3D-Tunnel realisiert durch HTML5 kombiniert mit Internet+ (mit Code)
Dieser Artikel stellt Ihnen den 3D-Tunnel (mit Code) in Kombination mit Internet+ vor. Er hat einen gewissen Referenzwert. Ich hoffe, er wird Ihnen hilfreich sein.
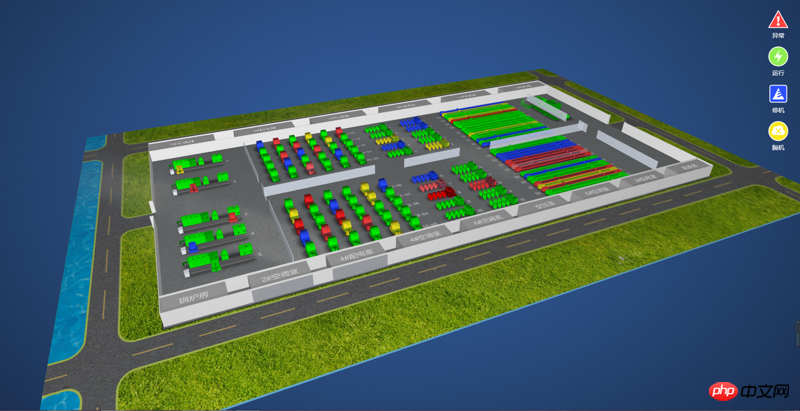
Derzeit sind Materialbeschaffung und Arbeitskosten die beiden größten Engpässe bei der Entwicklung der Tunnelindustrie. Die Nutzung privater Kredite ist beispielsweise mit hohen Finanzierungskosten verbunden, der Kaufpreis ist undurchsichtig und es gibt keine Mehrwertsteuerrechnung. Außerdem gibt es Probleme bei der Projektsteuerung und dem Lieferkettenmanagement. Die Kosten steigen, die Gewinne sinken und das „Internet +“ der Tunnelindustrie steht unmittelbar bevor. Die Tunnelindustrie weist einen hohen Mechanisierungsgrad auf und die Kosten für die Herstellung und Beschaffung von Maschinen sind sehr hoch. Darüber hinaus steht die Entwicklung der Tunnelindustrie auch vor großen Herausforderungen durch den Baumarkt. „Internet +“ bietet großen Daten- und Informationsfluss und bietet traditionellen Tunnelunternehmen die Möglichkeit, von der Mechanisierung zur Digitalisierung überzugehen. Das Bauprojekt der Tunnelindustrie erfordert kontinuierliche technische Unterstützung und Erfahrungsaustausch, wenn relevante Erfahrungen organisiert und weitergegeben werden können des Internets wird es der Entwicklung der Tunnelindustrie intelligente Kraft verleihen.
Durch das Videoüberwachungs-Bild- und Sprachaufzeichnungssystem können Sie den Baustatus jeder Baustelle jederzeit verfolgen, während des Baus auftretende Probleme rechtzeitig lösen und so die Managementeffizienz in speziellen Bereichen verbessern B. große Schluchten, Es gibt viele Punkte und lange Warteschlangen, umständliche Transportmöglichkeiten und eine schwierige Bauorganisation und -verwaltung. Im traditionellen Bauprozess sind die Menschen grundsätzlich darauf angewiesen, dass Menschen zwischen verschiedenen Arbeitspunkten hin- und herpendeln oder zur Inspektion telefonisch kommunizieren Viele Menschen müssen sich oft an der Verwaltung beteiligen, schaffen es aber trotzdem. Nein, es treten häufig Probleme wie Informationsasymmetrie und unzureichende Verwaltung auf. Videoüberwachungs-Bild- und Sprachaufzeichnungssysteme, die auf „Internet +“ basieren.
Codegenerierung
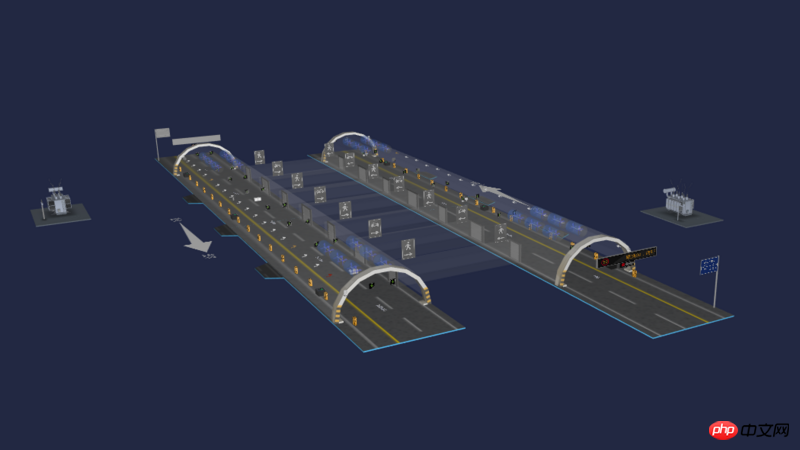
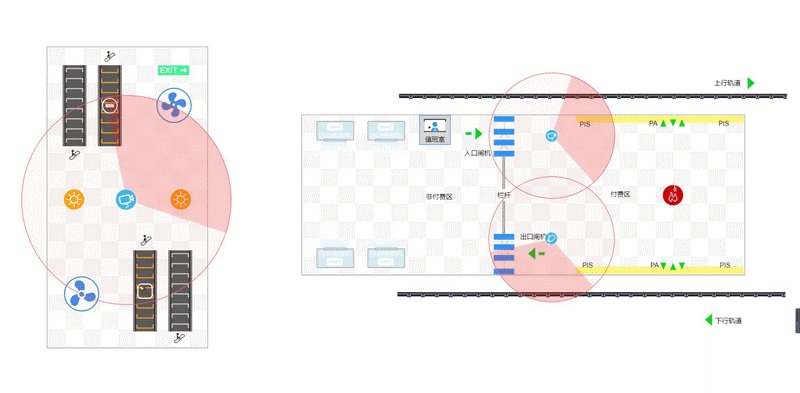
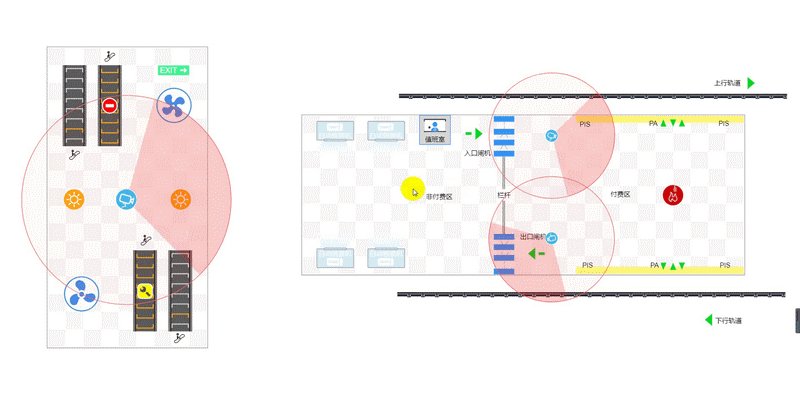
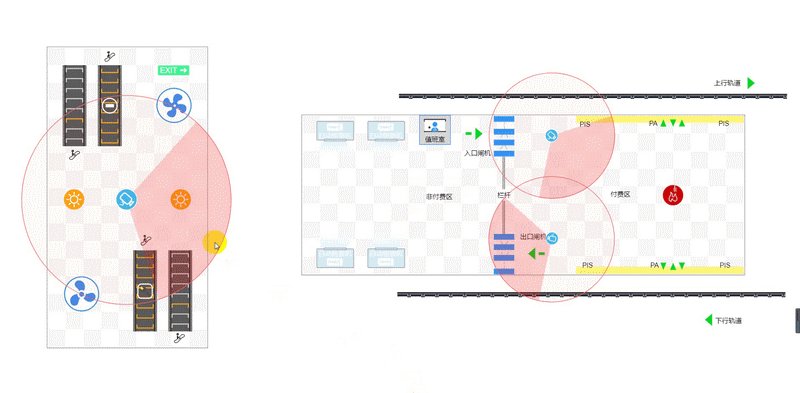
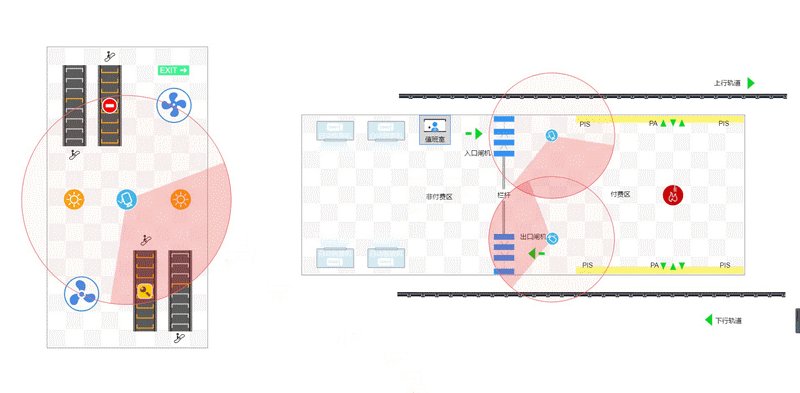
Szenenaufbau
Erstellen Sie zunächst eine 3D-Szene, HT (http://hightopo.com) Für 3D-Komponenten können Sie eine Instanz direkt über die neue 3D-Komponente ht.graph3d.Graph3dView (https://hightopo.com/guide/gu...) erstellen und dann das zugrunde liegende p der Komponente über getView abrufen () Funktion. Da es sich um p handelt, ist die Steuerung der Positionsanzeige viel einfacher:
dm = new ht.DataModel();// 数据容器,可以将显示在界面上的所有数据通过 dataModel.add 存储在数据容器中 g3d = new ht.graph3d.Graph3dView(dm);// 3D 组件 g3d.addToDOM();// 将 3D 组件的底层 p 添加到 body 中
HT-Komponenten sind im Allgemeinen in Container wie BorderPane, SplitView und TabView eingebettet, während die äußerste HT-Komponente eine manuelle Rückkehr durch den Benutzer erfordert getView() Das zugrunde liegende p-Element wird zum DOM-Element der Seite hinzugefügt. Hierbei ist zu beachten, dass, wenn sich die Größe des übergeordneten Containers ändert und der übergeordnete Container eine vordefinierte HT-Containerkomponente wie BorderPane und SplitView ist, Der HT-Container ruft das untergeordnete Element automatisch rekursiv auf. Die Funktion zum Invalidieren der Komponente benachrichtigt Aktualisierungen. Wenn der übergeordnete Container jedoch ein natives HTML-Element ist, kann die HT-Komponente nicht wissen, dass er aktualisiert werden muss. Daher muss die äußerste HT-Komponente im Allgemeinen auf das Fenstergrößenänderungsereignis des Fensters warten und die Invalidierungsfunktion des Fensters aufrufen äußerste Komponente, die aktualisiert werden soll.
Um das Laden der äußersten Komponente zum Füllen des Fensters zu erleichtern, verfügen alle Komponenten von HT über die Funktion addToDOM. Die Implementierungslogik lautet wie folgt, wobei iv die Abkürzung für invalidate ist:
addToDOM = function(){
var self = this,
view = self.getView(),// 获取组件的底层 p
style = view.style;
document.body.appendChild(view);// 将组件的底层 p 添加进 body 中
style.left = '0';// HT 组件默认设置 position 样式属性为 absolute 绝对定位方式
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false);
}Szenenserialisierung
Was mich am meisten freut, ist, dass meine Entwicklung im Grunde vollständig vom Designteil getrennt ist, da HT Szenen von JSON-Dateien über die Funktion ht.Default.xhrLoad direkt laden kann , damit ich Es ist ein dualer Prozess mit dem Designer, ich bin sehr zufrieden~ Es gibt drei Schritte zum Laden der Szene, wie folgt:
ht.Default.xhrLoad('scenes/隧道.json', function(text){// 加载 json 场景
var json = ht.Default.parse(text);// 转义 json 文件
dm.deserialize(json);// 将 json 内容反序列化到场景中
// 可以在这个里面任意操作 datamodel 数据容器中的数据了
}
Animation
Ich habe der Szene einige Funktionen hinzugefügt, einschließlich einiger zuvor erwähnter HT-gekapselter dataModel.addScheduleTask(task) steuert die Ladeanimation durch Betreiben des Datencontainers dataModel (https ://hightopo.com/guide/gu...) wird der Animationsteil im Parameter task deklariert, der ein JSON-Objekt ist und die folgenden Attribute angeben kann:
Intervall : Intervall in Millisekunden, der Standardwert ist 10
enabled: Ob der Schalter aktiviert werden soll, der Standardwert ist true
action: Intervallaktion Funktion, diese Funktion muss eingestellt werden
Ich habe insgesamt drei Animationen. In jedem der beiden Tunnel gibt es einen Ventilator, eine Windrichtung und einen Rollladen. Legen Sie einfach die Änderungen dieser drei Grundelemente fest. Ich habe die Tags dieser drei Grundelemente in json auf feng, feng2 und door gesetzt. Im Code kann ich die Tag-Attribute dieser drei Grundelemente direkt aufrufen:
var task = {
action: function(data){
if(!data.getTag()) return;
var tag = data.getTag();// 获取图元的 tag 属性
if(tag === 'feng'){
data.r3(0, (data.r3()[1]+Math.PI/12), 0);// r3 为 3d 中的旋转,这里 y 轴在原来的基础上再旋转 Math.PI/12 角度
}else if(tag === 'feng2'){
data.r3(0, 0, data.r3()[2]+Math.PI/12);
}else if(tag === 'door'){
if(data.getTall() > 0){// 获取图元的 tall 属性,高度
data.setTall(data.getTall()-20);// 设置高度为当前高度减去20
}
}
}
}
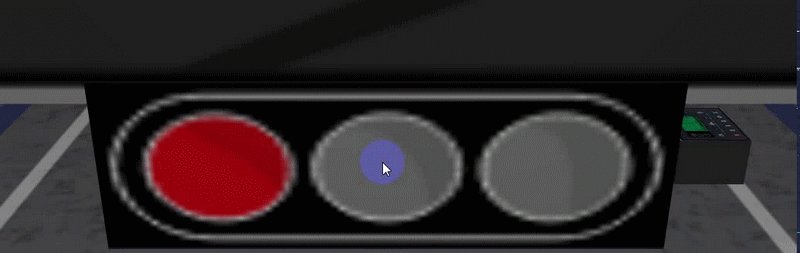
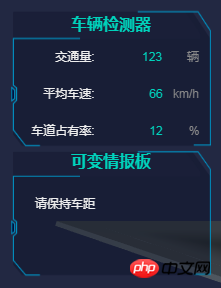
dm.addScheduleTask(task);// 在数据容器 dataModel 中添加调度任务Der nächste Schritt besteht darin, ein Formular zu erstellen und dem Formular einige Informationen hinzuzufügen, z. B. das Schalten von Ampeln usw. Wir werden das Formular nicht erklären, das standardmäßig in der oberen rechten Ecke der Szene angezeigt wird Fast dasselbe wie das Formular, das erscheint, wenn Sie auf die Ampel klicken, daher erklären wir hauptsächlich das Formular, das erscheint, wenn Sie auf die Ampel klicken:

Es gibt viele sich wiederholende Teile im Formular, ich habe drei Teile ausgewählt. Lassen Sie uns erklären: den Textteil, das Symbol, das unter „Aktueller Status“ angezeigt wird, und das Symbol unter „Status ändern“. Klicken Sie unten, um den Teil auszuwählen:
form.addRow([// addRow 添加一行 我这个部分是添加一个标题
{
element: '交通灯控制',// 这一行第一部分的显示文本
align: 'center',// 文本对齐方式
color: 'rgb(0,210,187)',// 文本颜色
font: 'bold 16px arial, sans-serif'// 文本字体
}
], [0.1]);// 记得要设置这行的宽度
form.addRow([ // 这行中有两个部分,一个“设备描述”,一个 文本“0”,所以要设置两个宽度,宽度要放在一个数组中
'设备描述:',// 第一部分
{// 第二部分
element: '0',
color: 'rgb(0,210,187)'
}
],[80, 0.1], 34);// addRow 函数第二个参数为宽度设置,将上面内容的宽度依次放进这个数组中。第三个参数为高度
form.addRow([
'当前状态:',
{// 也可以将数组中的某个部分设置为空字符串,占据一些宽度,这样比例比较好调
element: ''
},
{
id: '105',// id唯一标示属性,可通过formPane.getItemById(id)获取添加到对应的item对象
button: {/ /按钮,设置了该属性后HT将根据属性值自动构建ht.widget.Button对象,并保存在element属性上
icon: 'symbols/隧道用图标/light.json',// 按钮上的显示图标
background: 'rgba(0,7,26,0.60)',// 按钮背景
borderColor: 'rgb(0, 7, 26)',// 按钮边框颜色
clickable: false// 是否可点击
}
}
],[80, 0.1, 84], 30);
form.addRow([// 如果和上面一行的距离差别与其它行间距不同,可以通过增加一行空行,设置高度即可
'',
{
element: ''
}
], [200, 0.1], 10);
form.addRow([
'修改状态:',
{
element: ''
},
{
button: {
icon: 'symbols/隧道用图标/light.json',// 设置按钮的图标
background: 'rgba(0,7,26,0.60)',
borderColor: 'rgb(0, 7, 26)',
groupId: 'btn',// 通过getGroupId和setGroupId获取和设置组编号,属于同组的togglable按钮具有互斥功能。后面的三个按钮也是设置了同一个 groupId
onClicked: function(e){// 点击后的回调函数
btnClick('light');
}
}
}
],[80, 0.1, 84], 30);Der Hintergrund dieses Formulars ist nur ein Bild:
background: url('assets/控制.png') no-repeat;上面还有一个部分没有提及,就是点击按钮后调用的 btnClick 函数:
function btnClick(imageName){
if(flag === 1){// 做的判断是根据3d的事件来处理的,等下会提
dm.getDataByTag('light').s({// 通过getDataByTag获取节点,设置节点的style样式
'back.image': 'symbols/隧道用图标/'+imageName+'.json',// 设置图元的背面图片
'front.image': 'symbols/隧道用图标/'+imageName+'.json'// 设置图元你的前面图片
});
}else if(flag === 2){
dm.getDataByTag('light1').s({
'back.image': 'symbols/隧道用图标/'+imageName+'.json',
'front.image': 'symbols/隧道用图标/'+imageName+'.json'
});
}else{}
form.getViewById(105).setIcon('symbols/隧道用图标/'+imageName+'.json');// 设置id为105的item内容显示的图标为form表单上点击的交通灯的按钮的图标
}最后就是点击事件了,点击交通灯会直接切换交通灯的颜色(实际上是切换模型的贴图):

g3d.mi(function(e){// addInteractorListener 函数 监听场景中的事件
if(e.kind === 'clickData') {
if (e.data.getTag() === 'jam') { createDialog(e.data); }
else if (e.data.getTag() === 'light') {// 如果图元是背面的隧道的灯
var frontImage = e.data.s('front.image');
var imageName = frontImage.slice(frontImage.lastIndexOf('/')+1, frontImage.lastIndexOf('.'));
btnClick('light', imageName);
}
else if (e.data.getTag() === 'light1'){// 正面的隧道的灯
var frontImage = e.data.s('front.image');
var imageName = frontImage.slice(frontImage.lastIndexOf('/')+1, frontImage.lastIndexOf('.'));
btnClick('light1', imageName);
}
}
});互联网+的概念在新兴产业上能够很好地运营,同时在传统行业中利用得当同样能够产生非常大的效益,比如智慧城市建设,智慧能源管理,智慧工厂,甚至是地铁监管等等都可以结合互联网+的模式来运作,在一定程度上节省了非常多的人力和时间成本。



相关推荐:
Das obige ist der detaillierte Inhalt von3D-Tunnel realisiert durch HTML5 kombiniert mit Internet+ (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




