
Was bedeutet CSS-Float? Das sogenannte CSS-Floating bedeutet, dass das schwebende Element aus dem normalen Fluss des Dokuments ausbricht und sich entsprechend dem Wert von float nach links oder rechts bewegt, bis seine äußere Grenze die innere Grenze des übergeordneten Elements oder des übergeordneten Elements berührt äußere Grenze eines anderen schwebenden Elements. Da sich die schwebende Box nicht im normalen Fluss des Dokuments befindet, verhalten sich Elemente auf Blockebene im normalen Fluss des Dokuments so, als ob das schwebende Element nicht vorhanden wäre. Als Nächstes erfahren Sie in diesem Artikel das Prinzip des CSS-Floatings und die Methode zum Löschen von Floating in CSS.
Floating-Effekt
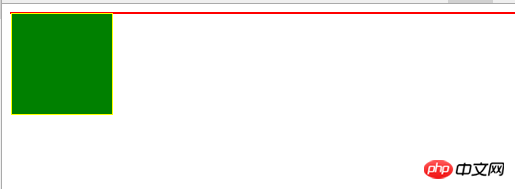
Floating-Elemente führen dazu, dass das übergeordnete Element zusammenbricht
Wenn Float auf ein Element festgelegt ist, löst sich das Element vom Dokument flow und das übergeordnete Element legen die Höhe nicht fest, was zum Zusammenbruch führt.
<div>
<div></div>
</div>
.super{
border:1px solid red;
}
.sub{
float: left;
background: green;
border: 1px solid yellow;
width: 100px;
height: 100px;
}
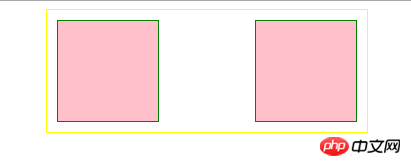
Die linke (rechte) äußere Grenze eines schwebenden Elements darf die linke (rechte) innere Grenze seines übergeordneten Elements nicht überschreiten.
Wenn der Rand nicht auf einen negativen Wert eingestellt ist und das übergeordnete Element über verbleibenden Platz verfügt, überschreitet die äußere Grenze (Rand) des schwebenden Elements nicht die innere Grenze (Auffüllung) des übergeordneten Elements .
<div>
<div></div>
<div></div>
</div>
.super{
margin: 0 auto;
padding: 10px;
border:1px solid yellow;
width: 300px;
}
.super:after{
clear: both;
content: '';
display: block;
}
.sub1{
float: left;
background: pink;
border: 1px solid green;
width: 100px;
height: 100px;
}
.sub2{
float: right;
background: pink;
border: 1px solid green;
width: 100px;
height: 100px;
}
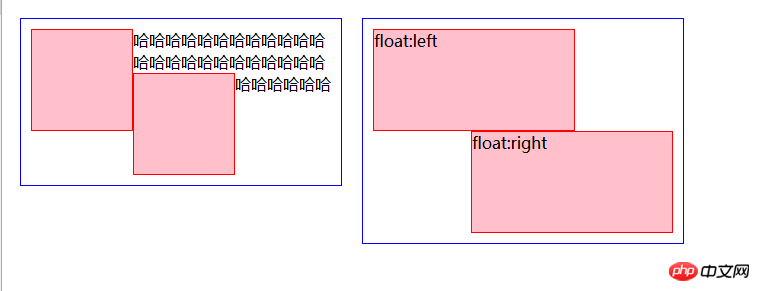
Floatierte Elemente überlappen sich nicht.
Dies gilt auch unter der Bedingung, dass margin kein negativer Wert ist und das übergeordnete Element über verbleibenden Platz verfügt.
Dies ist mein Verständnis der Regeln 2 und 3 im Floating-Kapitel von „The Definitive Guide to CSS“. Das Folgende ist der Originaltext.
2. Der linke (oder rechte) äußere Rand eines schwebenden Elements muss sich rechts (oder links) vom rechten (linken) Außenrand von a befinden linksschwebendes (oder rechtsschwebendes) Element, das früher in der vorkommt Die Quelle des Dokuments, es sei denn, der obere Teil des späteren Elements liegt unter dem Unterseite des ersteren.
Youdao-Übersetzung:
2. Die linke (oder rechte) Außenkante des schwebenden Elements muss sich rechts (links) des rechten (linken) schwebenden Elements befinden (oder rechts) Der rechte Außenrand eines links schwebenden Elements, das früher im Quellcode des Dokuments erscheint, es sei denn, der obere Rand eines späteren Elements liegt darunter Das Element darf sich nicht rechts vom linken Außenrand eines beliebigen Elements befinden rechtsschwebendes Element rechts davon. Das schwebende Element darf sich nicht links vom rechten Außenrand befinden linksschwebendes Element links davon. Die linke Außenkante eines rechts schwebenden Elements darf nicht links von der rechten Außenkante eines links schwebenden Elements links liegen.
Diese beiden Regeln bilden die Grundlage dafür, dass sich zwei schwebende Elemente nicht überlappen.
Die Leistung besteht darin, dass, wenn sich ein schwebendes Element nach links (rechts) bewegt, links (rechts) vom Element bereits ein schwebendes Element vorhanden ist. Sie überlappen sich nicht und die späteren werden als nächstes angeordnet zu den ersten. Wenn die Gesamtbreite der schwebenden Elemente die Breite des übergeordneten Elements überschreitet, überlappen sich die schwebenden Elemente nicht. Gemäß der Reihenfolge der
-Struktur werden schwebende Elemente, die nicht in einer Zeile angeordnet werden können, in die nächste Zeile verschoben .<div class="super super1">
<div class="sub1"></div>哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
<div class="sub2"></div>
</div>
<div class="super super2">
<div class="sub1">float:left</div>
<div class="sub2">float:right</div>
</div>
.super {
float: left;
margin: 10px;
padding: 10px;
border: 1px solid blue;
width: 300px;
}
.super1 .sub1{
float: left;
background: pink;
border: 1px solid red;
width: 100px;
height: 100px;
}
.super1 .sub2{
float: left;
background: pink;
border: 1px solid red;
width: 100px;
height: 100px;
}
.super2 .sub1{
float: left;
background: pink;
border: 1px solid red;
width: 200px;
height: 100px;
}
.super2 .sub2{
float: right;
background: pink;
border: 1px solid red;
width: 200px;
height: 100px;
}HTML
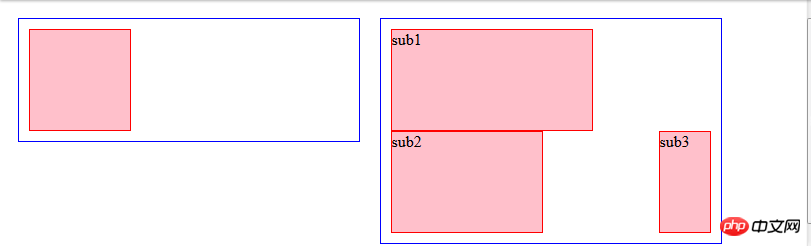
 Diese Regel gilt auch, wenn margin-top nicht negativ ist. Der obere Rand des übergeordneten Elements begrenzt das schwebende Element, um zu verhindern, dass es oben auf der Seite schwebt.
Diese Regel gilt auch, wenn margin-top nicht negativ ist. Der obere Rand des übergeordneten Elements begrenzt das schwebende Element, um zu verhindern, dass es oben auf der Seite schwebt.
<div class="super">
<div class="sub sub0"></div>
</div>
<div class="super">
<div class="sub sub1">sub1</div>
<div class="sub sub2">sub2</div>
<div class="sub sub3">sub3</div>
</div>
.super {
float: left;
margin: 10px;
padding: 10px;
border: 1px solid blue;
width: 320px;
}
.sub {
background: pink;
border: 1px solid red;
height: 100px;
}
.sub0 {
float: left;
width: 100px;
}
.sub1 {
float: left;
width: 200px;
}
.sub2 {
float: left;
width: 150px;
}
.sub3{
float: right;
width: 50px;
}
Clear float
 Clear float Der Zweck besteht darin, das Problem des Höhenkollapses zu lösen und das schwebende übergeordnete Element zu erweitern. Es gibt mehrere häufig verwendete Methoden:
Clear float Der Zweck besteht darin, das Problem des Höhenkollapses zu lösen und das schwebende übergeordnete Element zu erweitern. Es gibt mehrere häufig verwendete Methoden:
Fügen Sie ein leeres Tag mit dem Stil klar:both hinzu
<p style="max-width:90%"></p>
Fügen Sie das obige Tag zuletzt dem übergeordneten Element des schwebenden Elements hinzu .
Prinzip: Clear fügt einen Freiraum (Freiraum) über dem oberen Rand des Elements hinzu. Dieser Bereich fügt zusätzlichen Platz am oberen Rand des Elements hinzu und lässt keine schwebenden Elemente zu Betreten Sie diesen Bereich.
Vorteile: Komfort und starke Kompatibilität.
Nachteile: Es gibt viele bedeutungslose Tags, was die Wartungskosten erhöht, und wenn Sie nicht aufpassen, entsteht eine leere Höhe, wenn in der Mitte zusätzlicher Platz vorhanden ist.
Das übergeordnete Element ist auf Float eingestelltVorteile: einfach, weniger Code, gute Browserunterstützung.
Nachteile: Nachdem das übergeordnete Element Float verwendet hat, sind die Auswirkungen des Floatings immer noch vorhanden, und es ist für das übergeordnete Element unmöglich, Float ganz nach oben zu verwenden.Überlauf- und Zoomattribute verwenden
.fix{
overflow:hidden(auto、scroll);
zoom:1;
}优点:代码简洁,兼容性好,不产生多余标签。
缺点:设置该fix类的标签的内容超出该标签的时候会被隐藏(或产生滚动条)。
父元素设置浮动
优点:简单,代码少,浏览器支持好。
缺点:父级使用浮动之后,浮动造成的影响仍旧存在,并且不可能父级往上一级级都使用浮动。
父元素设置position
原理:在position的值不为relative或static的情况下,会形成BFC。
这种方式在父元素原本就需要设置position为fixed或者absolute的时候可以优先采用。
优点:简单,代码少,浏览器支持好。
缺点:改变父元素布局,影响整体布局。
使用:after
.fix:after{
display:block;
content:'';
clear:both;
}原理类似添加新的标签然后设置clear:both;,但使用伪类的方法没有多余标签。
优点:代码简洁,兼容性好,不产生多余标签。
以上方法中,第一种增加一个样式为clear:both的空标签的方法不建议使用,会增加无意义标签,其他设置父元素浮动,改变父元素position、overflow的方法依情况而定,如果父元素本身就有这方面的样式需求,那很合适,如果没有的话还是采用最后一种伪元素的:after的方式最为常见。
相关文章推荐:
CSS清除浮动_清除float浮动_html/css_WEB-ITnose
Css3之基础-8 Css 浮动(定位,浮动定位)_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonWas bedeutet CSS-Float? Das Prinzip des CSS-Floatings und die Methode zum CSS-Clearing-Floating (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




