 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Zusammenfassung verschiedener Methoden zur Verwendung von SVG in React (mit Code)
Zusammenfassung verschiedener Methoden zur Verwendung von SVG in React (mit Code)
Zusammenfassung verschiedener Methoden zur Verwendung von SVG in React (mit Code)
Dieser Artikel stellt Ihnen eine Zusammenfassung der verschiedenen Methoden zur Verwendung von SVG in React vor (mit Code). Ich hoffe, dass er für Sie hilfreich ist.
Vorteile

SVG kann von vielen Tools (z. B. vscode) gelesen und geändert werden
Keine Verzerrung, das Bild ist beim Vergrößern oder Verkleinern klar
SVG-Dateien sind reines XML und eine DOM-Struktur
Einfach zu bedienen, Designsoftware kann direkt exportiert werden
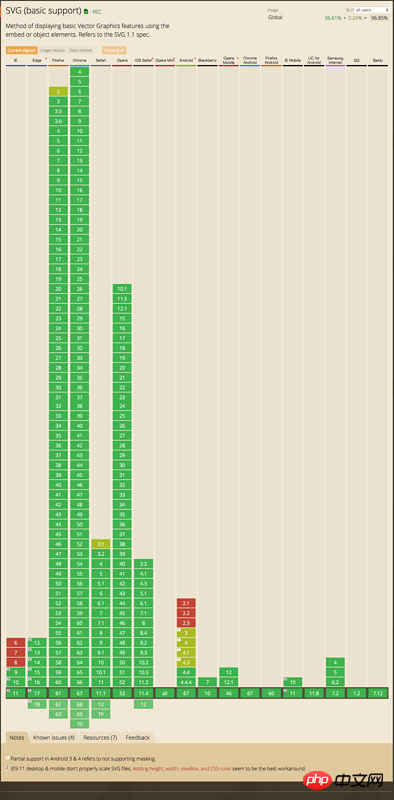
Kompatibilität
Vorherige Kompatibilitätstabelle, oder gehen Sie zu caniuse.com, um

Anwendung
Direkt in der Vorlage verwenden
const Home = () => ( <div> <svg> <rect></rect> </svg> </div> )
- Wenn jedes SVG im Frontend gezeichnet werden muss, sind die Frontend-Anforderungen höher.
- Wenn jedes Symbol aus dem vom Designer angegebenen SVG-Code kopiert wird, müssen verschiedene Tags geändert werden, und es wird ein Fehler gemeldet, wenn der Fehler behoben wird
SVG in Schriftart konvertieren
Iconfont

SVG in Reaktionskomponente konvertieren
Konvertierung vor der Projekterstellung
Beispiel:typescript-react-svg-icon -Generator, wir benötigen einen Vorbefehl, um SVG zu konvertieren.// svg-generator.js
const generator = require('typescript-react-svg-icon-generator')
const config = {
svgDir: './svg/',
destination: './Icon/index.tsx'
}
generator(config)$ node ./svg-generator.js
import Icon from './Icon'
export default class App extends Component {
render() {
return <icon></icon>
}
}Konvertierung beim Erstellen des Projekts
Beispiel:@svgr/webpackHmm, das ist ein Webpack-Loader.// webpack rules config
{
test: /\.svg$/,
loader: '@svgr/webpack'
}// 全局声明svg component定义
declare interface SvgrComponent extends React.StatelessComponent<react.svgattributes>> {}
declare module '*.svg' {
const content: SvgrComponent
export default content
}</react.svgattributes>import IconReact from '@assets/svg/react.svg' const Home = () => ( <p> <iconreact></iconreact> </p> )
Die Rolle des SVG-Pfads: So verwenden Sie den SVG-Pfad in der Webentwicklung
Wie Storage Event die Kommunikation zwischen Seiten implementiert
Das obige ist der detaillierte Inhalt vonZusammenfassung verschiedener Methoden zur Verwendung von SVG in React (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So rufen Sie die Methode der untergeordneten Komponente in der übergeordneten React-Komponente auf
Dec 27, 2022 pm 07:01 PM
So rufen Sie die Methode der untergeordneten Komponente in der übergeordneten React-Komponente auf
Dec 27, 2022 pm 07:01 PM
Aufrufmethode: 1. Aufrufe in Klassenkomponenten können mithilfe von React.createRef(), der funktionalen Deklaration von ref oder props des benutzerdefinierten onRef-Attributs implementiert werden. 2. Aufrufe in Funktionskomponenten und Hook-Komponenten können mithilfe von useImperativeHandle oder forwardRef implementiert werden, um a auszulösen Die untergeordnete Komponentenreferenz ist implementiert.
 5 häufige JavaScript-Speicherfehler
Aug 25, 2022 am 10:27 AM
5 häufige JavaScript-Speicherfehler
Aug 25, 2022 am 10:27 AM
JavaScript bietet keine Speicherverwaltungsoperationen. Stattdessen wird der Speicher von der JavaScript-VM durch einen Speicherrückgewinnungsprozess namens Garbage Collection verwaltet.
 Lassen Sie uns darüber sprechen, wie Sie mit SVG einen Bildmosaikeffekt erzielen
Sep 01, 2022 am 11:05 AM
Lassen Sie uns darüber sprechen, wie Sie mit SVG einen Bildmosaikeffekt erzielen
Sep 01, 2022 am 11:05 AM
Wie kann man mit SVG einen Bildmosaikeffekt erzielen, ohne Javascript zu verwenden? Der folgende Artikel wird Ihnen ein detailliertes Verständnis vermitteln, ich hoffe, er wird Ihnen hilfreich sein!
 Wie erfordert die Verwendung von Vue3+TypeScript+Vite die dynamische Einführung statischer Ressourcen wie Bilder?
May 16, 2023 pm 08:40 PM
Wie erfordert die Verwendung von Vue3+TypeScript+Vite die dynamische Einführung statischer Ressourcen wie Bilder?
May 16, 2023 pm 08:40 PM
Frage: Wie verwende ich require, um statische Ressourcen wie Bilder dynamisch in ein Vue3+TypeScript+Vite-Projekt einzuführen? Beschreibung: Bei der heutigen Entwicklung eines Projekts (das Projektframework ist Vue3 + TypeScript + Vite) müssen statische Ressourcen dynamisch eingeführt werden, dh der src-Attributwert des img-Tags wird gemäß der bisherigen Praxis dynamisch abgerufen direkt durch require eingeführt werden: Nach dem Hochladen des Codes wird ein Wellenlinienfehler gemeldet und die Fehlermeldung lautet: Der Name „require“ kann nicht gefunden werden. Müssen Sie Typdefinitionen für den Knoten installieren? Versuchen Sie es mit npmi --save-dev@types/node. ts(2580) nach dem Ausführen von npmi--save-d
 So entwickeln Sie Hochleistungs-Computing-Funktionen mit Redis und TypeScript
Sep 20, 2023 am 11:21 AM
So entwickeln Sie Hochleistungs-Computing-Funktionen mit Redis und TypeScript
Sep 20, 2023 am 11:21 AM
Überblick über die Verwendung von Redis und TypeScript zur Entwicklung leistungsstarker Computerfunktionen: Redis ist ein Open-Source-In-Memory-Datenstrukturspeichersystem mit hoher Leistung und Skalierbarkeit. TypeScript ist eine Obermenge von JavaScript, die ein Typsystem und eine bessere Unterstützung für Entwicklungstools bietet. Durch die Kombination von Redis und TypeScript können wir effiziente Rechenfunktionen entwickeln, um große Datenmengen zu verarbeiten und die Speicher- und Rechenfunktionen von Redis voll auszunutzen. Dieser Artikel zeigt Ihnen, wie es geht
 So verwenden Sie TypeScript in Vue3
May 13, 2023 pm 11:46 PM
So verwenden Sie TypeScript in Vue3
May 13, 2023 pm 11:46 PM
Wie deklariere ich einen Typ mit Feldnamen-Enumeration? Das Typfeld sollte konstruktionsbedingt ein Aufzählungswert sein und nicht willkürlich vom Aufrufer festgelegt werden. Das Folgende ist die Aufzählungsdeklaration des Typs mit insgesamt 6 Feldern. enumType{primary="primary",success="success",warning="warning",warn="warn",//warningaliasdanger="danger",info="info",}TypeSc
 So konvertieren Sie SVG in das JPG-Format
Nov 24, 2023 am 09:50 AM
So konvertieren Sie SVG in das JPG-Format
Nov 24, 2023 am 09:50 AM
SVG kann mit Bildverarbeitungssoftware, Online-Konvertierungstools und der Python-Bildverarbeitungsbibliothek in das JPG-Format konvertiert werden. Detaillierte Einführung: 1. Bildverarbeitungssoftware umfasst Adobe Illustrator, Inkscape und GIMP; 2. Online-Konvertierungstools umfassen CloudConvert, Zamzar, Online Convert usw.;
 So implementieren Sie die Datentypkonvertierungsfunktion in TypeScript mithilfe von MySQL
Jul 29, 2023 pm 02:17 PM
So implementieren Sie die Datentypkonvertierungsfunktion in TypeScript mithilfe von MySQL
Jul 29, 2023 pm 02:17 PM
So implementieren Sie die Datentypkonvertierungsfunktion in TypeScript mithilfe von MySQL. Einführung: Die Datentypkonvertierung ist eine sehr häufige Anforderung bei der Entwicklung von Webanwendungen. Bei der Verarbeitung von in einer Datenbank gespeicherten Daten, insbesondere wenn MySQL als Back-End-Datenbank verwendet wird, müssen wir häufig die Daten in den Abfrageergebnissen in den von uns benötigten Typ konvertieren. In diesem Artikel wird erläutert, wie Sie mit MySQL die Datentypkonvertierung in TypeScript implementieren, und es werden Codebeispiele bereitgestellt. 1. Vorbereitung: Beginn



