
let-Schlüsselwort
In ES5 wird var zum Deklarieren von Variablen verwendet, während in ES6 letSchlüsselwort hinzugefügt, um Variablen zu deklarieren. Warum also ein neues Let hinzufügen?
Schauen wir uns zunächst das Schlüsselwort var an. function foo() {
var sum = 0;
for (var i = 0; i < 100; i++) {
sum += i;
}
alert(i)//输出为100
}
foo()i erhalten können, aber das ist offensichtlich nicht das, was wir wollen. Wir möchten, dass die Variable i nur innerhalb der for-Schleife funktioniert. Also führen wir let ein. let kann eine Variable mit Blockbereich deklarieren. Der innere Bereich eines Paares geschweifter Klammern ist ein Bereich auf Blockebene.
Wir waren angenehm überrascht, als wir feststellten, dass die obige for-Schleife ein Bereich auf Blockebene ist. Verwenden wir let anstelle von var:
function foo() {
var sum = 0;
for (let i = 0; i < 100; i++) {
sum += i;
}
alert(i)//输出为undefined
}
foo()Sehen wir uns den Unterschied zwischen let und var an. let deklariert eine Variable im Blockbereich, während var eine Variable im Funktionsbereich deklariert. Um es einfach auszudrücken: Die mit let deklarierte Variable wirkt nur innerhalb der geschweiften Klammern, wo sie sich befindet
var PI = 3.14;//看到没!我大写了PI,不要改啊啊啊啊啊啊!!!!不准给我改!!!出了bug你的锅!!
const uCannotChangeMe = "你有本事变了我试试???" alert(uCannotChangeMe)

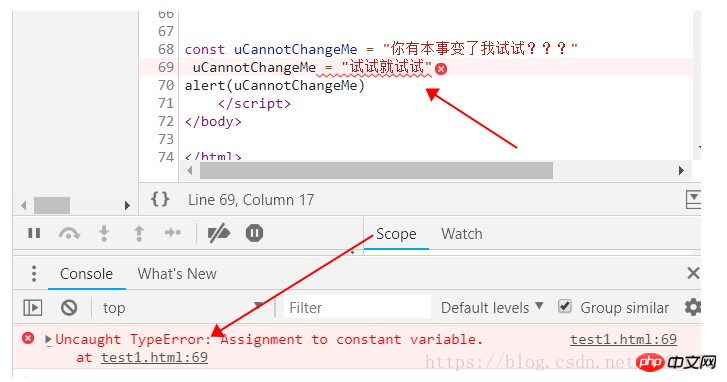
const uCannotChangeMe = "你有本事变了我试试???" uCannotChangeMe = "试试就试试" alert(uCannotChangeMe)

const PI = 3.14
function (x) {
return x+x
}x=>x+x
(x,y)=>x+y
x=>{
if(x>0) return 0
else rerun 1
}let b = x=>x=x*x b(3)
rrree
Der Code sieht nicht sehr intuitiv aus. Für Programmierer, die mit js noch nicht vertraut sind, ist es schwierig zu glauben, dass dies ein Objekt ist zusammen, und der Code ist sehr sauber. In ES6 haben wir CLASS eingeführt, geschrieben wie folgt:function people(身高, 体重) {
//people对象的属性
this.身高 = 身高;
this.体重 = 体重;
}
//people对象的方法
people.prototype.说话 = function () {
alert("我很帅")
}; class people {
//属性写这里
constructor(身高, 体重) {
this.身高 = 身高;
this.体重 = 体重;
}
//方法写这里
说话() {
alert("我很帅")
}
}-Objekt, um die Methode /call/apply zu imitieren, um die Eigenschaften des Objekts zu erben, und verwenden die Prototypenkette, um die Methoden des Objekts zu erben. Einfach so:
var 小明 = new people(180, 145);
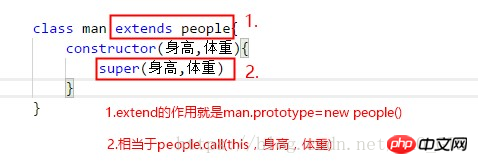
function man(身高, 体重){
people.call(this,身高,体重) //call()继承属性
}
man.prototype = new people()//原型链继承方法
Erklärung neuer Mathematik- und Zahlenmethoden in JavaScript ES6
Detaillierte Beispiele für neue Methoden des Array-Arrays in ES6
Austausch über die häufig verwendeten neuen String-String-Methoden in ES6
Das obige ist der detaillierte Inhalt vonWas sind die neuen Syntaxen in ES6? Schnell lernen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 es6 neue Eigenschaften
es6 neue Eigenschaften
 Was sind die neuen Funktionen von es6?
Was sind die neuen Funktionen von es6?
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?
 So implementieren Sie Instant Messaging im Frontend
So implementieren Sie Instant Messaging im Frontend
 Der Unterschied zwischen Front-End und Back-End
Der Unterschied zwischen Front-End und Back-End
 Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend
 Verwendung der fopen-Funktion in Matlab
Verwendung der fopen-Funktion in Matlab
 Der Unterschied zwischen Python-Kursen und C+-Kursen
Der Unterschied zwischen Python-Kursen und C+-Kursen
 Was ist der Handel mit digitalen Währungen?
Was ist der Handel mit digitalen Währungen?




