
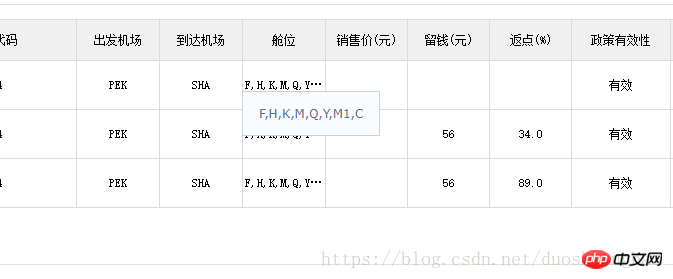
Das Eingabeaufforderungsfeld wird angezeigt, wenn die Maus auf den ausgeblendeten Inhalt bewegt wird, und es wird weiterhin angezeigt, wenn die Maus auf dem Eingabeaufforderungsfeld bleibt. Das Eingabeaufforderungsfeld verschwindet, wenn die Maus das Eingabeaufforderungsfeld verlässt und der Inhalt ausgeblendet wird.
Bei Verwendung mit dem Tabellenfeld ist die Breite festgelegt und überschüssige Informationen, die die Breite überschreiten, werden mit Ellipsen angezeigt.
Setzen Sie das CSS der Tabellenbox auf
table-layout: fixed; word-break: break-all;
Zusätzliche Zeichen werden als Ellipsen angezeigt:
.hideMore {
width:60px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}Anweisungen für die Methode, die beim Anzeigen des Eingabeaufforderungsfelds verwendet wird:
1 Die Methode „delegate()“ fügt dem angegebenen Element (einem untergeordneten Element des ausgewählten Elements) einen oder mehrere Ereignishandler hinzu und gibt die Funktion an, die ausgeführt werden soll, wenn diese Ereignisse auftreten.
Ereignishandler, die die Methode „delegate()“ verwenden, gelten für aktuelle oder zukünftige Elemente (z. B. neue Elemente, die durch Skripte erstellt wurden).
2. Die Methode setTimeout() wird verwendet, um eine Funktion aufzurufen oder einen Ausdruck nach einer angegebenen Anzahl von Millisekunden zu berechnen.
<body>
<table>
//表格内多余的seat将被用省略号来显示
//鼠标移动到这里将显示提示框提示内容(可以自定义)
<td class="hideMore"><span alert-content="$!{policy.seat}">$!{policy.seat}</span>
<table>
<body>javascript代码:
$(function () {
var tableShow = null;
var tipShow = null;
var delayTime = 200;
//离开至表格隐藏tip
$("body").delegate("span", "mouseleave", function () {
tipShow = setTimeout(function () {
$('[data-ui="alert-layer"]').remove()
}, delayTime)
});
//移动至表格显示tip
$("body").delegate("span", "mouseover", function () {
var seat = $(this);
tableShow = setTimeout(function () {
showTip(seat)
}, delayTime)
});
//在tip上继续显示
$("body").delegate('[data-ui="alert-layer"]', "mouseover", function () {
clearTimeout(tipShow)
});
//离开tip隐藏
$("body").delegate('[data-ui="alert-layer"]', "mouseleave", function () {
tipShow = setTimeout(function () {
$('[data-ui="alert-layer"]').remove()
}, delayTime)
});
//予以显示
function showTip(seat) {
var content = seat.attr("alert-content");
var position = {
top: seat.offset().top + seat.height(),
left: seat.offset().left-3,
index: 9999
};
var content = "<p data-ui=\"alert-layer\" class=\"more-seat\"><p class=\"bg\"></p>"+content+"</p>";
$('[data-ui="alert-layer"]').length || ($("body").append(content),
$('[data-ui="alert-layer"]').css(position))
}
})//显示 提示框p的CSS样式
.more-seat {
white-space: nowrap;
color: #566c7e;
position: absolute;
z-index: 99999;
background: #f8fcff;
line-height: normal;
border: 1px solid #c3d5e3;
padding: 14px 16px;
cursor: default;
font-family: verdana;
}Anwendungsbeispiel:

Die verwendeten Technologien und Methoden sind noch nicht sehr fortgeschritten, die Experten können Vorschläge hinterlassen.
Verwandte Artikel:
js-Mausbewegung zum Anzeigen des Bildeffektcodes im Titel_Bildspezialeffekte
Bewegen Sie die Maus drei Sekunden lang Zeigen Sie dann automatisch den großen Bild-JS-Code an
Das obige ist der detaillierte Inhalt vonJavascript – ein Eingabeaufforderungsfeld wird angezeigt, wenn die Maus bewegt wird oder auf der Seite bleibt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




