 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Ein Beispiel dafür, wie die WeChat-Applet-API wx.request aufruft, um Datenanfragen zu implementieren
Ein Beispiel dafür, wie die WeChat-Applet-API wx.request aufruft, um Datenanfragen zu implementieren
Ein Beispiel dafür, wie die WeChat-Applet-API wx.request aufruft, um Datenanfragen zu implementieren

Vorwort
Wie ruft das WeChat-Applet die API auf, um die Datenanforderung-wx.request() zu implementieren? Das WeChat-Applet existiert nichtajax. Wie implementiert es also die Datenanforderungsfunktion? WeChat bietet API Anrufe wx.request(OBJECT), was sehr gut ist. Lassen Sie uns darüber sprechen, wie man Daten anfordert. Es ist so einfach.
wx.request
Bei Betrachtung der Dokumentation ein Beispiel Die Vorlage wird wie folgt bereitgestellt:
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: { 'content-type': 'application/json' // 默认值
},
success: function(res) {
console.log(res.data)
}})Das Abrufen von Daten ist ein schwieriges Problem, aber es ist möglich, den Anruf zu simulieren. Denn es gibt eine Website: https://easy-mock.com/ , die Simulation bereitstellt Datenanfrage. Lassen Sie uns also zunächst die Daten simulieren. Kopieren Sie dann den Link zur URL in der Vorlage.
Melden Sie sich wie gezeigt auf der offiziellen Website an, melden Sie sich an und klicken Sie dann auf den Pfeil, um zur nächsten Seite zu gelangen.

Klicken Sie, um eine Schnittstelle zu erstellen.

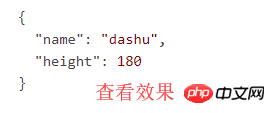
Aktualisieren Sie einfach die Daten und erstellen Sie Ihre eigenen Daten.

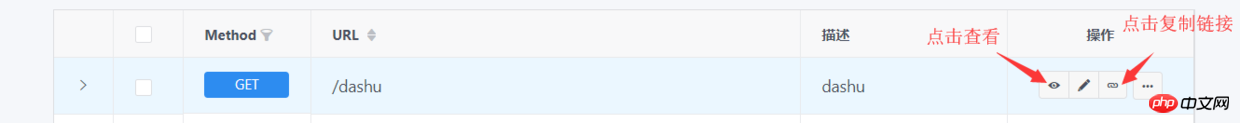
Sie können eine Vorschau des Effekts anzeigen und den Link nach url< kopieren 🎜> in der Vorlage.


Dann öffnen wir das WeChat-Applet-Entwicklungstool und fügen es der Schnittstelle hinzu Drücken Sie einfach die Taste, um es anzufordern.
<button type='primary' bindtap='send'>请求数据</button>
在接着js文件中添加事件。
//send
send: function(){
wx.request({
url: '复制的链接', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data)
}
})
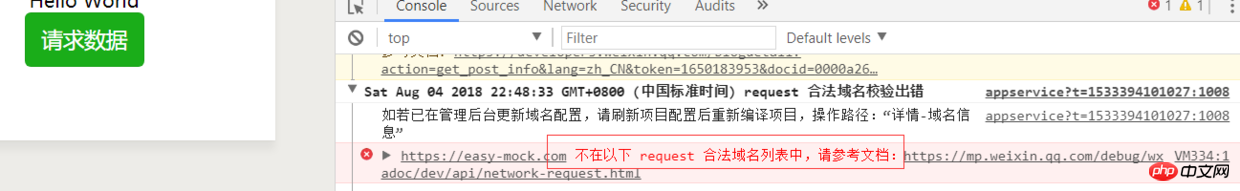
}点击按钮如果出现下面的错误,那是因为要到详情按钮中,给个地方打个勾即可。

找到下方打钩即可。

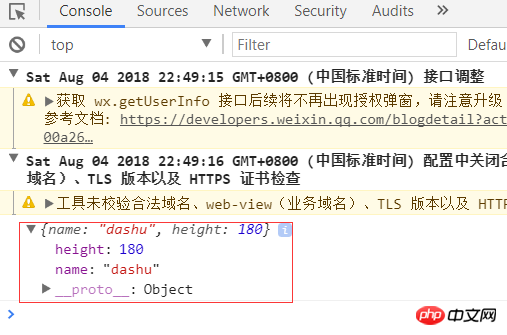
点击按钮,即可查看,请求数据效果出现了。

结语
你完成了吗?是不是,很容易呢?是不是很简单呢?

相关推荐:
Das obige ist der detaillierte Inhalt vonEin Beispiel dafür, wie die WeChat-Applet-API wx.request aufruft, um Datenanfragen zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)




