Einführung in zwei Methoden der Winkelformvalidierung
Für Frontend-Entwickler sind Formulare sehr wichtig, da sie für die Interaktion zwischen Benutzern und Programmen verantwortlich sind. Es verfügt über einen Teil der Datenüberprüfungsfunktion, um den Druck auf den Server zu verringern. In diesem Artikel werden zwei Methoden zur Winkelformvalidierung vorgestellt.
Vorlagengesteuerte Validierung
Um dem vorlagengesteuerten Formular eine Validierung hinzuzufügen, müssen Sie einige Validierungsattribute hinzufügen. Hier ist ein Beispiel für die Benutzeranmeldung Schnittstelle
1: Neues Projekt erstellen
Gehen Sie zum Arbeitspfad, führen Sie ng new valicate aus, um ein Winkelprojekt zu erstellen, und öffnen Sie es dann mit vscode

Zweitens: Ändern Sie die Vorlagendatei app.component.html
Erstellen Sie ein Formular mit zwei Eingabefeldern, nämlich Benutzername und Passwort . Fahren Sie als Nächstes mit diesen beiden Eingabefeldern fort. Stellen Sie sicher, dass die im Code
app.component.html
<br><br> <p> </p><p> </p><p> </p> <p> </p><h1 id="Login">Login</h1>
CSS-Stile sind, die in Bootstrap 4 bereitgestellt werden. Leser können sie von herunterladen seine offizielle Website.
Der endgültige Stil ist wie folgt:

Drei: Validierung hinzufügen
Zuerst in app.module.ts, Fügen Sie das Modul FormsModule hinzu und fügen Sie es dem Importarray
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }hinzu. Fügen Sie dann den Validator auf der Vorlagenseite hinzu
Fügen Sie die verifizierte App hinzu. Komponente.html
<br><br> <p> </p><p> </p><p> </p> <p> </p><h1 id="Login">Login</h1>
Der endgültige Effekt ist wie folgt:

Vier: Notizen
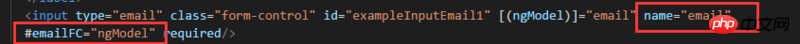
in der Eingabe tag Das Namensattribut muss hinzugefügt werden, und #name darf nicht mit dem Attributnamen der Klasse in ts identisch sein, wie in der Abbildung gezeigt

Responsive Formularüberprüfung von
1: Referenz ReactiveFormsModule in app.module.ts
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { StudentComponent } from './student/student.component';
@NgModule({
declarations: [
AppComponent,
StudentComponent
],
imports: [
BrowserModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [
AppComponent
]
})
export class AppModule { }Empfohlene verwandte Artikel:
Javascript-Ereignisdefinition, Bindungsereignisse und Befehlssprache in ereignisgesteuertem
Detaillierte Erläuterung von Geltungsbereich + Abschluss in Javascript
Das obige ist der detaillierte Inhalt vonEinführung in zwei Methoden der Winkelformvalidierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




