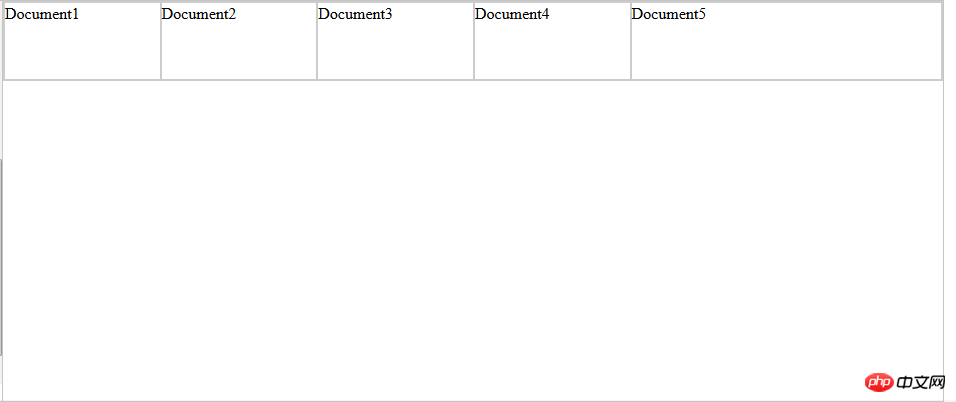
</html>Die laufenden Ergebnisse lauten wie folgt:

Containereinstellungen
flex hat 6 Eigenschaften, die eingestellt werden können:
flex-direction:row (Hauptachse von links nach rechts , Standard) / Zeilenumkehr (Hauptachse von rechts nach links) / Spalte (Hauptachse von oben nach unten) / Spaltenumkehr (Hauptachse von unten nach oben) Bestimmen Sie die Richtung der Hauptachse
flex-wrap:nowrap (Standard, kein Zeilenumbruch) / wrap (Zeilenumbruch) ) / wrap-reverse (Zeilenumbruch, erste Zeile unten) bestimmt die Umbruchmethode, wenn die Elemente nicht auf einer Achse angeordnet werden können
Flex-Flow: Dies ist der Abkürzungsmodus der beiden oben genannten Eigenschaften. Der Standardwert: Flex-Flow: Row Nowrap.
justify-content: flex-start (Standard, linksbündig) / flex-end (rechtsbündig) / center (Mitte) / space-between (beide Enden ausrichten, gleicher Abstand zwischen Elementen) /
space-around (der Abstand zwischen den einzelnen Artikeln ist gleich, der Abstand zwischen den Artikeln ist also doppelt so groß wie der Preis zwischen dem Artikel und dem Rand) und bestimmt die Ausrichtung der Artikel auf der Hauptachse. space-between/around ist nützlich, wenn der Abstand adaptiv angepasst wird
align-items: flex-start (Ausrichtung des Startpunkts der Querachse) / flex-end (Ausrichtung des Endpunkts der Querachse) /center (Ausrichtung des Endpunkts der Querachse) Mittelpunktausrichtung)/baseline (Grundlinienausrichtung der ersten Textzeile des Elements)/stretch (Standardwert, wenn das Element keine Höhe festlegt oder auf „Auto“ eingestellt ist , der Artikel füllt die Höhe des gesamten Behälters aus). Definieren Sie die Ausrichtung von Elementen auf der Querachse
align-content: Flex-Start (ausgerichtet am Startpunkt der Querachse) / Flex-End (ausgerichtet am Endpunkt der Querachse) / Center (ausgerichtet auf die Mitte der Kreuzachse Punktausrichtung) /
space-between (ausgerichtet auf beide Enden der Kreuzachse, die Abstände zwischen den Achsen sind gleichmäßig verteilt) /space-around (die Abstände auf beiden Seiten der Achsen sind gleich, daher ist der Abstand zwischen den Achsen proportional. Der Abstand zwischen der Achse und dem Rand wird verdoppelt)
/ strecken (Standardwert, die Achse nimmt die gesamte Querachse ein). Definieren Sie die Ausrichtung mehrerer Achsen. Wenn das Projekt über eine eigene Achse verfügt, funktioniert dieses Attribut nicht.
Einstellungen für Projekteigenschaften
Reihenfolge: Definieren Sie die Reihenfolge der Elemente Je kleiner die Zahl, desto höher wird sie angeordnet.
flex-grow: Definiert das Vergrößerungsverhältnis des Elements. Standardmäßig wird das Element nicht vergrößert, auch wenn es vorhanden ist ist der verbleibende Platz. Die Skalierungsrichtung ist die Richtung der Flex-Richtung.
flex-shrink: Definieren Sie das Schrumpfverhältnis des Artikels. Der Standardwert ist 1. Wenn nicht genügend Platz vorhanden ist, wird der Artikel verkleinert. Ein Wert von 0 bedeutet keine Skalierung. Die Skalierungsrichtung ist die Richtung der Flex-Richtung.
Flex-Basis: Definiert den vom Element belegten Hauptachsenraum, bevor überschüssiger Platz zugewiesen wird. Der Browser berechnet anhand dieses Attributs nicht, ob überschüssiger Platz vorhanden ist ist „Auto“, also die Originalgröße des Artikels. flex-basis: 80px; die Breite (Richtung ist Zeile) ist auf 80px eingestellt;
flex: ist die Abkürzung der oben genannten drei Attribute, der Standardwert ist 0 1 auto (1 1 automatisch) und keine (0 0 automatisch)
align-self: Dieses Attribut ermöglicht die Ausrichtung verzögerter Elemente anders als andere Elemente und überschreibt den Attributwert von align-items. Der Standardwert ist auto, was bedeutet, dass das align-items-Attribut des übergeordneten Elements geerbt wird, oder stretch, wenn kein übergeordnetes Element vorhanden ist.
align-self: auto/flex-start/flex-end/center/baseline/stretch flex-basis: Der Unterschied zwischen dem Wert 0 und auto (Standard): Ersteres berechnet nicht das Ganze Element und dann Das andere wird unabhängig vom Inhalt berechnet. Wenn das Layout also die prozentuale Konfiguration jedes Elements erfordert, sollte die Flex-Basis auf 0 gesetzt werden.
Verwandte Empfehlungen:
Einführung in das flexible Layout (Flex) in HTML (mit Code)
Das obige ist der detaillierte Inhalt vonWas ist flexibles Layout? Grundlegende Anwendung von flexiblem Layout-Flex (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Webserver?
Was sind die Webserver?
 So registrieren Sie sich für Firmen-Alipay
So registrieren Sie sich für Firmen-Alipay
 js-String in Array umwandeln
js-String in Array umwandeln
 So deaktivieren Sie das Windows-Sicherheitscenter
So deaktivieren Sie das Windows-Sicherheitscenter
 langbar.chm
langbar.chm
 So löschen Sie meine WeChat-Adresse
So löschen Sie meine WeChat-Adresse
 Einführung in den Satz von Kirchhoff
Einführung in den Satz von Kirchhoff
 Der Unterschied zwischen Flattern und Uniapp
Der Unterschied zwischen Flattern und Uniapp
 So lösen Sie das Problem, wenn die CPU-Temperatur des Computers zu hoch ist
So lösen Sie das Problem, wenn die CPU-Temperatur des Computers zu hoch ist




