 Java
Java
 javaLernprogramm
javaLernprogramm
 Die Prinzipien und Grundkenntnisse von WebSocket zur Implementierung von Java Background Message Push
Die Prinzipien und Grundkenntnisse von WebSocket zur Implementierung von Java Background Message Push
Die Prinzipien und Grundkenntnisse von WebSocket zur Implementierung von Java Background Message Push
1. Was ist WebSocket
Das WebSocket-Protokoll ist ein neues Netzwerkprotokoll, das auf TCP basiert. Es implementiert eine Vollduplex-Kommunikation zwischen dem Browser und dem Server, sodass der Server proaktiv Informationen an den Client senden kann.
2. Implementierungsprinzip
Bei der Implementierung einer WebSocket-Verbindung muss eine WebSocket-Verbindungsanforderung über den Browser gesendet werden, und dann sendet der Server eine Antwort „Handschlag“. In der WebSocket-API müssen der Browser und der Server lediglich eine Handshake-Aktion ausführen, und dann wird ein schneller Kanal zwischen dem Browser und dem Server gebildet. Daten können direkt zwischen beiden übertragen werden. 
3. Vorteile
Im vorherigen Nachrichten-Push-Mechanismus wurde Ajax-Polling verwendet und der Browser sendete in bestimmten Zeitintervallen automatisch Anfragen Die Methode verbraucht viele Ressourcen, da es sich im Wesentlichen um eine HTTP-Anfrage handelt und ist sehr unhandlich. WebSocket führt einen Handshake zwischen dem Browser und dem Server durch. Nachdem die Verbindung hergestellt wurde, kann der Server aktiv Daten an den Client übertragen, und der Client kann jederzeit Daten an den Server senden.
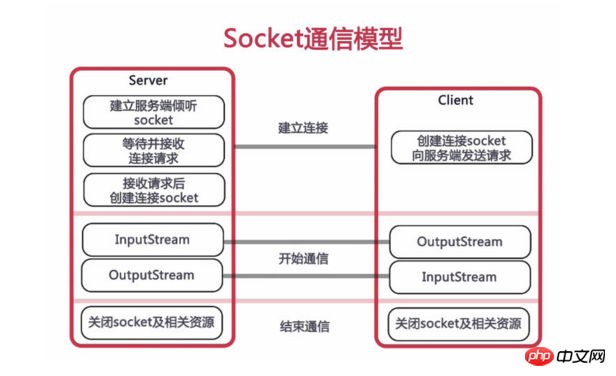
4. Der Unterschied zwischen WebSocket und Socket
1.WebSocket:
-
Die Einrichtungsphase der Websocket-Kommunikation basiert auf dem http-Protokoll. Die erste Handshake-Phase ist das http-Protokoll. Nach Abschluss des Handshakes wird auf das Websocket-Protokoll umgestellt und vollständig vom http-Protokoll getrennt.
- Beim Kommunikationsaufbau initiiert der Client aktiv eine Verbindungsanfrage und der Server lauscht passiv.
- Sobald die Kommunikationsverbindung hergestellt ist, erfolgt die Kommunikation im „Vollduplex“-Modus. Mit anderen Worten, sowohl der Server als auch der Client können jederzeit Daten frei senden, was sich sehr gut für Geschäftsszenarien eignet, in denen der Server aktiv Echtzeitdaten pushen möchte.
-
Der Interaktionsmodus ist nicht mehr der „Anfrage-Antwort“-Modus und das Kommunikationsprotokoll wird vollständig vom Entwickler entworfen.
- Die Kommunikationsdaten basieren auf einem „Frame“, der Textdaten oder Binärdaten direkt und mit hoher Effizienz übertragen kann. Natürlich müssen Entwickler auch technische Details wie Verpackung, Auspacken und Nummerierung berücksichtigen. 2.Socket:
-
Der Server überwacht die Kommunikation und stellt passiv Dienste bereit; der Client initiiert aktiv eine Verbindungsanfrage an den Server , Kommunikation ist hergestellt.
- Jede Interaktion ist: Der Client initiiert aktiv eine Anfrage (Anfrage) und der Server antwortet passiv (Antwort).
- Der Server kann Daten nicht aktiv an den Client übertragen.
-
Die übermittelten Daten basieren auf dem Textformat. Binärdaten (z. B. Bilder usw.) müssen vor der Übertragung mithilfe von Base64 und anderen Mitteln in Text umgewandelt werden.
5. WebSocket-Client:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
|
6. WebSocket-Server (Java-Hintergrund):
1. Kernklasse:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 |
|
2. Rufen Sie Ihren eigenen Code auf:
|
WebSocket ws = new WebSocket();
JSONObject jo = new JSONObject();
jo.put("message", "Dies ist die vom Hintergrund zurückgegebene Nachricht!" );
jo.put("To",invIO.getIoEmployeeUid());
ws.onMessage(jo.toString());
7.所需maven依赖:
|
Das obige ist der detaillierte Inhalt vonDie Prinzipien und Grundkenntnisse von WebSocket zur Implementierung von Java Background Message Push. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 Die Kombination von Java und WebSocket: So erreichen Sie Echtzeit-Videostreaming
Dec 17, 2023 pm 05:50 PM
Die Kombination von Java und WebSocket: So erreichen Sie Echtzeit-Videostreaming
Dec 17, 2023 pm 05:50 PM
Mit der kontinuierlichen Weiterentwicklung der Internettechnologie ist Echtzeit-Videostreaming zu einer wichtigen Anwendung im Internetbereich geworden. Zu den Schlüsseltechnologien für Echtzeit-Videostreaming gehören WebSocket und Java. In diesem Artikel wird die Verwendung von WebSocket und Java zur Implementierung der Echtzeit-Video-Streaming-Wiedergabe vorgestellt und relevante Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist ein Protokoll für die Vollduplex-Kommunikation über eine einzelne TCP-Verbindung. Es wird im Web verwendet
 So erreichen Sie Echtzeitkommunikation mit PHP und WebSocket
Dec 17, 2023 pm 10:24 PM
So erreichen Sie Echtzeitkommunikation mit PHP und WebSocket
Dec 17, 2023 pm 10:24 PM
Mit der kontinuierlichen Weiterentwicklung der Internettechnologie ist Echtzeitkommunikation zu einem unverzichtbaren Bestandteil des täglichen Lebens geworden. Mit der WebSockets-Technologie kann eine effiziente Echtzeitkommunikation mit geringer Latenz erreicht werden, und PHP als eine der am weitesten verbreiteten Entwicklungssprachen im Internetbereich bietet auch entsprechende WebSocket-Unterstützung. In diesem Artikel wird erläutert, wie Sie mithilfe von PHP und WebSocket eine Echtzeitkommunikation erreichen, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist ein Single
 Kombination von Golang WebSocket und JSON: Realisierung der Datenübertragung und -analyse
Dec 17, 2023 pm 03:06 PM
Kombination von Golang WebSocket und JSON: Realisierung der Datenübertragung und -analyse
Dec 17, 2023 pm 03:06 PM
Die Kombination von golangWebSocket und JSON: Datenübertragung und Parsing realisieren In der modernen Webentwicklung wird die Datenübertragung in Echtzeit immer wichtiger. WebSocket ist ein Protokoll, das zur bidirektionalen Kommunikation verwendet wird. Im Gegensatz zum herkömmlichen HTTP-Anfrage-Antwort-Modell ermöglicht WebSocket dem Server, Daten aktiv an den Client zu übertragen. JSON (JavaScriptObjectNotation) ist ein leichtes Format für den Datenaustausch, das prägnant und leicht lesbar ist.
 PHP und WebSocket: Best Practices für die Echtzeit-Datenübertragung
Dec 18, 2023 pm 02:10 PM
PHP und WebSocket: Best Practices für die Echtzeit-Datenübertragung
Dec 18, 2023 pm 02:10 PM
PHP und WebSocket: Best-Practice-Methoden für die Echtzeit-Datenübertragung Einführung: Bei der Entwicklung von Webanwendungen ist die Echtzeit-Datenübertragung eine sehr wichtige technische Anforderung. Das herkömmliche HTTP-Protokoll ist ein Anforderungs-Antwort-Modellprotokoll und kann keine Datenübertragung in Echtzeit effektiv erreichen. Um den Anforderungen der Echtzeit-Datenübertragung gerecht zu werden, wurde das WebSocket-Protokoll entwickelt. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das eine Möglichkeit zur Vollduplex-Kommunikation über eine einzelne TCP-Verbindung bietet. Im Vergleich zu H
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Wie implementiert Java Websocket die Online-Whiteboard-Funktion?
Dec 17, 2023 pm 10:58 PM
Wie implementiert Java Websocket die Online-Whiteboard-Funktion?
Dec 17, 2023 pm 10:58 PM
Wie implementiert JavaWebsocket die Online-Whiteboard-Funktion? Im modernen Internetzeitalter legen die Menschen immer mehr Wert auf das Erlebnis der Zusammenarbeit und Interaktion in Echtzeit. Online-Whiteboard ist eine auf Websocket implementierte Funktion, die es mehreren Benutzern ermöglicht, in Echtzeit zusammenzuarbeiten, um dasselbe Zeichenbrett zu bearbeiten und Vorgänge wie Zeichnen und Anmerkungen durchzuführen. Es bietet eine praktische Lösung für Online-Schulungen, Remote-Meetings und Teamzusammenarbeit andere Szenarien. 1. Technischer Hintergrund WebSocket ist ein neues Protokoll, das von HTML5 implementiert wird
 SSE und WebSocket
Apr 17, 2024 pm 02:18 PM
SSE und WebSocket
Apr 17, 2024 pm 02:18 PM
In diesem Artikel vergleichen wir Server Sent Events (SSE) und WebSockets, beides zuverlässige Methoden zur Übermittlung von Daten. Wir werden sie in acht Aspekten analysieren, darunter Kommunikationsrichtung, zugrunde liegendes Protokoll, Sicherheit, Benutzerfreundlichkeit, Leistung, Nachrichtenstruktur, Benutzerfreundlichkeit und Testtools. Ein Vergleich dieser Aspekte lässt sich wie folgt zusammenfassen: Kategorie Server Sent Event (SSE) WebSocket-Kommunikationsrichtung Einseitig bidirektional Zugrundeliegendes Protokoll HTTP WebSocket-Protokoll Sicherheit Gleich wie HTTP Vorhandene Sicherheitslücken Benutzerfreundlichkeit Einstellungen Einfache Einstellungen Komplexe Leistung Schnelle Nachrichtenversandgeschwindigkeit Betroffen von der Nachrichtenverarbeitung und dem Verbindungsmanagement. Nachrichtenstruktur Nur Text oder Binär. Benutzerfreundlichkeit. Weit verbreitet. Hilfreich für die WebSocket-Integration



