 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Beispiel für die Konvertierung eines JPG-Bildes in eine SVG-Textpfadanimation (mit Code)
Beispiel für die Konvertierung eines JPG-Bildes in eine SVG-Textpfadanimation (mit Code)
Beispiel für die Konvertierung eines JPG-Bildes in eine SVG-Textpfadanimation (mit Code)
Dieser Artikel zeigt Ihnen ein Beispiel für die Konvertierung eines JPG-Bildes in eine SVG-Textpfadanimation (mit Code). Ich hoffe, dass es für Sie hilfreich ist.
Ich interessiere mich in letzter Zeit sehr für SVG-Animationen, mit denen ich einige auffällige Effekte erzielen kann. Die SVG-Animation wird auf dem ersten Bildschirm der offiziellen Website von Ant Design angezeigt Die SVG-Animation erscheint auch auf der Homepage der offiziellen Website. Der Effekt mag für Nicht-Front-End-Entwickler gewöhnlich erscheinen, aber in den Augen von Front-End-Entwicklern ist dieser Effekt zurückhaltend und extravagant! Das hast du getan, jq Vergleichen Sie die animierten Animationen und stellen Sie den Unterschied fest! Was möchtest du sonst noch sagen?
Mein Ziel ist es, Animationseffekte wie Ant Design zu erstellen. Ich möchte zuerst einen einfacheren Effekt erstellen, wie zum Beispiel diesen Textstrich-Animationseffekt
Wie?

Dieses JPG ist mein Avatar und der endgültige Effekt basiert auf diesem Bild.

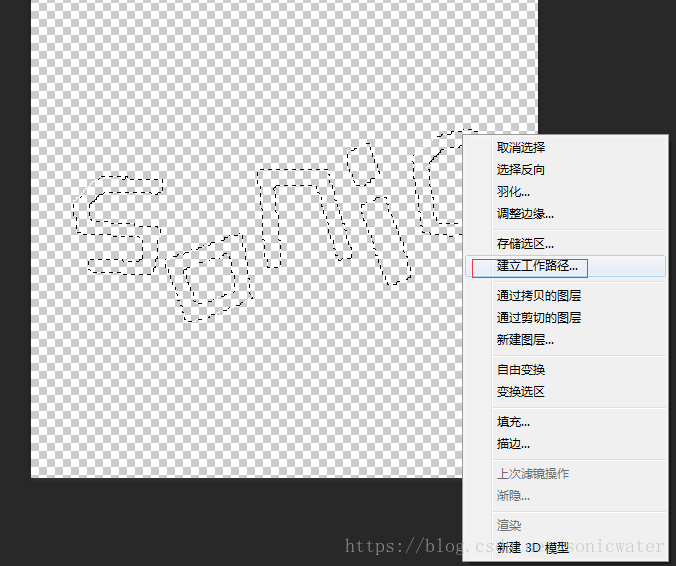
Konvertieren Sie zunächst die Auswahl des Bildes in einen Pfad in PS


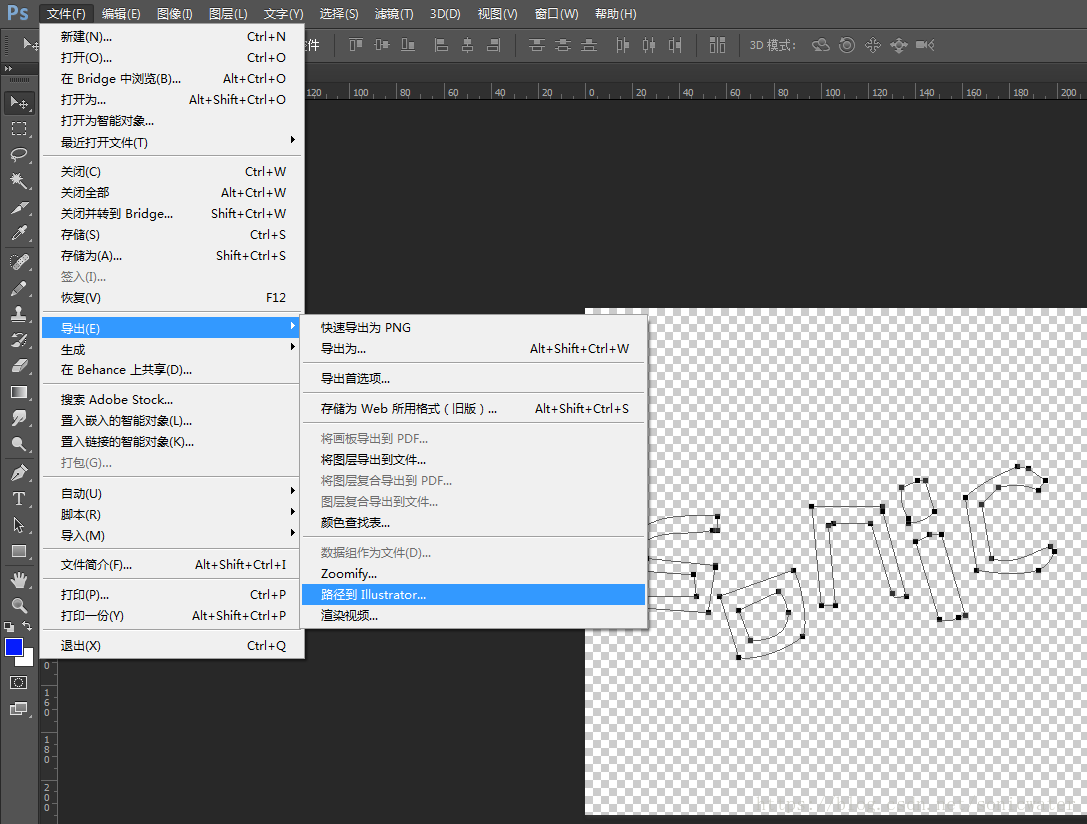
Exportieren Sie die PS-Datei mit dem Pfad nach Ai


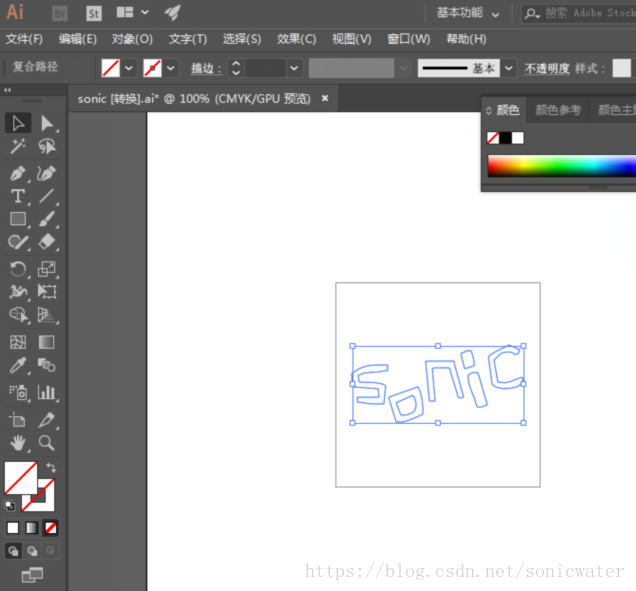
Es ist zu beachten, dass der Pfad des zweiten Buchstabens aus zwei Teilen besteht. eine große Auswahl außen und eine kleine Auswahl innen. Hier müssen Sie „Fenster“ → „Pfadfinder“ auswählen und als Formmodus „Differenz“ auswählen.
Speichern Sie es im SVG-Format und erhalten Sie den Code:
<svg version="1.1" id="图层_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 215 215" style="enable-background:new 0 0 215 215;" xml:space="preserve"><style type="text/css">
.st0{fill-rule:evenodd;clip-rule:evenodd;fill:#30479B;}</style><g>
<path class="st0" d="M197,101c-7.9,2.1-13.8,8.2-25,5c-1.3-7.7-2.7-15.3-4-23c2.3-2.3,4.7-4.7,7-7c5.5-1.6,11.3-3.4,15,1
c4.5-1.4,3.6-0.5,5-5c-3.7-1.7-7.3-3.3-11-5c-10.1,4.6-14.5,6.3-22,12c1.3,9.7,2.7,19.3,4,29c3.8,6.1,18.2,5.6,26,3
c4.1-2,5-3.9,7-8C198.3,102.3,197.7,101.7,197,101z"/>
<path class="st0" d="M144,73c-1.3,0-2.7,0-4,0c-2.3,1-4.7,2-7,3c1.3,5.3,2.7,10.7,4,16c3.3-1,6.7-2,10-3
C148.1,83.3,145.3,79.1,144,73z"/>
<path class="st0" d="M126,84c-10,0-20,0-30,0c1.3,14,2.7,28,4,42c2,0,4,0,6,0c-1-11.3-2-22.7-3-34c0.7-0.3,1.3-0.7,2-1
c5.3,0,10.7,0,16,0c3,10,6,20,9,30c1.2,3.1,2,1.2,6,1c-3.3-12-6.7-24-10-36C126,85.3,126,84.7,126,84z"/>
<path class="st0" d="M18,97c0.3,4.7,0.7,9.3,1,14c9,0.7,18,1.3,27,2c0.3,3,0.7,6,1,9c-7.7,0-15.3,0-23,0c0,1.7,0,3.3,0,5
c5,0.7,10,1.3,15,2c4.3,0,8.7,0,13,0c0.7-6.3,1.3-12.7,2-19c-4.2-4-20.4-4.2-28-4c-0.3-2.3-0.7-4.7-1-7c7.8-5.5,19.4-2.3,29-5
c0.7,0,1.3,0,2,0c0-2,0-4,0-6C34.4,87.6,30.9,88,18,97z"/>
<path class="st0" d="M146,96c-1.7,0.7-3.3,1.3-5,2c-2.1,11.1,6.7,23,9,34c3.4,0.8,5.1,0.7,8-1c1-0.3,2-0.7,3-1
c-3.3-11.3-6.7-22.7-10-34C149.3,96,147.7,96,146,96z"/>
<path class="st0" d="M57,122c2.7,8.7,5.3,17.3,8,26c9.5,1.9,19.2-5.2,28-8c1.2-5.9-0.6-23.6-5-29C77.7,114.7,67.3,118.3,57,122z
M70,141c-1.7-4.3-3.3-8.7-5-13c5.7-2.7,11.3-5.3,17-8c2.5,2.4,2.9,5,4,9C85.8,138.6,78.7,140.6,70,141z"/></g></svg>Ändern Sie das CSS
.st0{fill: none;
stroke-width:2;
stroke:#30479B;
stroke-linejoin:round;
stroke-linecap:round;
stroke-dasharray: 250, 250;
animation: lineMove 5s ease-out infinite;
}
@keyframes lineMove {
0%{
stroke-dasharray: 0, 250;
}
100%{
stroke-dasharray: 250, 250;
}
} Bezüglich der Kombination von SVG und CSS verwenden Sie dieses Beispiel als Referenz:
- fill stellt die Füllfarbe dar und der Wert ist none, was keine Farbe darstellt
- Stroke ist die Farbe des Rahmens
- Stroke-Width definiert die Dicke des Rahmens
- Stroke-Dasharray Das Der erste Parameter dieses Attributs definiert die Länge der gestrichelten Randlinie. Der zweite Parameter ist der Abstand der gepunkteten Linien. Sie können sich vorstellen, dass der Rand eine gepunktete Linie anstelle einer durchgezogenen Linie ist. aber der Abstand der gepunkteten Linien beträgt 0, was wie eine durchgezogene Linie aussieht.
- Die @keyframes-Funktion von CSS3 wird hier verwendet, um die Übergangsanimation im Stroke-Dasharray-Stil zu steuern.
Der endgültige Gesamtcode lautet wie folgt
<!DOCTYPE html><html><head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
svg{width: 250px;height: 250px;}
</style></head><body style="background: #f1f1f1">
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 21.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="图层_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 215 215" style="enable-background:new 0 0 215 215;" xml:space="preserve">
<style type="text/css">
.st0{fill: none;
stroke-width:2;
stroke:#30479B;
stroke-dasharray: 250;
animation: lineMove 5s ease-out infinite;
}
@keyframes lineMove {
0%{
stroke-dasharray: 0, 250;
}
100%{
stroke-dasharray: 250, 250;
}
}
</style>
<g>
<path class="st0" d="M197,101c-7.9,2.1-13.8,8.2-25,5c-1.3-7.7-2.7-15.3-4-23c2.3-2.3,4.7-4.7,7-7c5.5-1.6,11.3-3.4,15,1
c4.5-1.4,3.6-0.5,5-5c-3.7-1.7-7.3-3.3-11-5c-10.1,4.6-14.5,6.3-22,12c1.3,9.7,2.7,19.3,4,29c3.8,6.1,18.2,5.6,26,3
c4.1-2,5-3.9,7-8C198.3,102.3,197.7,101.7,197,101z"/>
<path class="st0" d="M144,73c-1.3,0-2.7,0-4,0c-2.3,1-4.7,2-7,3c1.3,5.3,2.7,10.7,4,16c3.3-1,6.7-2,10-3
C148.1,83.3,145.3,79.1,144,73z"/>
<path class="st0" d="M126,84c-10,0-20,0-30,0c1.3,14,2.7,28,4,42c2,0,4,0,6,0c-1-11.3-2-22.7-3-34c0.7-0.3,1.3-0.7,2-1
c5.3,0,10.7,0,16,0c3,10,6,20,9,30c1.2,3.1,2,1.2,6,1c-3.3-12-6.7-24-10-36C126,85.3,126,84.7,126,84z"/>
<path class="st0" d="M18,97c0.3,4.7,0.7,9.3,1,14c9,0.7,18,1.3,27,2c0.3,3,0.7,6,1,9c-7.7,0-15.3,0-23,0c0,1.7,0,3.3,0,5
c5,0.7,10,1.3,15,2c4.3,0,8.7,0,13,0c0.7-6.3,1.3-12.7,2-19c-4.2-4-20.4-4.2-28-4c-0.3-2.3-0.7-4.7-1-7c7.8-5.5,19.4-2.3,29-5
c0.7,0,1.3,0,2,0c0-2,0-4,0-6C34.4,87.6,30.9,88,18,97z"/>
<path class="st0" d="M146,96c-1.7,0.7-3.3,1.3-5,2c-2.1,11.1,6.7,23,9,34c3.4,0.8,5.1,0.7,8-1c1-0.3,2-0.7,3-1
c-3.3-11.3-6.7-22.7-10-34C149.3,96,147.7,96,146,96z"/>
<path class="st0" d="M57,122c2.7,8.7,5.3,17.3,8,26c9.5,1.9,19.2-5.2,28-8c1.2-5.9-0.6-23.6-5-29C77.7,114.7,67.3,118.3,57,122z
M70,141c-1.7-4.3-3.3-8.7-5-13c5.7-2.7,11.3-5.3,17-8c2.5,2.4,2.9,5,4,9C85.8,138.6,78.7,140.6,70,141z"/>
</g>
</svg>
</body>
</html>Empfehlungen für verwandte Artikel:
So erstellen Sie ein Symbol aus einem Symbol in SVG
SVG-Zeichenfunktion: SVG zum Zeichnen einer Blume (mit Code)
Das obige ist der detaillierte Inhalt vonBeispiel für die Konvertierung eines JPG-Bildes in eine SVG-Textpfadanimation (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Lassen Sie uns darüber sprechen, wie Sie mit SVG einen Bildmosaikeffekt erzielen
Sep 01, 2022 am 11:05 AM
Lassen Sie uns darüber sprechen, wie Sie mit SVG einen Bildmosaikeffekt erzielen
Sep 01, 2022 am 11:05 AM
Wie kann man mit SVG einen Bildmosaikeffekt erzielen, ohne Javascript zu verwenden? Der folgende Artikel wird Ihnen ein detailliertes Verständnis vermitteln, ich hoffe, er wird Ihnen hilfreich sein!
 So konvertieren Sie SVG in das JPG-Format
Nov 24, 2023 am 09:50 AM
So konvertieren Sie SVG in das JPG-Format
Nov 24, 2023 am 09:50 AM
SVG kann mit Bildverarbeitungssoftware, Online-Konvertierungstools und der Python-Bildverarbeitungsbibliothek in das JPG-Format konvertiert werden. Detaillierte Einführung: 1. Bildverarbeitungssoftware umfasst Adobe Illustrator, Inkscape und GIMP; 2. Online-Konvertierungstools umfassen CloudConvert, Zamzar, Online Convert usw.;
 Eine ausführliche Analyse der Verwendung von SVG-Symbolen in vue3+vite
Apr 28, 2022 am 10:48 AM
Eine ausführliche Analyse der Verwendung von SVG-Symbolen in vue3+vite
Apr 28, 2022 am 10:48 AM
SVG-Bilder werden häufig in Projekten verwendet. Der folgende Artikel stellt die Verwendung von SVG-Symbolen in vue3 + vite vor. Ich hoffe, dass er für alle hilfreich ist.
 VUE3-Einführungs-Tutorial: Verwenden Sie das Vue.js-Plug-in, um mit SVG zu spielen
Jun 16, 2023 am 09:48 AM
VUE3-Einführungs-Tutorial: Verwenden Sie das Vue.js-Plug-in, um mit SVG zu spielen
Jun 16, 2023 am 09:48 AM
Mit der kontinuierlichen Weiterentwicklung der modernen Web-Front-End-Entwicklung werden immer mehr Technologien in der tatsächlichen Entwicklung eingesetzt. Unter diesen ist Vue.js derzeit eines der beliebtesten JavaScript-Frameworks. Es basiert auf dem MVVM-Modell und bietet eine umfangreiche API und Komponentenbibliothek, die die Entwicklung reaktionsfähiger, wiederverwendbarer und effizienter Webanwendungen erleichtert. Im Vergleich zur alten Version bietet die neueste Vue.js3-Version eine bessere Leistung und umfangreichere Funktionen, was große Aufmerksamkeit und Forschung auf sich gezogen hat. In diesem Artikel stellen wir Ihnen a vor
 Ausführliche Erklärung der Verwendung von SVG zum Hinzufügen eines Logos zum Favicon
Sep 07, 2022 am 10:30 AM
Ausführliche Erklärung der Verwendung von SVG zum Hinzufügen eines Logos zum Favicon
Sep 07, 2022 am 10:30 AM
Wie füge ich mit SVG ein Logo zum Favicon hinzu? Im folgenden Artikel erfahren Sie, wie Sie mit SVG ein Favicon mit Logo erstellen.
 So verwenden Sie die SVG-Methode in vue3+vite2
May 11, 2023 pm 05:55 PM
So verwenden Sie die SVG-Methode in vue3+vite2
May 11, 2023 pm 05:55 PM
1. Installieren Sie vite-plugin-svg-icons. Sie müssen auch Fast-Glob-bezogene Abhängigkeiten installieren. Andernfalls wird beim Ausführen von npmrundev der Cannotfindmodule'fast-glob'-Fehler npmifast-glob@3.x-Dnpmivite gemeldet. plugin-svg. -icons@2.x-D 2. Erstellen Sie eine neue Komponente index.vueimport{computed}from'vue';cons unter src/components/svgIcon
 Welche Software ist Adobe Animate?
Jun 30, 2022 pm 04:01 PM
Welche Software ist Adobe Animate?
Jun 30, 2022 pm 04:01 PM
Adobe animate ist eine 2D-Animationsproduktionssoftware von Adobe. Es handelt sich um eine Multimedia-Erstellungs- und Vektoranimationsproduktionssoftware, mit der Sie Vektorgrafiken und Animationen entwerfen und in Fernsehprogrammen, Videos, Websites, Netzwerkanwendungen und in großen Mengen veröffentlichen können. Skalieren Sie Internetanwendungen in Programmen und Videospielen. Mit Animate können Sie lebensechte animierte Kurzfilme erstellen. Gleichzeitig ist Animate auch ein unverzichtbares Werkzeug für Front-End-Ingenieure zur Implementierung von Animationsinteraktionen.
 Zeichnen Sie SVG-Dateien auf HTML5-Canvas
Sep 15, 2023 pm 03:09 PM
Zeichnen Sie SVG-Dateien auf HTML5-Canvas
Sep 15, 2023 pm 03:09 PM
Um HTMLImageElements auf einem Canvas-Element zu zeichnen, verwenden Sie die Methode drawImage(). Diese Methode definiert eine Image-Variable mit src="mySVG.svg" und verwendet beim Laden drawImage. varmyImg=newImage();myImg.onload=function(){ ctx.drawImage(myImg,0,0);}img.src="http://www.example.com/files/sample.svg";





