Einführung in zwei Methoden des CSS-Rasterlayouts (Grid) (mit Code)
Das CSS-Rasterlayout (Grid) kann Webseiten mit einfachen Attributen in Zeilen und Spalten unterteilen. Sie können CSS direkt verwenden, um jedes Element im Raster zu positionieren und anzupassen, und es ist keine mehrschichtige Einbettung erforderlich, um eine zu erreichen Kurz gesagt, das CSS-Rasterlayout ist sehr einfach zu verwenden. Schauen wir uns den Inhalt des in diesem Artikel beschriebenen CSS-Rasterlayouts an.
1. CSS-Rasterlayout (Raster)
Das CSS-Rasterlayout besteht aus zwei Kernkomponenten: übergeordnetes Element und untergeordnetes Element Elemente sind der Inhalt innerhalb des Rasters.
Das Folgende ist ein übergeordnetes Element und sechs untergeordnete Elemente
<div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
Um das übergeordnete Element in ein Raster (Raster) umzuwandeln, setzen Sie einfach sein Anzeigeattribut auf Raster
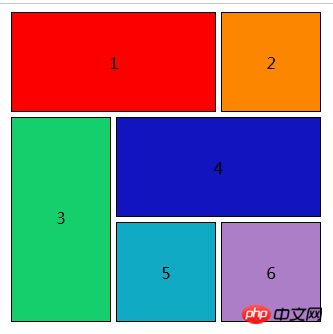
Effektbild:

Das Folgende ist das Rasterlayout:
.box {
width: 350px;
height: 350px;
/* background: #ccc; */
margin: 0 auto;
grid-gap: 5px;
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
.item {
border: 1px solid black;
box-sizing: border-box;
}
.div1 {
grid-column-start: 1;
grid-column-end: 3;
/*(div1从占据从第一条网格线开始,到第三条网格线结束)*/
line-height: 100px;
text-align: center;
background: rgb(252, 0, 0);
/* grid-column: 1/3;(这是缩写的形式) */
}
.div2 {
line-height: 100px;
text-align: center;
background: rgb(252, 134, 0);
}
.div3 {
grid-row-start: 2;
grid-row-end: 4;
/* grid-row: 2/4;(这是缩写的形式) */
line-height: 200px;
text-align: center;
background: rgb(21, 207, 108);
}
.div4 {
grid-column-start: 2;
grid-column-end: 4;
line-height: 100px;
text-align: center;
background: rgb(18, 21, 189);
/* grid-column: 2/4;(这是缩写的形式) */
}
.div5 {
line-height: 100px;
text-align: center;
background: rgb(16, 170, 197);
}
.div6 {
line-height: 100px;
text-align: center;
background: rgb(172, 126, 199);
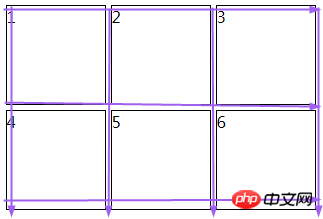
}Die Rasterlinien im obigen Code (wie durch die Pfeile dargestellt) Der Ort, auf den gezeigt wird, ist eine Gitterlinie):

2. Responsives Gitterlayout
Das Gleiche wie oben (mit Folgendem hinzugefügt)
Verwenden Sie die Eigenschaft „grid-template-columns“, um ein 12-Spalten-Raster zu erstellen. Jede Spalte hat eine Einheitsbreite (1/12 der Gesamtbreite)
Verwenden Sie die Eigenschaft „grid-template-columns“ rows-Eigenschaft zum Erstellen von 3 Zeilen
Verwenden Sie die Grid-Gap-Eigenschaft, um eine Lücke zwischen Rasterelementen im Raster hinzuzufügen.
Der Code lautet wie folgt:
<div class="container">
<div class="header">顶部(一个点表示一个空白的格子),所以距离左边和右边各有一个格子的距离。</div>
<div class="menu">中间1</div>
<div class="content">中间2所以可以利用空白的格子来对你所要拍的网页来进行布局</div>
<div class="footer">底部(一个点表示一个空白的格子),所以距离右边有三个格子的距离。</div>
</div>Raster-Vorlagenbereiche hinzufügen
Dieses Attribut wird Rasterbereich oder auch Vorlagenbereich genannt, was uns die einfache Durchführung von Layout-Experimenten ermöglicht.
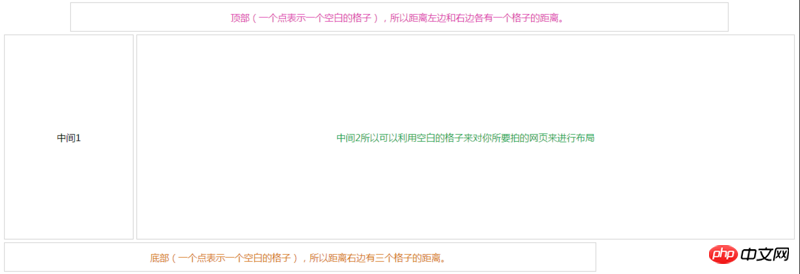
Rendering: 
Der Code lautet wie folgt:
.container {
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-template-rows: 50px 350px 50px;
grid-gap: 5px;
grid-template-areas: ". h h h h h h h h h h ." " m m c c c c c c c c c c" "f f f f f f f f f . . .";
}
.container>p {
border: 1px solid #ccc;
box-sizing: border-box;
}
.header {
text-align: center;
line-height:50px;
grid-area: h;
color:rgb(219, 52, 169);
}
.menu {
grid-area: m;
text-align: center;
line-height:350px;
}
.content {
text-align: center;
line-height:350px;
grid-area: c;
color:rgb(25, 158, 69);
}
.footer {
color:rgb(212, 112, 18);
text-align: center;
line-height:50px;
grid-area: f;
}Empfohlene verwandte Artikel:
Ausführliche Erläuterung des Rasterlayouts in CSS
Grundkenntnisse des CSS3-Rasterlayouts
Das obige ist der detaillierte Inhalt vonEinführung in zwei Methoden des CSS-Rasterlayouts (Grid) (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.




