
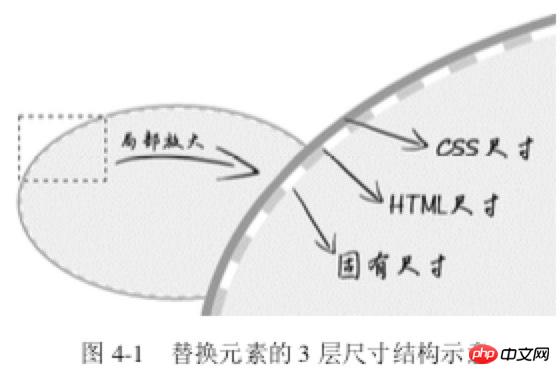
HTML-Attribute. Das HTML-Attribut, das <img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/282/617/572/1533622417101890.jpg" class="lazy" alt="Einführung in die vier Eigenschaften im CSS-Boxmodell (mit Code)" >-Attribut und das width-Attribut height<input>size<textarea></textarea>colsCSS-Größe rows beziehen sich speziell auf und widthheightmax-width/min-widthmax-height/min-heightcontent box
 2. Inhaltsattribut
<p> Das Attribut kann nicht nur in ::before/::After verwendet werden, sondern auch in Elementen, weist jedoch eine gewisse Kompatibilität auf. Unter dem Chrome-Browser unterstützen alle Elemente das Inhaltsattribut, während andere Browser nur das Pseudoelement ::before/::after unterstützen
2. Inhaltsattribut
<p> Das Attribut kann nicht nur in ::before/::After verwendet werden, sondern auch in Elementen, weist jedoch eine gewisse Kompatibilität auf. Unter dem Chrome-Browser unterstützen alle Elemente das Inhaltsattribut, während andere Browser nur das Pseudoelement ::before/::after unterstützen
content<img src="/static/imghw/default1.png" data-src="1.jpg" class="lazy" alt="美女沉思图" data-> <p><button>设置src属性显示图片</button></p>
var eleButton = document.querySelector('button'),
eleImg = document.querySelector('img');if (eleButton && eleImg) {
var initValueButton = eleButton.innerHTML; // 图片地址
var srcImage = eleImg.getAttribute('data-src'); // 移除该属性
eleImg.removeAttribute('data-src'); // 按钮点击事件
eleButton.addEventListener('click', function() {
if (this.innerHTML == initValueButton) {
this.innerHTML = '移除src属性'; // 图片显示
eleImg.setAttribute('src', srcImage); } else {
this.innerHTML = initValueButton; // src属性移除
eleImg.removeAttribute('src'); }
});}img {
display: inline-block; width: 256px; height: 192px; /* 隐藏Firefox alt文字 */
color: transparent; position: relative; overflow: hidden;}img:not([src]) {
/* 隐藏Chrome alt文字以及银色边框 */
visibility: hidden;}img::before {
/* 淡蓝色占位背景 */
content: ""; position: absolute; left: 0; width: 100%; height: 100%; background-color: #f0f3f9; visibility: visible;}img::after {
/* 黑色alt信息条 */
content: attr(alt); position: absolute; left: 0; bottom: 0; width: 100%; line-height: 30px; background-color: rgba(0,0,0,.5); color: white; font-size: 14px; transform: translateY(100%); /* 来点过渡动画效果 */
transition: transform .2s; visibility: visible;}img:hover::after {
transform: translateY(0);} wirksam werden. Beim Hinzufügen einer -Adresse ändert sich das Bild ursprünglich von einem normalen Element zu einem Ersatzelement > und < werden ebenfalls unterstützt. 🎜>Alle derzeit ungültig<p>Fall 2: Inhalt führt Bilder ein
wirksam werden. Beim Hinzufügen einer -Adresse ändert sich das Bild ursprünglich von einem normalen Element zu einem Ersatzelement > und < werden ebenfalls unterstützt. 🎜>Alle derzeit ungültig<p>Fall 2: Inhalt führt Bilder einimg { content: url(1.jpg); }::before<img src="/static/imghw/default1.png" data-src="laugh.png" class="lazy" alt="Einführung in die vier Eigenschaften im CSS-Boxmodell (mit Code)" >
img:hover {
content: url(laugh-tear.png);
}::afterFall 4: Implementiert elegant h1 SEOsrc<h1>《CSS 世界》</h1>
h1 {
width: 180px;
height: 36px;
background: url(logo.png); /* 隐藏文字 */
text-indent: -999px;
}::beforeFall 5: Ladeanimation::after正在加载中<dot>...</dot>
dot {
display: inline-block;
height: 1em;
line-height: 1;
text-align: left;
vertical-align: -.25em;
overflow: hidden;
}
dot::before {
display: block;
content: '...\A..\A.';
white-space: pre-wrap;
animation: dot 3s infinite step-start both;
}
@keyframes dot {
33% { transform: translateY(-2em); }
66% { transform: translateY(-1em); }
}<div class="reset">
<div class="counter">我是王小二 <div class="reset">
<div class="counter">我是王小二的大儿子</div>
<div class="counter">我是王小二的二儿子 <div class="reset">
<div class="counter">我是王小二的二儿子的大孙子</div>
<div class="counter">我是王小二的二儿子的二孙子</div>
<div class="counter">我是王小二的二儿子的小孙子</div>
</div>
</div>
<div class="counter">我是王小二的三儿子</div>
</div>
</div>
<div class="counter">我是王小三</div>
<div class="counter">我是王小四 <div class="reset">
<div class="counter">我是王小四的大儿子</div>
</div>
</div></div>CSS:
.reset {
padding-left: 20px;
counter-reset: wangxiaoer;}.counter:before {
content: counters(wangxiaoer, '-') '. ';
counter-increment: wangxiaoer;}a { padding: .25em 0; }<a href="">登录</a><a href="">注册</a>
a + a:before {
content: "";
font-size: 0;
padding: 10px 3px 1px;
margin-left: 6px;
border-left: 1px solid gray;
}/* 矩形 */
div { padding: 50%; }
/* 正方形 */
div { padding: 25% 50%; }/* 菜单 */
.icon-menu {
display: inline-block;
width: 140px; height: 10px;
padding: 35px 0;
/* 默认border-color:currentColor; */
border-top: 10px solid;
border-bottom: 10px solid;
/* 核心 */
background-color: currentColor;
background-clip: content-box;
}/* 无法改变尺寸 */
.father {
width: 300px;
margin: 0 -20px;
}
/* .son 尺寸变化 */
<div class="father">
<div class="son"></div>
</div>
.father { width: 300px; }
.son { margin: 0 -20px; }.column-box {
overflow: hidden;
}
.column-left,
.column-right {
margin-bottom: -9999px;
padding-bottom: 9999px;
}<p>第一行</p>
<p>第二行</p>
p { margin: 1em 0; }<div class="father">
<div class="son" style="margin-top:80px;"></div>
</div>
<div class="father" style="margin-top:80px;">
<div class="son"></div>
</div>
<!-- 这种情形也只表现为上边距80px,margin发生了合并 -->
<div class="father" style="margin-top:80px;">
<div class="son" style="margin-top:80px;"></div>
</div>.father { overflow: hidden; }
.son { margin: 1em 0; }
<div class="father">
<div class="son"></div>
</div><p>元素高度仅仅是 1em,因为.son 这个空<p>元 素的 margin-top 和 margin-bottom 合并在一起了<p>如何阻止margin发生合并?<p>对于 margin-top 合并,可以进行如下操作(满足一个条件即可):<div class="father">
<div class="son"></div>
</div>
.father {
width: 300px;
}
.son {
width: 200px;
margin-right: 80px;
margin-left: auto;
}.father {
width: 300px; height: 150px;
background-color: #f0f3f9;
position:relative;
}
.son {
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
width: 200px; height: 100px;
background-color: #cd0000;
margin: auto;
}.add {
color: #ccc;
border: 2px dashed;
}
.add:before {
border-top: 10px solid;
}
.add:after {
border-left: 10px solid;
}
/* hover变色 */
.add:hover {
color: #06C;
}/* box-sizing非border-box时 */
.icon-clear {
width: 16px;
height: 16px;
border: 11px solid transparent;
}div {
width: 0;
border: 10px solid;
border-color: #f30 transparent transparent;
} <p>通过改变width/height以及border-width在不同方位的尺寸,可以改变三角形的倾角方位和尺寸<p>应用4:border等高布局
<p>通过改变width/height以及border-width在不同方位的尺寸,可以改变三角形的倾角方位和尺寸<p>应用4:border等高布局.box {
border-left: 150px solid #333;
background-color: #f0f3f9;
}
.box > nav {
width: 150px;
margin-left: -150px;
float: left;
}
.box > section {
overflow: hidden;
}Das obige ist der detaillierte Inhalt vonEinführung in die vier Eigenschaften im CSS-Boxmodell (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




