
Sie haben vielleicht Douyin, diese Art von Geständnis-App, verwendet, aber meiner Meinung nach ist es besser, Ihre Liebe persönlich auszudrücken. Diese Art von App eignet sich nur, um sich bei einigen gewöhnlichen kleinen Festivals gegenseitig zu überraschen. Kommen wir ohne weiteres zum Punkt:
Zuerst müssen Sie die Kompilierungssoftware von Microsoft auf Ihrem Computer installieren. Ich verwende hier VS2017. Wenn Sie während der Installation keine anderen Anforderungen haben, laden Sie einfach das WPF herunter Komponente gut. Andernfalls ist das Downloadvolumen groß und die Installationszeit lang.
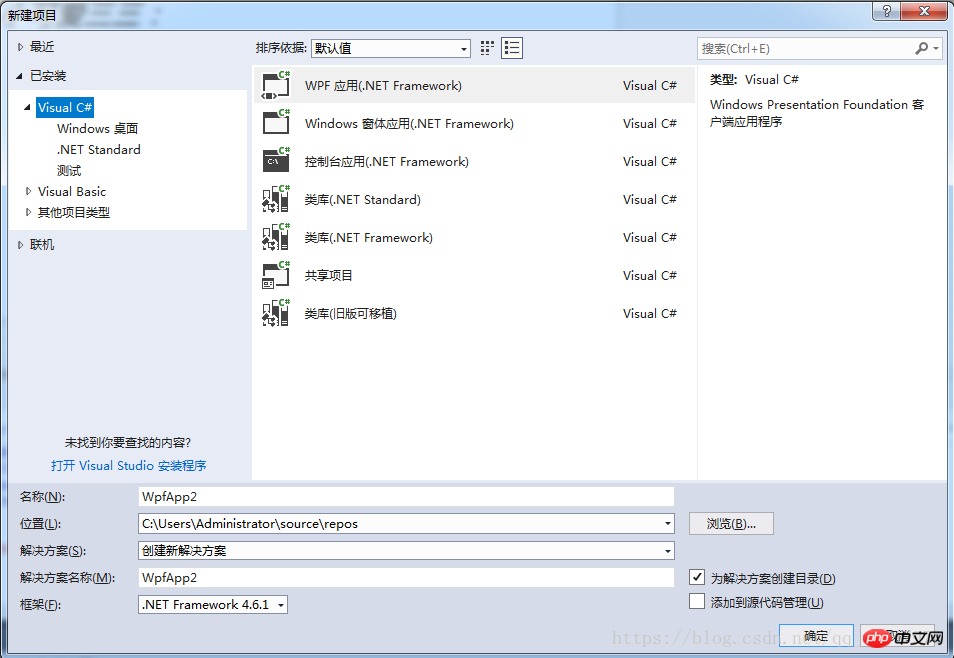
Klicken Sie nach der Installation auf Datei, erstellen Sie ein neues Projekt, wählen Sie WPF-Anwendung

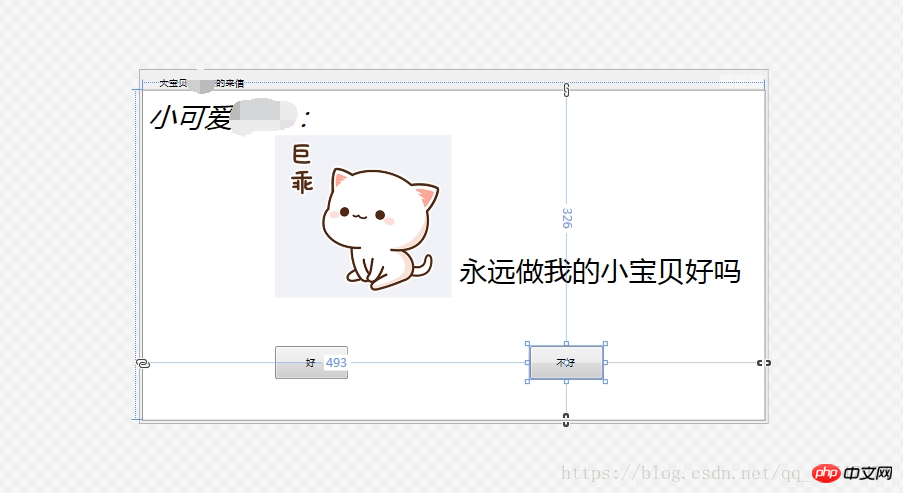
und dann Fensterdesign. Der Code lautet wie folgt:
<Window x:Name="closing" x:Class="BBdemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:lacal="clr-namespace:BBdemo"
mc:Ignorable="d"
Title="******窗口标题(我的是大宝贝***)" Height="450" Width="800" Closing="closing_Closing">
<Grid>
<Grid.Background>
<ImageBrush/>
</Grid.Background>
<Button Name="btn1" Content="好" HorizontalAlignment="Left" Margin="168,326,0,0"
VerticalAlignment="Top" Width="93" Height="42" Click="Button_Click"/>
<Label Name="lab1" Content="小可爱**:" HorizontalAlignment="Left" Margin="1,4,0,0"
VerticalAlignment="Top" Height="59" Width="218" FontSize="36" FontStyle="Italic"/>
<Label Name="lab2" Content="永远做我的小宝贝好吗
	"
HorizontalAlignment="Left" Height="60" Margin="398,200,0,0" VerticalAlignment="Top"
Width="384" FontSize="36"/>
<Button Name="btn3" Visibility="Hidden" Content="退出" HorizontalAlignment="Left"
Height="42" Margin="326,326,0,0" VerticalAlignment="Top" Width="90" Click="Button_Click_1"/>
<Image x:Name="biaobai" Margin="168,10,399,109" Source="biaobai.png" RenderTransformOrigin="0.362,0.515"/>
<Button Name="btn2" Content="不好" HorizontalAlignment="Left"
Margin="493,326,0,0" VerticalAlignment="Top" Width="93" Height="42"
MouseEnter="Button_MouseEnter"/>
</Grid>
</Window>Effekt Wie folgt:
 Dann der Code, die Mauserkennung:
Dann der Code, die Mauserkennung:
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Windows;using System.Windows.Controls;using System.Windows.Data;using System.Windows.Documents;using System.Windows.Input;using System.Windows.Media;using System.Windows.Media.Imaging;using System.Windows.Navigation;using System.Windows.Shapes;
namespace BBdemo{ /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void Button_MouseEnter(object sender, MouseEventArgs e) { Random rd = new Random(); Button btn = sender as Button; double maxW = this.Width; double maxH = this.Height; double w = btn.Width; double h = btn.Height; double l = rd.Next(0, (int)(maxW - w)); double t = rd.Next(0, (int)(maxH - h)); btn.Margin = new Thickness(1, t, 0, 0); }
private void closing_Closing(object sender, System.ComponentModel.CancelEventArgs e) { MessageBox.Show("不许关!"); e.Cancel = true; } private void Button_Click(object sender, RoutedEventArgs e) { lab1.Visibility = System.Windows.Visibility.Hidden; lab2.Content = "谢谢媳妇!"; btn3.Visibility = System.Windows.Visibility.Visible; btn2.Visibility = System.Windows.Visibility.Hidden; btn1.Visibility = System.Windows.Visibility.Hidden; }
private void Button_Click_1(object sender, RoutedEventArgs e) { System.Environment.Exit(0); } }}Okay, ein kleines Geständnisprogramm ist fertig. Nachdem Sie die Lösung generiert haben, können Sie sie finden es in der Projektdatei Extrahieren Sie einfach das .exe-Programm und senden Sie es an die andere Partei.
Tipps: Ersetzen Sie die Bilder im Programm selbst, fügen Sie vorhandene Elemente zum Projekt hinzu, wählen Sie das Bildformat aus, wählen Sie das gefundene Bild aus und klicken Sie auf Bestätigen.
Verwandte Artikel:
Bildkomprimierungsfunktion für die Entwicklung des WeChat-Miniprogramms
Das obige ist der detaillierte Inhalt vonEntwicklung des WeChat-Miniprogramms – wie erstellt man Beichtbilder?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 So erstellen Sie einen neuen Ordner in Webstorm
So erstellen Sie einen neuen Ordner in Webstorm
 So konfigurieren Sie JDK-Umgebungsvariablen
So konfigurieren Sie JDK-Umgebungsvariablen
 So rufen Sie das BIOS auf dem Thinkpad auf
So rufen Sie das BIOS auf dem Thinkpad auf
 Ouyi-Handelsplattform-App
Ouyi-Handelsplattform-App
 Was sind die Python-Bibliotheken für künstliche Intelligenz?
Was sind die Python-Bibliotheken für künstliche Intelligenz?
 Lösung für Java-Erfolg und Javac-Fehler
Lösung für Java-Erfolg und Javac-Fehler
 So verwenden Sie die Print()-Funktion in Python
So verwenden Sie die Print()-Funktion in Python
 Vorteile des Herunterladens der offiziellen Website der Yiou Exchange App
Vorteile des Herunterladens der offiziellen Website der Yiou Exchange App




