
Der Inhalt dieses Artikels befasst sich mit der Implementierung von div-Tags: horizontale Zentrierung und vertikale Zentrierung. Er hat einen gewissen Referenzwert. Ich hoffe, er wird für Sie hilfreich sein.
Während der Front-End-Entwicklung stoßen wir häufig auf Situationen, in denen eine Zentrierung erforderlich ist. Es gibt zwei Situationen für die Zentrierung: eine ist die horizontale Zentrierung und die andere ist die vertikale Zentrierung.
Horizontale Zentrierung wird erreicht
margin:0 auto
Auto bedeutet, dass der Abstand zwischen dem linken und rechten Rand gleich ist, um den horizontalen Zentrierungseffekt zu erzielen
Vertikale Zentrierung wird erreicht
1. Eine der am häufigsten verwendeten Methoden ist die Implementierung von
<style>
*{margin: 0;padding: 0;}
.content{
position: relative;
width: 300px;
height: 300px;
background-color: #000;
margin: 300px auto;
}
.beat{
width: 100px;
height: 100px;
background-color: #ff0000;
position: absolute;
left:50%;
top:50%;
margin-top: -50px;
margin-left: -50px;
}
</style>
<div>
<div>
</div>
</div>
Bei Versatz in der Mittelposition wird der vertikale Zentrierungseffekt erreicht.
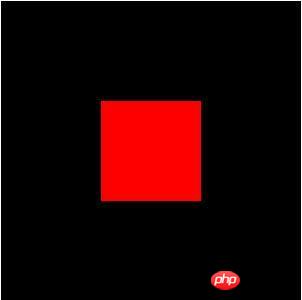
Links und Oben sind jeweils auf 50 % eingestellt. Der Startpunkt des roten Quadrats liegt an der vertikalen Mittelposition. Der Effekt ist wie folgt:

Wenn Sie den Mittelpunkt innerhalb der Box vertikal zentrieren möchten, müssen Sie auch einen Versatz hinzufügen Red-Box-Höhe/2, und der Wert von margin-left ist die Red-Box-Breite/2.
2. Um den mehrzeiligen Text im p-Block vertikal zu zentrieren, können Sie Tabelle und Tabellenzelle verwenden, um dies zu erreichen

Was ist das innerHTML-Attribut? Verwendung des innerHTML-Attributs
Was ist responsives Layout? Implementierung eines responsiven HTML-Layouts
Das obige ist der detaillierte Inhalt vondiv-Tag: Implementierung der horizontalen und vertikalen Zentrierung (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




