 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Was ist eine Scope-Kette? Analysieren Sie den Funktionsumfang und den Umfang auf Blockebene
Was ist eine Scope-Kette? Analysieren Sie den Funktionsumfang und den Umfang auf Blockebene
Was ist eine Scope-Kette? Analysieren Sie den Funktionsumfang und den Umfang auf Blockebene
Vor ES6 hatte JavaScript nur einen globalen Umfang und Funktionsumfang. Der sogenannte Scope ist der Bereich, innerhalb dessen eine Variable definiert ist und auf sie zugegriffen werden kann. Das heißt, wenn eine Variable global definiert ist (Fenster), kann überall auf die Variable zugegriffen werden. Wenn die Variable innerhalb einer Funktion definiert ist, kann auf die Variable nur innerhalb der Funktion zugegriffen werden.
Der globale Bereich bleibt immer bestehen, solange die Seite nicht geschlossen ist, während der Funktionsbereich nur existiert, wenn die Funktion ausgeführt wird und zerstört wird nach der Hinrichtung. Und jedes Mal, wenn die Funktion ausgeführt wird, wird ein neuer Bereich erstellt.
Was ist also eine Scope-Kette?
Bevor wir die Bereichskette verstehen, verstehen wir zunächst das Konzept des Ausführungskontexts.
Ausführungskontext: Wenn eine Funktion ausgeführt wird, wird ein internes Objekt namens Ausführungskontext (d. h. AO oder GO) erstellt. Ein Ausführungskontext definiert die Ausführungsumgebung einer Funktion Der entsprechende Ausführungskontext ist bei jeder Ausführung einer Funktion eindeutig. Daher wird bei jedem Aufruf einer Funktion ein neuer Ausführungskontext erstellt. Wenn die Funktion ausgeführt wird, wird der generierte Ausführungskontext zerstört.
Die Scope-Kette ist die Sammlung von Ausführungskontextobjekten , die im Attribut [[scope]] der Funktion gespeichert sind. Diese Sammlung ist ein Kettenglied. Domänenkette.
Eine Scope-Kette ähnelt eher einer inklusiven Beziehung . Beispielsweise definiert Funktion A eine Funktion B im Inneren, sodass die Definition von B von A abhängt. Das heißt, wenn sich B in A befindet, kann B auf die Variablen und Methoden in A zugreifen. Diese schichtweise nach oben gerichtete Abhängigkeitsbeziehung bildet die Bereichskette.
Um es besser zu verstehen, schauen wir uns das Beispiel direkt an.
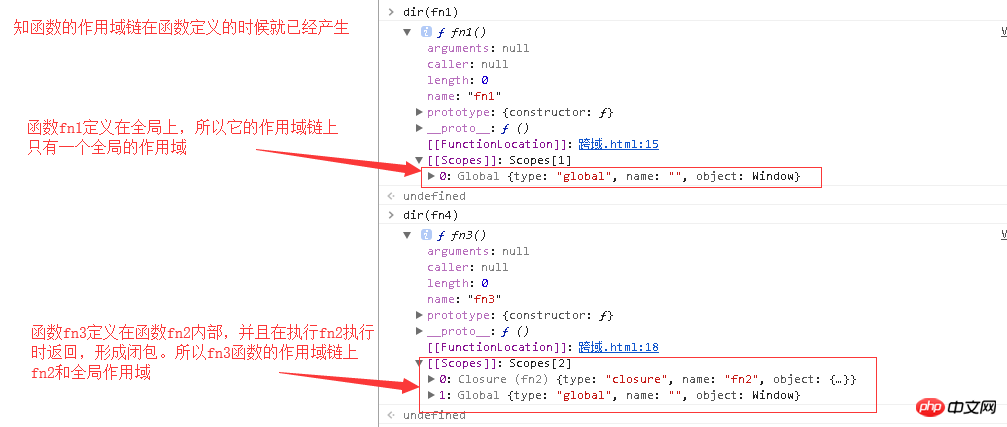
var name = 'xiaoyu';function fn1() {};function fn2() { var num = 10; function fn3() { var num1 = 10;
console.log(num);
}; return fn3;
}var fn4 = fn2();
Im letzten Beispiel wissen wir, dass bei der Ausführung von fn2 fn3 zurückgegeben wird, was zu einem Abschluss führt. Aber wird ein Abschluss generiert, wenn eine Funktion ausgeführt wird und dann zu einer anderen Funktion zurückkehrt? Werfen wir einen Blick darauf.
var name = 'xiaoyu';function fn1() {};function fn2() { var num = 10; function fn3() {//fn3函数没有依赖fn2函数内的变量
var num1 = 10;
console.log(num1);
}; return fn3;
}var fn4 = fn2();
Nachdem wir die Scope-Kette verstanden haben, schauen wir uns ein kleines Beispiel an, um sie zu konsolidieren.
var age = 10;var obj = {
age: 12,
test: function() {
console.log(age);
console.log(obj.age);
console.log(this.age);
}
}
obj.test();Es ist nicht schwer zu verstehen, dass console.log(this.age) 12 ausgibt, aber warum sollte console.log(age) nicht auch gedruckt werden? 12?
Wir sagen, dass beim Ausführen des Tests zunächst geprüft wird, ob eine Altersvariable in seinem eigenen Bereich vorhanden ist, und dann die Bereichskette nach oben durchsucht wird, um die Altersvariable im globalen Bereich zu finden Variablen und Daten im globalen Bereich. Also gibt console.log(age) 10 aus. Wenn Sie 12 ausdrucken möchten, müssen Sie auf obj.age zugreifen.
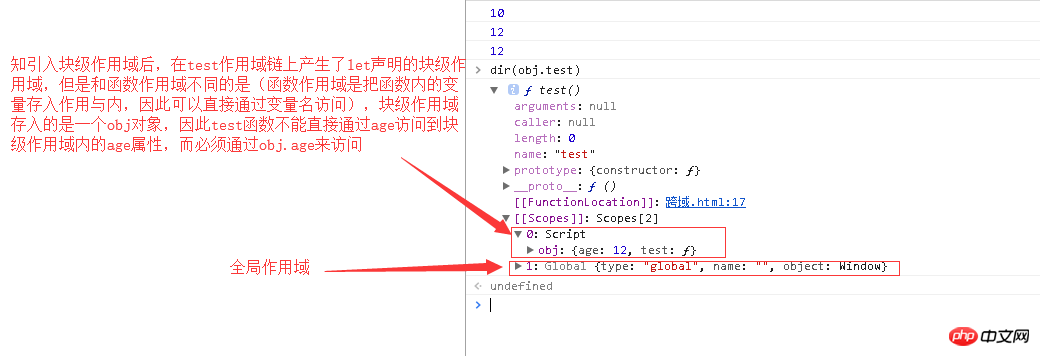
Blockebenenbereich von ES6
Nach ES6 wurde der Blockebenenbereich durch let und const eingeführt. Das heißt, durch let und const deklarierte Variablen sind nur innerhalb des Blockebenenbereichs gültig, in dem sie deklariert werden, und obwohl durch let deklarierte Variablen globale Variablen sind, gehören sie nicht mehr zum globalen Objektfenster.
Werfen wir einen Blick auf die Änderungen in der Bereichskette der Funktion, nachdem wir den Bereich auf Blockebene durch einen Codeabschnitt eingeführt haben.
var age = 10;
let obj = {
age: 12,
test: function() {
console.log(age);
console.log(obj.age);
console.log(this.age);
}
}
obj.test();

Verwandte Empfehlungen:
Lassen Sie uns über JavaScript sprechen Bereich und Bereichskette_Grundkenntnisse
Bereich und Bereich auf Blockebene in Javascript
Das obige ist der detaillierte Inhalt vonWas ist eine Scope-Kette? Analysieren Sie den Funktionsumfang und den Umfang auf Blockebene. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Dieses Tutorial zeigt Ihnen, wie Sie eine benutzerdefinierte Google -Such -API in Ihr Blog oder Ihre Website integrieren und ein raffinierteres Sucherlebnis bieten als Standard -WordPress -Themen -Suchfunktionen. Es ist überraschend einfach! Sie können die Suche auf y beschränken
 Beispielfarben JSON -Datei
Mar 03, 2025 am 12:35 AM
Beispielfarben JSON -Datei
Mar 03, 2025 am 12:35 AM
Diese Artikelserie wurde Mitte 2017 mit aktuellen Informationen und neuen Beispielen umgeschrieben. In diesem JSON -Beispiel werden wir uns ansehen, wie wir einfache Werte in einer Datei mit JSON -Format speichern können. Mit der Notation des Schlüsselwertpaares können wir jede Art speichern
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 10 JQuery Syntax Highlighters
Mar 02, 2025 am 12:32 AM
10 JQuery Syntax Highlighters
Mar 02, 2025 am 12:32 AM
Verbessern Sie Ihre Codepräsentation: 10 Syntax -Hochlichter für Entwickler Das Teilen von Code -Snippets auf Ihrer Website oder Ihrem Blog ist eine gängige Praxis für Entwickler. Die Auswahl des richtigen Syntax -Highlighter kann die Lesbarkeit und die visuelle Anziehungskraft erheblich verbessern. T
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
Nutzen Sie JQuery für mühelose Webseiten -Layouts: 8 Essential Plugins JQuery vereinfacht das Webseitenlayout erheblich. In diesem Artikel werden acht leistungsstarke JQuery -Plugins hervorgehoben, die den Prozess optimieren, insbesondere nützlich für die manuelle Website -Erstellung
 10 JavaScript & JQuery MVC -Tutorials
Mar 02, 2025 am 01:16 AM
10 JavaScript & JQuery MVC -Tutorials
Mar 02, 2025 am 01:16 AM
Dieser Artikel enthält eine kuratierte Auswahl von über 10 Tutorials zu JavaScript- und JQuery Model-View-Controller-Frameworks (MVC). Diese Tutorials decken eine Reihe von Themen von Foundatio ab
 Was ist ' this ' in JavaScript?
Mar 04, 2025 am 01:15 AM
Was ist ' this ' in JavaScript?
Mar 04, 2025 am 01:15 AM
Kernpunkte Dies in JavaScript bezieht sich normalerweise auf ein Objekt, das die Methode "besitzt", aber es hängt davon ab, wie die Funktion aufgerufen wird. Wenn es kein aktuelles Objekt gibt, bezieht sich dies auf das globale Objekt. In einem Webbrowser wird es durch Fenster dargestellt. Wenn Sie eine Funktion aufrufen, wird das globale Objekt beibehalten. Sie können den Kontext mithilfe von Methoden wie CALL (), Apply () und Bind () ändern. Diese Methoden rufen die Funktion mit dem angegebenen Wert und den Parametern auf. JavaScript ist eine hervorragende Programmiersprache. Vor ein paar Jahren war dieser Satz





