
Als wir js zum ersten Mal lernten, hätten wir wissen müssen, dass js Single-Threaded ist und synchron lädt, was die Ladezeile von HTML und CSS blockiert (da js HTML und CSS ändern kann)
Nachteile des synchronen Ladens von js: Es besteht keine Notwendigkeit, das Dokument mit der Lade-Tool-Methode zu blockieren. Sobald die Netzwerkgeschwindigkeit nicht gut ist, wartet die gesamte Website auf js ohne anschließendes Rendern zu laden. Warten auf Arbeit.
Einige Tools und Methoden in js müssen bei Bedarf geladen werden. Müssen Sie sie laden? ? ? Zu diesem Zeitpunkt müssen wir js asynchron laden.
Drei Optionen für das asynchrone Laden von JavaScript.
1. Defer wird asynchron geladen, aber erst ausgeführt, wenn alle DOM-Dokumente analysiert sind. Es kann nur IE verwendet werden, Sie können auch den gesamten Code intern schreiben
<script type = "text/javascript" src = "tools.js" defer = "defer"></script>
<script defer = "defer">
console.log("a");
</script>2. Asynchrones asynchrones Laden, nach dem Laden ausgeführt, asynchron kann nur externe Skripte laden und keine js in das Skript-Tag schreiben
<script type = "text/javascript" aysnc = "aysnc"></script>
Die beiden oben genannten Methoden blockieren die Seite bei Ausführung nicht
Um das Browserkompatibilitätsproblem zu lösen? ? Wenn die beiden Methoden 1, 2 und 2 gleichzeitig geladen werden, kommt es zu Codeüberschneidungen und Konflikten in der Ausführungsreihenfolge. Daher wird die dritte Methode eingeführt. Die gemeinsame Methode
3. Erstellen Sie ein Skript. Fügen Sie es in das DOM ein und rufen Sie nach Abschluss des Ladevorgangs zurück.
var script = document.createElement('script'); script.type = "text/javescript"; script.src = "demo.js"; // 此时就会加载src地址里面的东西 // 此时会有一个灯塔模式,灯塔模式会产生一个img属性,用来存放地址的加载 document.head.appendChild(script); //----此时就会在页面上展示js里面的内容
Wenn wir eine Testfunktion in die externe js-Datei schreiben
var script = document.createElement('script'); script.type = "text/javascript"; script.src = "demo.js"; test(); document.head.appendChild(script);
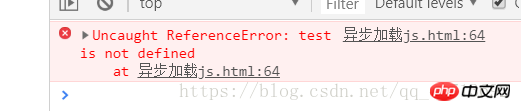
Die externe Datei demo.js wird nicht angezeigt , es gibt eine Testfunktion darin. Die Ergebnisse sind wie folgt:

Wenn die Testfunktion ausgeführt wird, dauert das Laden. Wenn der Test ausgeführt wird, wurde er noch nicht geladen. Es wird also angezeigt, dass der Test nicht definiert ist. Wie lösen wir dieses Problem?
Zuerst denken wir an das Onload-Event.
script.onload: Die Kompatibilität ist sehr gut, Safari Chrome Firefox Opera ist kompatibel;
script.onload = function(){
test();
}Aber IE hat kein Onload-Ereignis für Skripte, IE hat seine eigene Methode: script.readyState .
script.readyState: Es gibt einen Statuscode (readyState) im IE-Skript, und der Statuscode wird überprüft, um festzustellen, ob es geladen ist. Im IE verfügt das Skript-Tag über ein readyStatechange-Ereignis. Dieses Ereignis wartet auf ein Ereignis, das ausgelöst wird, wenn sich der script.readyState-Wert ändert.
(script.readyState == „complete“ ||. script.readyState == „loaded“ bedeutet, dass das Parsen abgeschlossen ist.)
script.onreadystatechange = function(){
if(script.readyState == "complete" || script.readyState == "loaded"){
callback(); //回调函数:当满足一定条件才可以被执行
}
}Schließlich kapseln wir die Funktion, um unser On zu realisieren -Demand-Ladefunktion.
function loadScript(url,callback){
var script = document.createElement('script');
script.type = "text/javascript";
if(script.readyState){
script.onreadyStatechange = function(){
if (script.readyState == "loaded" || script.readyState == "complete") {
obj[callback]();
}
}
}else{
script.onload = function(){
obj[callback]();
}
}
script.src = url;
document.head.appendChild(script);
}
loadScript('demo.js','test');Verwandte Empfehlungen:
Drei Lösungen für das asynchrone Laden von js
Detaillierte Erklärung des asynchronen Ladens von JavaScript
Das obige ist der detaillierte Inhalt vonDrei Lösungen für das asynchrone Laden mit einem Thread in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




