Case-Sharing-Demo der Karusselllotterie (mit Code)
工作之余,总想找出点事干,所以就想试试看自己能否写个圆盘抽奖的demo。
开发思路
布局 css rotate 布局;
抽奖过渡效果,采用css3 transition;
动态计算抽奖结束时的角度,赋值给待选择的元素。
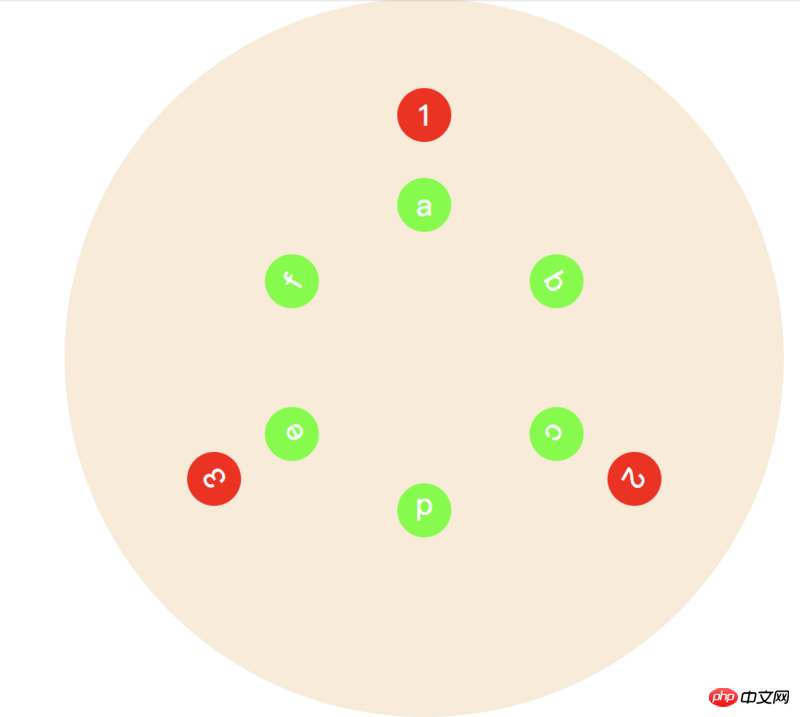
效果图
代码
<p class="rotate tn">
<!-- 外部圆-->
<p class="out-circle">
<p class="p1">1</p>
<p class="p2">2</p>
<p class="p3">3</p>
</p>
<!--内部园-->
<p class="inner-circle">
<p class="p11">a</p>
<p class="p12">b</p>
<p class="p13">c</p>
<p class="p14">d</p>
<p class="p15">e</p>
<p class="p16">f</p>
</p>
</p>
<p class="start-game">
<label for="num">
<input
type="text"
id="num" name="num"
placeholder="请输入外数字(0-2))"
/>
</label>
<a href="javascript:void(0);">开始</a>
</p> * {
margin: 0;
}
.rotate {
position: relative;
margin: 0 auto;
width: 400px;
height: 400px;
text-align: center;
color: #fff;
font-size: 50px;
border-radius: 50%;
background: antiquewhite;
}
.tn {
transition: all 3s cubic-bezier(.11,.77,.2,.94);
transform-origin: 50% 50%;
}
.out-circle {
position: absolute;
width: 300px;
height: 300px;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}
/*基础旋转的圆*/
.out-circle p {
position: absolute;
display: block;
margin: 0 auto;
left: 0;
right: 0;
width: 30px;
height: 30px;
line-height: 30px;
background: red;
/*以自己的宽度的一半 为 x,以父盒子的高度一半 为 y, 作为旋转点。*/
transform-origin: 15px 150px;
border-radius: 50%;
font-size: 16px;
}
.inner-circle {
position: absolute;
width: 200px;
height: 200px;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}
/*基础旋转的圆*/
.inner-circle p {
position: absolute;
display: block;
margin: 0 auto;
left: 0;
right: 0;
width: 30px;
height: 30px;
line-height: 30px;
background: #4eff00;
transform-origin: 15px 100px;
border-radius: 50%;
font-size: 16px;
}
.p11 {
transform: rotate(0deg);
}
.p12 {
transform: rotate(60deg);
}
.p13 {
transform: rotate(120deg);
}
.p14 {
transform: rotate(180deg);
}
.p15 {
transform: rotate(240deg);
}
.p16 {
transform: rotate(300deg);
}
.p1 {
transform: rotate(0deg);
}
.p2 {
transform: rotate(120deg);
}
.p3 {
transform: rotate(240deg);
}
a {
padding: 2.5px 10px;
background: #0ebeff;
border-radius: 5px;
color: #fff;
text-decoration: none;
}
.start-game {
position:absolute;
top: 20px;
left: 20px;
} (function () {
let deg = 0;
// 基础角度
let baseDeg = 120;
let $input = $('#num');
// 多少个旋转点
let blocks = 360 / baseDeg;
let k = null;
let flag = false;
const $rotate = $('.rotate');
// 0 1 2
$('a').on('click', function () {
var num = $input.val();
// 当前旋转 位置
var curLc = deg % 360 / 120;
// 待旋转的角度
deg = deg + 4 * 360 + (2*blocks - num - curLc) * baseDeg;
if (flag === true) {
return false;
}
flag = true;
clearInterval(k);
k = null;
$rotate.addClass('tn');
$rotate.css({
'transform': `rotate(${deg}deg)`
});
// 监听过渡结束效果!--没加入兼容性
$rotate.on('transitionend', function () {
flag = false;
$(this).removeClass('tn');
let timeK = null;
// 抽奖后 圆盘动旋转
setTimeout(() => {
k = timeK = setInterval( () => {
var temDeg = deg.toString();
if (k !== timeK) {
clearInterval(timeK);
return false;
}
if ($rotate.hasClass('tn')) {
return false;
}
// 一下代码 正则是为了解决 js 小数点 计算 问题。
temDeg = (/\./).test(temDeg) ? temDeg.replace(/\.\d+/, function ($1) {
var result = $1.length === 2 ? `${$1.substr(1)}0`: `${$1.substr(1)}`;
return result
}) : `${temDeg}00`;
temDeg = parseInt(temDeg);
temDeg += 5;
temDeg = temDeg.toString().split('');
temDeg.splice(temDeg.length - 2, 0, '.');
temDeg = temDeg.join('');
deg = parseFloat(temDeg);
$(this).css({
'transform': `rotate(${deg}deg)`
});
}, 13)
}, 1000);
});
})
})()相关文章:
Das obige ist der detaillierte Inhalt vonCase-Sharing-Demo der Karusselllotterie (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




