HTML5-Internet: ein neues Modell für die U-Bahn-Industrie
Dieser Artikel stellt Ihnen das neue Modell der U-Bahn-Branche vor. Ich hoffe, dass er Ihnen als Referenz dienen wird.
In den letzten Jahren hat die Integration von Internet und Transport das Transaktionsmodell verändert, die Transportorganisation und -betriebsmethoden beeinflusst, die Marktstruktur von Transportunternehmen verändert, die Grenzen zwischen Betrieb und Nichtbetrieb verwischt und vieles mehr es besser Es realisiert die intensive gemeinsame Nutzung von Transportressourcen und ermöglicht gleichzeitig, sich stärker auf externe Kräfte und Unternehmen zu verlassen, um die Transportinformatisierung voranzutreiben. Der Internettransport hat ein enormes Potenzial, entwickelt sich schnell und verfügt über eine enorme Ökologie. Die Regierung muss den Trend nutzen, mit dem Entwicklungstrend Schritt halten, die Führung stärken, Funktionen ändern und das Modell der Regierungsverwaltung und Marktaufsicht erneuern. Die Investitionen in den städtischen Schienenverkehr sind enorm, eine Strecke kostet oft mehrere zehn Milliarden Yuan. Die Gewährleistung von Investitionsvorteilen und die Verbesserung der Genauigkeit und Kontrollierbarkeit des Investitionsmanagements haben oberste Priorität. „Internet +“-Denken sollte eingeführt werden, um städtische Schienenverkehrssysteme auf der Grundlage von „Internet +“ zu entwickeln. Basierend auf der Analyse bestehender Probleme im Investmentmanagement werden hier die Anwendungsmerkmale und Hauptfunktionen des Systems ausführlich beschrieben, mit dem Ziel, die Funktionsverteilung und Benutzererfahrung des Systems zu verbessern.

Code-Implementierung
Szenenkonstruktion
Lassen Sie uns zuerst die Basisszene erstellen, da diese Szene in 2D ist Es wird auf Basis von implementiert, daher müssen wir die topologische Komponente ht.graph.GraphView verwenden, um die Basisszene zu erstellen:
1 2 3 |
|
Die im obigen Code erscheinende addToDOM-Methode fügt die Komponente dem Hauptteil von hinzu DOM- und HT-Komponenten (https://hightopo.com) sind im Allgemeinen in Container wie BorderPane, SplitView und TabView (alle HT-Komponenten) eingebettet, und die äußerste HT-Komponente erfordert, dass der Benutzer das zugrunde liegende p-Element, das von getView( zurückgegeben wird, manuell hinzufügt ) zur Seite muss hier beachtet werden, dass der HT-Container automatisch die Invalidierung aufruft, wenn sich die Größe des übergeordneten Containers ändert, wenn es sich bei dem übergeordneten Container um vordefinierte HT-Containerkomponenten wie BorderPane und SplitView handelt Funktion der untergeordneten Komponente rekursiv, um das Update zu benachrichtigen. Wenn der übergeordnete Container jedoch ein natives HTML-Element ist, kann die HT-Komponente nicht wissen, dass sie aktualisiert werden muss. Daher muss die äußerste HT-Komponente im Allgemeinen auf das Fenstergrößenänderungsereignis des Fensters hören und die Invalidierungsfunktion der äußersten Komponente aufrufen zu aktualisieren.
Um das Laden der äußersten Komponente zum Füllen des Fensters zu erleichtern, verfügen alle Komponenten von HT über die Funktion addToDOM. Die Implementierungslogik lautet wie folgt, wobei iv die Abkürzung für invalidate ist:
1 2 3 4 5 6 7 8 9 10 11 |
|
Szenenimport
In HT besteht eine häufig verwendete Methode zum Importieren von Szenen darin, JSON-Dateien zu analysieren. Einer der Vorteile der Verwendung von JSON-Dateien zum Erstellen von Szenen besteht darin, dass sie recycelt werden können JSON . Als nächstes verwendet HT die Funktion ht.Default.xhrLoad, um die JSON-Szene zu laden, und verwendet HT-gekapseltes DataModel.deserialize(json), um sie zu deserialisieren (http://hightopo.com/guide/gui...), und wird es deserialisieren. Das serialisierte Objekt wird dem Datenmodell hinzugefügt:
1 2 3 4 5 6 |
|
In HT wird dem Datentypobjekt beim Erstellen automatisch ein ID-Attribut zugewiesen, das über data.getId( abgerufen und festgelegt werden kann) ) und data.setId(id). Nachdem das Datenobjekt zum DataModel hinzugefügt wurde, darf der ID-Wert nicht mehr geändert werden. Sie können das Datenobjekt schnell über dataModel.getDataById(id) finden. Es wird jedoch allgemein empfohlen, dass das ID-Attribut automatisch von HT zugewiesen wird. Die eindeutige Identifizierung der Geschäftsbedeutung des Benutzers kann im Tag-Attribut gespeichert werden. Die Funktion Data#setTag(tag) ermöglicht jede dynamische Änderung des Tag-Werts Die entsprechenden Daten können über das DataModel#getDataByTag(tag)-Objekt gefunden werden und unterstützen das Löschen von Datenobjekten über DataModel#removeDataByTag(tag). Hier legen wir das Tag-Attribut des Datenobjekts in JSON fest und erhalten das Datenobjekt über die Funktion dataModel.getDataByTag(tag) im Code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
1 2 3 4 5 6 7 |
|
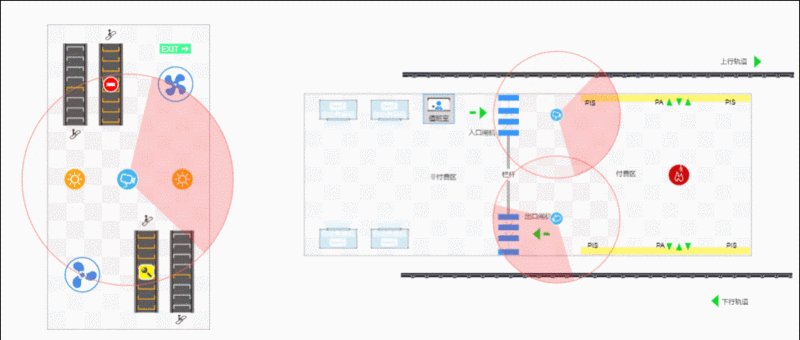
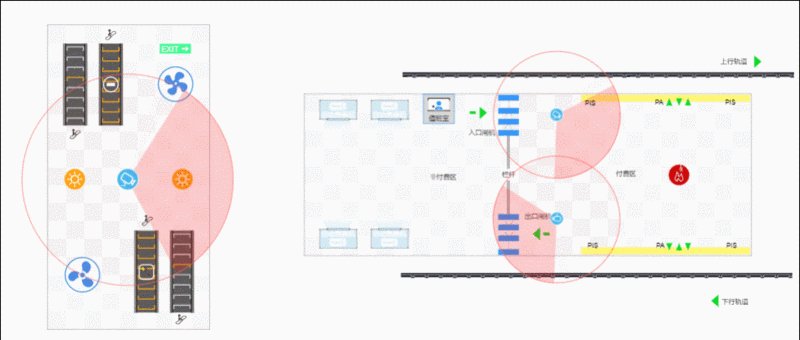
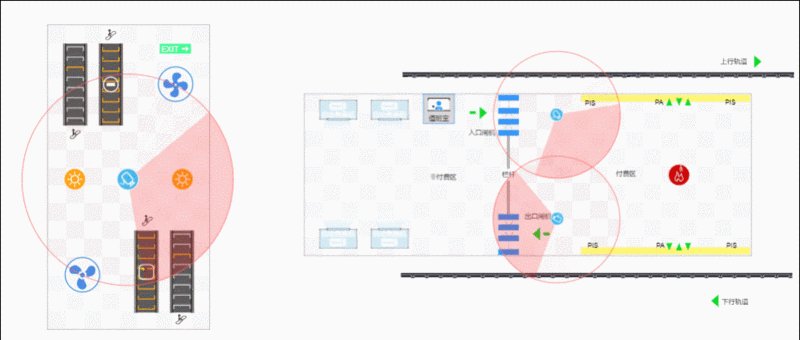
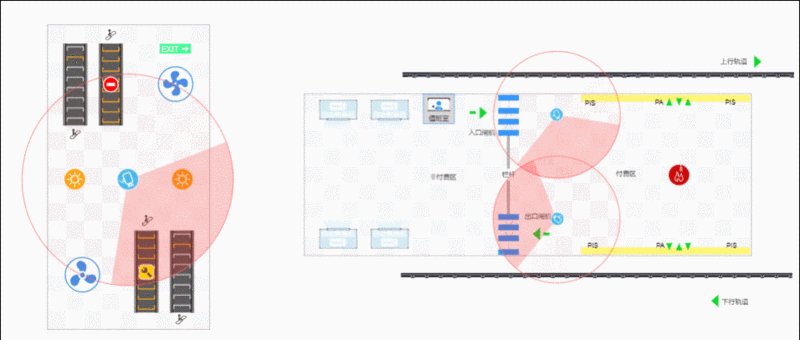
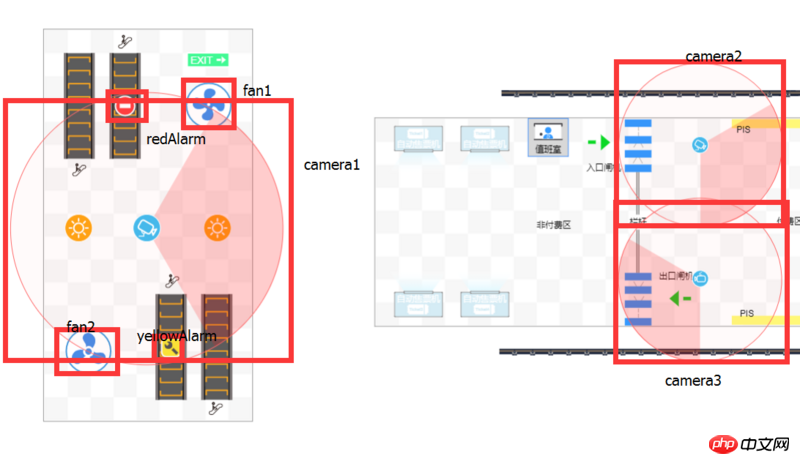
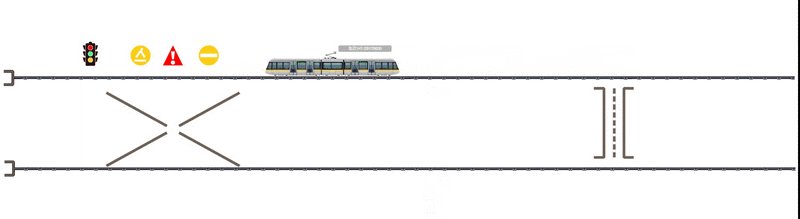
Ich habe die Elemente erstellt, die jedem Tag in der Abbildung unten entsprechen :

Animation
Dann legen wir die Objekte fest, die gedreht und blinkt werden sollen. HT kapselt „Rotation“ mit setRotation( rotation )-Funktion, indem Sie den aktuellen Drehwinkel des Objekts ermitteln, basierend auf diesem Winkel ein bestimmtes Bogenmaß hinzufügen und es regelmäßig über setInterval aufrufen, sodass dasselbe Bogenmaß innerhalb eines bestimmten Zeitintervalls gedreht werden kann:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
总结
2015 年 3 月,李克强总理在政府工作报告中首次提出“互联网+”行动计划。之后,国务院印发《关于积极推进“互联网+”行动的指导意见》,推动互联网由消费领域向生产领域拓展,从而进一步提升产业发展水平,增强行业创新能力。在此“互联网+”的背景之下,城市轨道交通行业应当紧跟时代潮流,将“互联网+”思维引入工程投资管理之中,研发一种基于“互联网+”的城市轨道交通工程投资管理系统,从而提升造价管理系统的功能分布和用户体验。“互联网+”通过行业跨界,寻找互联网与城市轨道交通工程的相关性,将传统行业的数据进行信息化处理,将原本有限的数据进行提升、分析和流转,利于“互联网+”的乘数效应,显著提升工程投资管理中数据的实时动态和完整精确。


相关推荐:
一个完整的HTML对象是什么样的,如何生成?Das obige ist der detaillierte Inhalt vonHTML5-Internet: ein neues Modell für die U-Bahn-Industrie. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.






