
Dieser Artikel führt Sie in die Verwendung von Einheiten in CSS ein: Auswahl von px oder rem. Ich hoffe, er kann Freunden in Not helfen. Es gibt viele Einheiten in
css, darunter %, px, em, rem sowie die neueren vw, vh usw. Jede Einheit hat einen bestimmten Zweck. Wenn Sie beispielsweise das Seitenverhältnis eines Rechtecks auf 16:9 einstellen und es an die Breite des Bildschirms anpassen müssen, ist dies mit anderen Einheiten schwierig, außer mit %. Man kann also nicht sagen, dass eine bestimmte Einheit falsch und eine bestimmte Einheit die beste ist.
Die in diesem Artikel erwähnte Seitenanpassung bezieht sich auf das gleiche Layout, die Skalierung, die Steuerung von Abständen, Breite, Höhe, Schriftgröße usw. auf Bildschirmen unterschiedlicher Größe.
Es gibt viele Möglichkeiten, die Seite anzupassen:
Verwenden Sie px und kombinieren Sie es mit Media Query für eine schrittweise Anpassung;
%
-Elements, um es entsprechend anzupassen Bildschirmbreite; rem htmlfont-size
vwvh
verwenden, müssen Sie den linken und rechten Abstand der Seite auf px usw. festlegen. transform: scale(.8)remObwohl es online viele Diskussionen über die Vor- und Nachteile von Einheiten wie 10px,
gab, geht es mir wahrscheinlich darum, dass es sich um eine Einzelfallentscheidung handelt. Fallbasis. Einige Ihrer Klassenkameraden könnten kurz davor stehen, zu explodieren. Was ist der Unterschied, wenn Sie es ihnen nicht sagen? pxremJa, mein Punkt ist derselbe wie am Anfang, es hat keinen Sinn, nur über die Qualität einer bestimmten Einheit zu sprechen. Was uns am meisten beschäftigt, ist die Frage, welches Gerät in welchem Szenario am besten geeignet ist. em
Verwenden Sie
abgerundeter Rand. px1px4px
rem
em
nicht erwähnt? Diese werden alle proportional angepasst, die Referenzobjekte sind jedoch unterschiedlich. %vwvh ist ein Verweis auf den übergeordneten Container und
sind Referenzansichtsfenster. Ihre Verwendungsszenarien sind beispielsweise sehr festgelegt. Gibt es neben der Verwendung von % einen geeigneteren Weg? Außerdem vw. Verwenden Sie dieses Gerät also nur, wenn Sie es wirklich an die Größe des Ansichtsfensters anpassen müssen. Das Verwendungsszenario ist relativ festgelegt. vh16:9Als nächstes werde ich den Ursprung dieser drei Schlussfolgerungen im Detail vorstellen. %1vw = 1%的视口宽度Warum mit Vorsicht verwenden
em wird eingeblendet. . // HTML
<span>
abc
<span>def</span>
abc
</span>
// CSS
span {font-size: 1.5em;}emDer tatsächliche Effekt ist wie folgt:css
Zuerst müssen wir das Berechnungsprinzip von  verstehen basierend aufDie Schriftgröße des aktuellen Elements
verstehen basierend aufDie Schriftgröße des aktuellen Elements
emDie Schriftgröße des äußeren ist (Browser-Standardwert), daher folgt auf
. Da die Schriftgröße vererbt wird, wird die Schriftgröße des inneren span als 16px vererbt und nach dem Durchlaufen von 1.5em zu 24px. span24pxAuch wenn Sie 1.5em verwenden müssen, versuchen Sie, es nicht für geerbte Eigenschaften (36px) zu verwenden, es sei denn, Sie wissen wirklich, was Sie tun!
Wenn Sie beispielsweise den Zeichenabstand automatisch entsprechend der Schriftgröße anpassen möchten, können Sie dies tun: em
.content {
font-size: 1rem;
letter-spacing: .03em;
}font-sizeAber denken Sie noch einmal darüber nach, wird durch die Schriftart bestimmt Größe von , die wiederum von
durch die Schriftgröße bestimmt wird. Warum verwenden Sie dann nicht einfach letter-spacing? .contenthtmlrem vs. pxletter-spacingrem
legt fest, dass es nur für feste Größen verwendet werden kann. Mit anderen Worten: Wenn der visuelle Designer es vorgibt, muss die Rahmenbreite px sein. In diesem Fall besteht kein Diskussionsbedarf.
Neben der Verwendung von px für feste Größen kann 2px auch in den meisten anderen Situationen verwendet werden.
现在考虑一个实际的开发场景,一般来说都是先有视觉稿才能开发。两种情况:一、假设视觉稿按iPhone 6和iPhone 6+,及其他尺寸各出了一份,那你就按照Media Query去适配。二、设计师只给你一种机型的视觉稿,以iPhone 6为例,750x1334,2倍屏下转换后是375x667。
第一种情况也不讨论了,通过Media Query断点适配后,其实你处理的还是第二种情况。
那第二种的意思是,你要根据宽度为375px的稿子,扩展到适配任意宽度的屏幕。(页面高度跟业务有关,不用关心,宽度肯定是固定的)
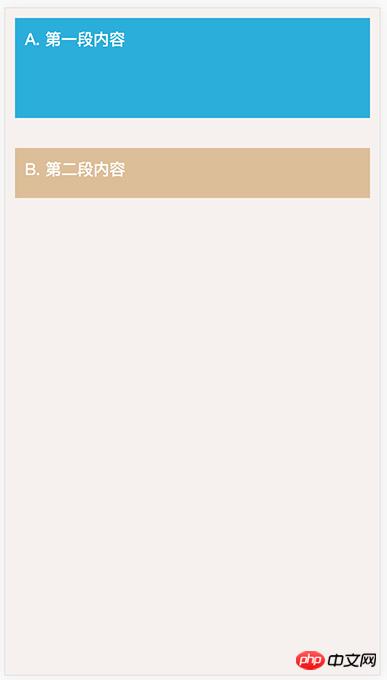
接下来拿到视觉稿如下:

测量后主要参数如下:
页面间距10px
文字间距10px,字号16px
A高度100px
B高度50px,上间距30px
很快就能写出HTML结构和CSS。
<p>A. 第一段内容</p> <p>B. 第二段内容</p>
body {
padding: 10px;
background: #f6f0ee;
}
.box {
padding: 10px;
font-size: 16px;
color: #fff;
box-sizing: border-box;
}
.box-1 {
height: 100px;
background: #1daedc;
}
.box-2 {
margin-top: 30px;
height: 50px;
background: #ddbe97;
}完美符合要求。
然后视觉开始提要求了,大屏上要把字体放大、间距放大。
这时候的一个选择是,问设计师是要适配哪种屏幕,字号是多少,间距是多少。技术上再通过Media Query微调。
@media(min-width: 414px) {
// 这里不写了,按视觉要求量化即可
}另一个选择可以反过来做。首先按rem作为字号、容器高度、外间距的单位。那么代码可以改为:
html {
font-size: 16px;
}
.box {
font-size: 1rem;
}
.box-1 {
height: 6.25rem;
}
.box-2 {
margin-top: 1.875rem;
height: 3.125rem;
}其他的样式规则不变,目前的结果和之前的是等价的。如果再加一点魔法,通过Media Query改变iPhone 6+的html字号,其他元素的属性就会自动变化。
@media(min-width: 414px) {
html {
font-size: 17.664px;
}
}17.664 = 414 * 16 / 375。
由此可以得到html的font-size计算公式为:fontSize = deviceWidth * 16 / 375;
前提是你的html有这条meta属性:
<meta>
至于为何是16px,这个后面再介绍。所以rem有个明显的优点,它可以通过少量代码解决大部分问题。
如果还存在某些细节不够满意,那再用Media Query微调。这种主观的“好看”、“不好看”,可能注定没法自动化解决吧。
关于rem兼容性。桌面端的话仅在IE9+支持。vw和vh一样。所以如果要考虑IE8的兼容性,那没别的选择只能用px吧。至于移动端,支持情况不错,可以在生产环境使用。
由于(大部分)浏览器的默认字号为16px,所以一般来说把html的font-size归一化为16px是比较合适的实践方式。同时可以参考这篇文章。
为了大家以后参考方便,我列了一些常用的Media Query断点(以iPhone 6为基准)。
@media only screen and (min-width: 320px) {
html {
font-size: 13.65px;
}
}
@media only screen and (min-width: 360px) {
html {
font-size: 15.36px;
}
}
@media only screen and (min-width: 375px) {
html {
font-size: 16px;
}
}
@media only screen and (min-width: 390px) {
html {
font-size: 16.64px;
}
}
@media only screen and (min-width: 414px) {
html {
font-size: 17.664px;
}
}
@media screen and (min-width: 640px) {
html {
font-size: 27.31px;
}
}大家可能还会看到一些文章中建议把html字号设成62.5%。
html {
font-size: 62.5%;
}因为刚提到浏览器默认的字号为16px,因此换算成百分比就是62.5% = 1 / 16。
那为什么要用百分比呢?因为考虑到辅助功能和浏览器设置。对于部分用户,可能会在手机或浏览器的设置中增大手机字号,这意味着对方平时看字是很费力的,所以他才要放大。那把html的字号设置成百分比就很贴心了,会随着手机设置改变页面的字号。
在手机上设置默认字号是很常见的现象,所以如果是一个充满人道主义的排版,我觉得用百分比是非常高尚的。它不仅从视觉角度去考虑美,更加做到了“用户至上”这四个字。
好,回到现实环境。只有国外那些对Accessibility要求比较高的国家,才会真正去落实这些。但国内的话,老实说,更注重外观的美。从来没有哪家互联网公司的页面会去兼容Screen Reader,也很少做Keyboard Shortcut。
扯远了,就算你看到用62.5%的情况,有些间距也是不合理的,都做的不太好,特别是把文案做到图片上的,对字号根本不敏感。如果出发点不是为了用户的视觉接受能力,那就别用62.5%;如果想做,就把缩放考虑到位了,别做半吊子。
另外,针对本小节开头用16px的情况,这里再给大家提供一招(我调研了一下目前没人这么用,也是灵光一现才想到的)。
用Media Query的缺点是什么?它是分段函数,对于宽度在[320, 360)区间内的屏幕,会适用同一套方案。最完美的应该是线性函数,怎么做?很简单,用vw即可。
html {
font-size: 4.266667vw;
}用1行代码代替之前6个冗长的Media Query,还不错吧。
我们来谈最后一个话题。
当你知道html的font-size怎么设置后,肯定想问,难道我每次写代码时,还得做个除法,把rem的值计算出来吗?
我相信稍微“现代”一点的开发者,都会用到CSS预处理。基于这个工具,事情就很好办了,以LESS为例,两步操作如下:
// 1. 按iPhone 6的视觉稿,基准字号为16px,因此可以设置一个LESS变量。
@px: 16rem;
// 2. 通过LESS内置的除法自动运算。比如用到16px的字号时,写成16/@px即可,最后会计算成1rem。
.example {
font-size: 16/@px;
margin: 20/@px 0;
padding: 20/@px 10/@px;
}本文给大家介绍了rem的适配方式,如何设置html的font-size,如何更快地书写rem的值。
相关文章推荐:
Das obige ist der detaillierte Inhalt vonDie Verwendung von Einheiten in CSS: Wählen Sie px oder rem. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




