
Dies sind einige sehr grundlegende, aber leicht zu übersehende Probleme. Jeder weiß, wie man diese Methode verwendet, hat sich aber nicht eingehend mit dem Prozess befasst. Schauen Sie sich ohne weiteres den Code unten an.
<input type="text" value="a" name="input" onkeydown="alert(this.value)" />
<input type="text" value="a" name="input" onkeydown="var me=this;setTimeout(function(){alert(me.value)},0)" >Tritt auf, wird der ursprüngliche Wert in der Eingabe angezeigt, aber wenn der zweite Tastendruck auftritt, wird der aktualisierte Wert angezeigt. Dies liegt daran, dass setTimeout, obwohl seine Verzögerung auf 0 gesetzt ist, fast sofort ausgelöst wird der Ausführungswarteschlange, aber für diesen asynchronen Prozess ist das Rendern abgeschlossen. Wenn die Rückruffunktion ausgeführt wird, ist die Ausgabe bereits der aktualisierte Wert. Ein weiteres Problem besteht darin, dass unterschiedliche Objekte innerhalb und außerhalb der Funktion angezeigt werden. Achten Sie darauf. Seien Sie einfach vorsichtig und sagen Sie nicht viel.
Als nächstes ist js js Single-Threading. Es ist denkbar, dass das gesamte Programm hängen bleibt. Glücklicherweise ist der Browser multithreaded und der Browser macht js asynchron Attribute: js ist eine Single-Thread-Sprache. Der Browser weist js nur einen Hauptthread zum Ausführen von Aufgaben (Funktionen) zu, es kann jedoch jeweils nur eine Aufgabe ausgeführt werden. Diese Aufgaben bilden eine Aufgabenwarteschlange, die auf ihre Ausführung wartet Aufgaben im Frontend Einige Aufgaben sind sehr zeitaufwändig, z. B. Netzwerkanforderungen, Timer und Ereignisüberwachung. Wenn sie wie andere Aufgaben in der Warteschlange stehen und auf ihre Ausführung warten, ist die Ausführungseffizienz sehr gering und führt sogar zum Einfrieren der Seite . Daher hat der Browser zusätzliche Threads für diese zeitaufwändigen Aufgaben geöffnet, darunter hauptsächlich HTTP-Anforderungsthreads, Browser-Timing-Trigger und Browser-Ereignis-Trigger-Threads. Diese Aufgaben sind asynchron.
Der Browser öffnet einen separaten Thread für asynchrone Aufgaben wie Netzwerkanfragen. Die Frage ist also, woher weiß der Hauptthread, nachdem diese asynchronen Aufgaben abgeschlossen sind? Die Antwort ist die Rückruffunktion. Jedes Ereignis wird an eine entsprechende Rückruffunktion gebunden. Beispielsweise gibt es einen Code, der einen Timer einstellt ausgeführt, durchsuchen Der Server führt Timing-Vorgänge asynchron aus. Wenn 500 ms eintreffen, wird ein Timing-Ereignis ausgelöst. Zu diesem Zeitpunkt wird die Rückruffunktion in die Task-Warteschlange gestellt. Das gesamte Programm wird von solchen Ereignissen bestimmt.
Js war also schon immer Single-Threaded, und der Browser ist der Schlüssel zur Erzielung von Asynchronität.
Das Folgende wird aus dem Internet reproduziert:
js hat einen Job gemacht, der besteht darin, Daten aus der Aufgabenwarteschlange abzurufen. Extrahieren Sie die Aufgabe und stellen Sie sie zur Ausführung in den Hauptthread. Lassen Sie uns weiter unten ein tieferes Verständnis erlangen.
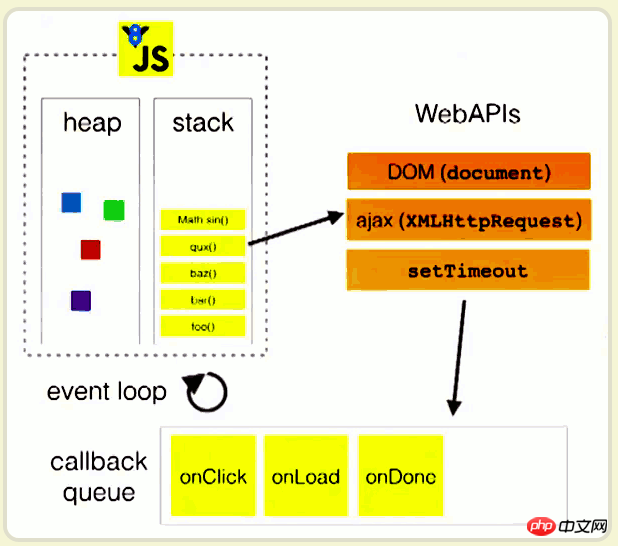
Das Bild stammt aus der Rede von Philip Roberts „Hilfe, ich stecke in einer Ereignisschleife“ ist sehr tiefgründig!  Lassen Sie uns das Konzept, das wir gerade gelernt haben, dem Bild zuordnen. Die oben erwähnten Threads, die der Browser für asynchrone Aufgaben öffnet, können als die Callback-Warteschlange bezeichnet werden Der aus gepunkteten Linien bestehende Teil bildet den js-Hauptthread. Die Ausführung von Funktionen erfolgt durch Schieben und Knallen des Stapels Beim Ausführen des Funktionskörpers wird festgestellt, dass die oben genannten Funktionen noch ausgeführt werden müssen. Daher werden diese Funktionen in den Stapel verschoben. Wenn die Funktion ausgeführt wird, wird sie vom Stapel entfernt. Wenn der Stapel geleert wird, bedeutet dies, dass eine Aufgabe ausgeführt wurde. Zu diesem Zeitpunkt wird die nächste Aufgabe aus der Rückrufwarteschlange gesucht und in den Stapel verschoben (dieser Suchvorgang wird als Ereignisschleife bezeichnet, da er immer eine Schleife durchläuft, um herauszufinden, ob). Es gibt eine Aufgabe in der Aufgabenwarteschlange. Es gibt auch Aufgaben.
Lassen Sie uns das Konzept, das wir gerade gelernt haben, dem Bild zuordnen. Die oben erwähnten Threads, die der Browser für asynchrone Aufgaben öffnet, können als die Callback-Warteschlange bezeichnet werden Der aus gepunkteten Linien bestehende Teil bildet den js-Hauptthread. Die Ausführung von Funktionen erfolgt durch Schieben und Knallen des Stapels Beim Ausführen des Funktionskörpers wird festgestellt, dass die oben genannten Funktionen noch ausgeführt werden müssen. Daher werden diese Funktionen in den Stapel verschoben. Wenn die Funktion ausgeführt wird, wird sie vom Stapel entfernt. Wenn der Stapel geleert wird, bedeutet dies, dass eine Aufgabe ausgeführt wurde. Zu diesem Zeitpunkt wird die nächste Aufgabe aus der Rückrufwarteschlange gesucht und in den Stapel verschoben (dieser Suchvorgang wird als Ereignisschleife bezeichnet, da er immer eine Schleife durchläuft, um herauszufinden, ob). Es gibt eine Aufgabe in der Aufgabenwarteschlange. Es gibt auch Aufgaben.
Verwandte Artikel:
Das obige ist der detaillierte Inhalt von(Häufige Interviewfragen) js-Grundlagen von setTimeout bis zum asynchronen Prinzip von js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CDN-Server-Sicherheitsschutzmaßnahmen
CDN-Server-Sicherheitsschutzmaßnahmen
 Win10 stellt eine Verbindung zum freigegebenen Drucker her
Win10 stellt eine Verbindung zum freigegebenen Drucker her
 Software zur Verschlüsselung von Mobiltelefonen
Software zur Verschlüsselung von Mobiltelefonen
 Python konfiguriert Umgebungsvariablen
Python konfiguriert Umgebungsvariablen
 esd zu iso
esd zu iso
 Was ist der Baidu-Index?
Was ist der Baidu-Index?
 Mit welcher Software öffnen Sie DAT-Dateien?
Mit welcher Software öffnen Sie DAT-Dateien?
 Win10 unterstützt die Festplattenlayoutlösung der Uefi-Firmware nicht
Win10 unterstützt die Festplattenlayoutlösung der Uefi-Firmware nicht




