
Der Inhalt dieses Artikels befasst sich mit dem Code für die String-Konvertierung mithilfe des Texttransformationsattributs. Ich hoffe, dass er für Freunde hilfreich ist.
1. Informationen zur Boxgröße: Die Eigenschaft wird verwendet, um das Standard-CSS-Boxmodell zu ändern, das zur Berechnung der Breite und Höhe von Elementen verwendet wird.
Werte sind: content-box (Standardwert), border-box, inherit.
A. Inhaltsfeld: Die Breite und Höhe werden jeweils auf das Inhaltsfeld des Elements angewendet. Zeichnen Sie den Abstand und den Rand des Elements innerhalb von 宽度和高度之外.
B. Rahmenfeld: Alle für das Element angegebenen Abstände und Ränder werden innerhalb der festgelegten Breite und Höhe gezeichnet. Die Breite und Höhe des Inhalts werden durch Subtrahieren des Rands und der Polsterung von der eingestellten Breite bzw. Höhe ermittelt.
<!DOCTYPE html><html><head><style> .box,.box1{
box-sizing:border-box;
-moz-box-sizing:border-box;
/* Firefox */
-webkit-box-sizing:border-box;
/* Safari */
width:200px;
height: 50px;
border:10px solid red;
float:left;}.box1{
margin-left: 10px;
box-sizing:content-box;
}
</style>
</head>
<body>
<div class="container">
<div class="box">这个 div 占据部分。</div>
<div class="box1">这个 div 占据部分。</div>
</div>
</body>
</html>
</body>
</html>

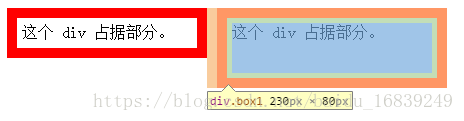
Wie in der Abbildung gezeigt, beträgt die innere Boxgröße (ohne Rand) des p-Attribut-Rahmenfelds in Abbildung 1 200 * 50, 盒子的长=width, Einschließlich Rahmen, Paddind, Inhalt, content=width-border*2-padding*2=170(蓝色框);
Die innere Boxgröße (ohne Rand) des p-Attributs content-box beträgt 230*80, 盒子的长=width+border*2+padding*2=230, width=content(蓝色框); C. inherit: Gibt an, dass der Wert des Box-Sizing-Attributs vom übergeordneten Element geerbt werden soll.
.box2{
width:200px;
height: 50px;
padding: 5px;
border:10px solid red;
float:left;
box-sizing:inherit;
}
<p class="box">
<p class="box2">这个 p 占据部分。</p>
</p> .box2 erbt den Attributwert von border-box von box.
.box2 erbt den Attributwert von border-box von box.
Was sind die gängigen Implementierungsmethoden der horizontalen und vertikalen Zentrierung in CSS? Drei gängige horizontale und vertikale Zentrierungsmethoden in CSS
Was zum Verarbeiten von Leerzeichen in CSS verwendet wird (Beispiel)
Das Texttransformationsattribut in CSS-Code zur Implementierung der String-Konvertierung
Das obige ist der detaillierte Inhalt vonEinführung in die Verwendung von CSS-Boxgrößenattributen (Boxmodell). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




