
Es gibt viele Tags in HTML, und jeder Tag hat unterschiedliche Verwendungszwecke. Der folgende Artikel auf der chinesischen PHP-Website fasst die häufig verwendeten Tags in HTML zusammen ein Blick auf die Details.
Font-Tag, wird zum Ändern von Textstilen in Anzeigeeffekten verwendet
text
Größe: Steuert die Schriftgröße: Minimum 1 ~ Maximum 7. Wenn der Einstellungsbereich nicht zwischen 1 und 7 liegt, ist die Einstellung ungültig
Farbe: Verwenden Sie englische Einstellungen (zum Beispiel: Rot, Blau...)
Gesicht: Steuern Sie die Schriftart. Es können nur Schriftarten eingestellt werden, die in der Systemschriftbibliothek vorhanden sind
Beispiel:
<body> 东边日出<font color="green" size="50" face="宋体">西边雨</font> </body>
Wirkung:

Zeilenumbrüche im HTML-Quellcode werden vom Browser beim Parsen automatisch ignoriert.
Zeilenumbruch-Tag, das zur Anzeige von Zeilenumbrüchen im Effekt verwendet wird
Beispiel:
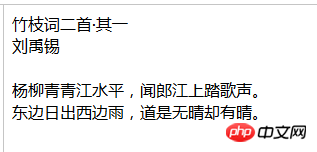
竹枝词二首·其一<br/> 刘禹锡<br/><br/> 杨柳青青江水平,闻郎江上踏歌声。<br/> 东边日出西边雨,道是无晴却有晴。
Effekt:

Absatz-Tags werden verwendet, um Absätze in Anzeigeeffekten zu unterteilen. Und fügen Sie automatisch Leerzeilen vor und nach dem Absatz hinzu
ausrichten: Die Ausrichtung des Absatzinhalts
ist standardmäßig links und der Inhalt links
rechts
Mittenzentriert
Beispiel:
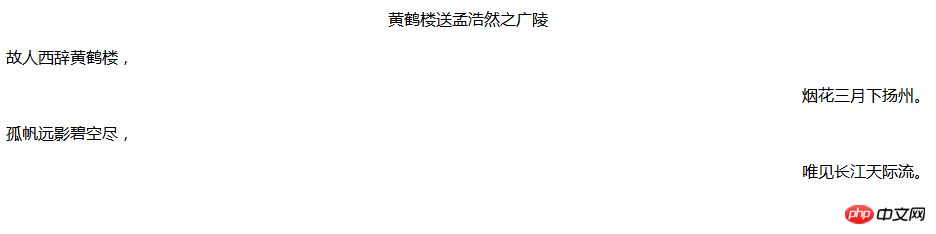
<p align="center">黄鹤楼送孟浩然之广陵</p> <p >故人西辞黄鹤楼,</p><p align="right">烟花三月下扬州。</p> <p>孤帆远影碧空尽,</p><p align="right">唯见长江天际流。</p>
Wirkung:

Titel-Tag, das zum Unterteilen des Titels im Anzeigeeffekt verwendet wird
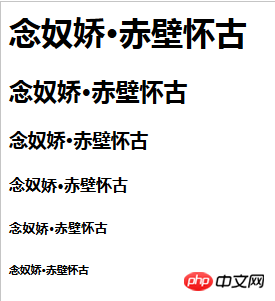
Unter anderem Beispiel: Effekt: Mehrere Leerzeichen im HTML-Quellcode werden im Effekt schließlich zu einem zusammengeführt. Leerzeichen, wird verwendet, um eine leere Position im Effekt anzuzeigen Beispiel: Effekt: HTML-Kommentare werden zum Kommentieren von HTML-Quellcode verwendet und nicht in HTML-Effekten angezeigt. ist nur im Quellcode zu sehen. Es gibt kein -Format im Seitenanzeigeeffekt: Beispiel: Effekt: Wird nicht in der HTML-Effektanzeige angezeigt und ist nur im Quellcode zu sehen Bild-Tag 用于在页面效果中展示一张图片。 src:指明图片的路径。(必有属性) 图片路径的写法: ①内网路径: 绝对路径:文件在硬盘上的具体位置。【不建议使用】 例如:C:\ JavaWeb001_html\img\c_1.jpg 相对路径:从引入者所在目录出发。【建议使用相对路径】 例如:../img/c_1.jpg ../表示上一层目录 ./表示当前目录 互联网路径: 必须前面加上http:// width:图片宽度 height:图片的高度 宽度和高度的设置: 默认单位是px,像素。例如:width=”400” 其实设置的是 width=”400px”。固定设置方式 百分比设置。例如:width=”50%”。 是父标签的百分比。 动态改变的。 示例: 列表标签 无序列表标签,用于在效果中定义一个无序列表 列表条目项标签,用于在效果中定义一个列表的条目 有序列表标签,用于在效果中定义一个有序列表 示例: 效果: 示例: 效果: 超链接标签 超链接标签,用于在效果中定义一个可以点击跳转的链接 href:超链接跳转的路径 (必有属性) 内网本机路径:相对路径和绝对路径 互联网路径:http://地址 本页:默认跳转到本页 超链接正常工作:①a标签中必须有内容 ②a标签必须有href属性 示例: 注意: ①a标签内容体,不仅仅是文字,也可以是其他内容,例如图片 ②a标签的href属性,不仅仅可以链接到html上,也可以链接到其他文件上,例如图片 示例: 示例: 表格标签 表格标签,用于在效果中定义一个表格 border:设置表格的边框粗细 width:设置表格的宽度 表格的行标签,用于在效果中定义一个表格行 表格的单元格标签,用于在效果中定义一个表格行中的单元格 表格的书写顺序: 步骤1:定义一个表格 <h1>念奴娇·赤壁怀古</h1>
<h2>念奴娇·赤壁怀古</h2>
<h3>念奴娇·赤壁怀古</h3>
<h4>念奴娇·赤壁怀古</h4>
<h5>念奴娇·赤壁怀古</h5>
<h6>念奴娇·赤壁怀古</h6>

php 中文网</br>
php 中文网

<!--html标签-->
<img src="../c_1.jpg" style="max-width:90%" style="max-width:90%"/ alt="Welche Tags hat HTML? Eine vollständige Liste häufig verwendeter HTML-Tags" >
<img src="../c_2.jpg" style="max-width:90%"/ alt="Welche Tags hat HTML? Eine vollständige Liste häufig verwendeter HTML-Tags" >
<ul>
<li>古诗</li>
<li>古词</li>
<li>诗歌</li>
</ul>
<ol>
<li>古诗</li>
<li>古词</li>
<li>诗歌</li>
</ol>
<a herf="http://www.php.cn/">php中文网</a>
<a herf="demo html">demo</a>
<a herf="demo html">
<img src="../img/c_1.jpg" / alt="Welche Tags hat HTML? Eine vollständige Liste häufig verwendeter HTML-Tags" >
</a>
<a herf="../img/c_1.jpg" />链接到一张图片</a>
步骤2:定义表格中的一行
步骤3:在表格一行中定义单元格
示例:
<table> <tr> <td>姓名</td> <td>数学</td> </tr> <tr> <td>A</td> <td>100</td> </tr> </table>
效果:

表格的表头单元格标签,用于在效果中定义一个表格行中的表头单元格
示例:
<table boder="1px" width="100%"> <tr> <th>姓名</th> <th>数学</th> </tr> <tr> <td>A</td> <td>100</td> </tr> </table>
效果:

单元格合并
colspan:跨列合并单元格
rowspan:跨行合并单元格
合并步骤:
确定合并哪几个单元格,确定是跨列合并还是跨行合并
在第一个出现的单元格上书写 合并单元格属性
合并几个单元格,属性值就书写几
被合并的单元格必须删掉
示例:
<tr> <td conspan="2">1</td> <td>3</td> <td>4</td> </tr>
示例:
<tr><td rowspan="2">6</td> <td>7</td> <td>8</td> </tr> <tr> <td>12</td> <td>15</td> </tr>
示例:
<tr> <td conspan="2" rowspan="2">8</td> <td>11</td> </tr> <tr> <td>16</td> </tr>
块标签
行级的块标签,用于在效果中 一行上定义一个块,进行内容显示。
span有多少内容,就会占用多大空间。
Span不会自动换行
适用于少量数据展示
示例:
<span>哈哈哈哈哈</span> <span>呵呵呵呵呵</span>
效果:

块级的块标签,用于在效果中 定义一块,默认占满一行,进行内容的显示
默认占满一行
会自动换行
适用于大量数据展示
示例:
<div>哈哈哈哈哈</div> <div>呵呵呵呵呵</div>
效果:

框架标签
框架标签:
Das obige ist der detaillierte Inhalt vonWelche Tags hat HTML? Eine vollständige Liste häufig verwendeter HTML-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




