 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 JS-Tutorial: Was ist ein regulärer Ausdruck? Syntaxanalyse zur Überprüfung regulärer JS-Ausdrücke
JS-Tutorial: Was ist ein regulärer Ausdruck? Syntaxanalyse zur Überprüfung regulärer JS-Ausdrücke
JS-Tutorial: Was ist ein regulärer Ausdruck? Syntaxanalyse zur Überprüfung regulärer JS-Ausdrücke
Wie verwende ich reguläre JS-Ausdrücke? Um reguläre Ausdrücke in JavaScript zu verwenden, müssen Sie zunächst ein reguläres Ausdrucksobjekt erstellen: Literales Schreiben – beginnend und endend mit einem Schrägstrich; integrierte Konstruktorgenerierung – Erhalten des Objekts durch Instanziierung. Reguläre Ausdrücke beschreiben tatsächlich ein String-Matching-Muster, mit dem überprüft werden kann, ob ein String einen bestimmten Teilstring enthält, der passende Teilstring ersetzt wird oder ein Teilstring, der eine bestimmte Bedingung erfüllt, aus einem String extrahiert werden kann. Jede Computerprogrammiersprache unterstützt reguläre Ausdrücke. In diesem Artikel werden reguläre Ausdrücke ausführlich beschrieben.
Kapitel 1 Was sind reguläre Ausdrücke
1.1 Überblick
<body> <img src="/static/imghw/default1.png" data-src="2.jpg" class="lazy" alt=""></body><script> var img = document.querySelector('img'); img.onclick = function(){ if(this.src.indexOf("JS-Tutorial: Was ist ein regulärer Ausdruck? Syntaxanalyse zur Überprüfung regulärer JS-Ausdrücke")>0){ this.; }else{ this.; } }</script> Im Im obigen Code wird die indexOf()-Methode des Sting-Objekts in der Standardbibliothek während der Beurteilung verwendet. Sie wird verwendet, um die Position einer Zeichenfolge in einer anderen Zeichenfolge zu bestimmen, und gibt eine Ganzzahl zurück, die die Startposition der Übereinstimmung angibt. Wenn -1 zurückgegeben wird, bedeutet dies, dass keine Übereinstimmung vorliegt.
Es ist ersichtlich, dass die Funktion von indexOf darin besteht, die Zeichenfolge in der realen Projektentwicklung zu finden Operationen sind sehr häufig;
Bestimmen Sie beispielsweise, ob das Passwort Zahlen und Buchstaben enthält, ob die Mobiltelefonnummer 11 oder Ziffern ist usw., um diese komplexe Suche abzuschließen Operationen, Wir müssen ein anderes Tool verwenden, das wir lernen wollen regulärer Ausdruck
regulärer Ausdruck beschreibt eine String-Matching-Methode, mit der Muster überprüft werden können ob eine Zeichenfolge eine bestimmte Teilzeichenfolge enthält, die passende Teilzeichenfolge ersetzen oder eine Teilzeichenfolge, die eine bestimmte Bedingung erfüllt, aus einer Zeichenfolge extrahieren usw.
Jede Computerprogrammiersprache unterstützt reguläre Ausdrücke
‘Was können reguläre Ausdrücke für uns tun?
Datenverstecken (188520 Herr Li) Datenerfassung (Datencrawler) Datenfilterung (forumsensible Wortfilterung) Datenüberprüfung ( Formularbestätigung, Mobiltelefonnummer, E-Mail-Adresse...)
1.2 Erste Schritte
Überprüfen Sie, ob die Zahl 8 in einer Zeichenfolge vorhanden ist; >var t = 'sda43645dfgkl';//定义一个正则var reg = /8/;//判断字符串是否符合表达式的定义alert(reg.test(t)); //false
var t = 'sda43645dfgkl';//定义一个正则var reg = /\d/;//判断字符串是否符合表达式的定义alert(reg.test(t)); //true
ist a Zeichencluster, der Zahlen von 0 bis 9 darstellt. Wir werden später erklären, was ein Zeichencluster ist 1:字面量写法-以斜杠表示开始和结束; 上面两种写法是等价的,都新建了一个内容为 考虑到书写的便利和直观,实际应用中,基本上都采用字面量的写法。 test(str) :判断字符串中是否具有指定模式的子串,返回结果是一个布尔类型的值;exec(str) :返回字符串中指定模式的子串,一次只能获取一个与之匹配的结果; search(reg) :与indexOf非常类似,返回指定模式的子串在字符串首次出现的位置match(reg) :以数组的形式返回指定模式的字符串,可以返回所有匹配的结果replace(reg,'替换后的字符') :把指定模式的子串进行替换操作split(reg) :以指定模式分割字符串,返回结果为数组 子表达式在正则表达式中,通过一对圆括号括起来的内容,我们就称之为“子表达式”。如: 捕获在正则表达式中,子表达式匹配到相应的内容时,系统会自动捕获这个行为,然后将子表达式匹配到的内容放入系统的缓存区中。我们把这个过程就称之为“捕获”。 在正则表达式中,我们可以使用\n(n>0,正整数,代表系统中的缓冲区编号)来获取缓冲区中的内容,我们把这个过程就称之为“反向引用”。 例:查找连续的相同的四个数字,如:1111、6666 练习 例1:查找连续的四个数字,如:3569 答:var reg = /\d\d\d\d/gi; 例2:查找数字,如:1221,3443 Beispiel 3: Suchen Sie nach Zeichen wie: AABB, TTMM (Tipp: Verwenden Sie in regulären Ausdrücken [A-Z], um ein beliebiges Zeichen in A-Z zu finden) Beispiel 4: Finden Sie die gleichen vier aufeinanderfolgenden Zahlen oder vier Zeichen (Hinweis: Übergeben Sie im regulären Ausdruck [0-9a-z]) Reguläre Ausdrücke bestehen aus gewöhnlichen Zeichen (z. B. den Zeichen a bis z) und Textmustern, die aus sogenannten Sonderzeichen bestehen Metazeichen. Ein regulärer Ausdruck fungiert als Vorlage, die ein Zeichenmuster mit einer gesuchten Zeichenfolge abgleicht. Drei Schritte des regulären Ausdrucks ① Übereinstimmendes Zeichen (was gesucht werden soll) ② Qualifizierer (wie viele suchen) ③ Locator (wo gesucht werden soll) Übereinstimmende Zeichen: Übereinstimmende Zeichen werden verwendet, um ein oder mehrere zuvor verwendete In regulären Ausdrücken wird der von einem Paar eckiger Klammern eingeschlossene Inhalt als „Zeichencluster“ bezeichnet. Der Zeichencluster stellt einen Bereich dar, kann beim Abgleich jedoch nur mit festen Ergebnissen in einem bestimmten Bereich übereinstimmen. 在字符簇中,通过一个^(脱字符)来表示取反的含义。 元字符 (常用) 什么是限定符?限定符可以指定正则表达式的一个给定字符必须要出现多少次才能满足匹配。 对QQ号码进行校验要求5~11位,不能以0开头,只能是数字 为什么不是优先匹配 5 位后,在对后面的进行匹配呢? 因为在正则表达式中,默认情况下,能匹配多的就不匹配少的,我们把这种匹配模式就称之为 贪婪匹配,也叫做 贪婪模式所有的正则表达式,默认情况下采用的都是贪婪匹配原则。 如果在限定符的后面添加一个问号?,那我们的贪婪匹配原则就会转化为非贪婪匹配原则,优先匹配少的,也叫惰性匹配; 4.4 定位符(从哪查) 编写正则表达式,匹配手机号码?(注册功能)纯数字第一位必须是1开头第二位必须是3、4、5、7、8第三位~第十一只要是数字即可 检测结果为真,但是,字符串并不是一个手机号;正则表达式只会到字符串去寻找是否有与之匹配的结果,如果有,就认为是正确的,而不考虑其字符串本身是否合法。如何解决以上问题呢? 定位符可以将一个正则表达式固定在一行的开始或结束。也可以创建只在单词内或只在单词的开始或结尾处出现的正则表达式。 注意: ^ 放在字符簇中是取反的意思,放在整个表达式中是开始位置; 匹配模式也就修饰符:表示正则匹配的附加规则,放在正则模式的最尾部。修饰符可以单个使用,也可以多个一起使用。 在正则表达式中,匹配模式常用的有两种形式:g :global缩写,代表全局匹配,匹配出所有满足条件的结果,不加g第一次匹配成功后,正则对象就停止向下匹配;i :ignore缩写,代表忽略大小写,匹配时,会自动忽略字符串的大小写 语法: 因为在正则表达式中 .(点) + \ 等是属于表达式的一部分,但是我们在匹配时,字符串中也需要匹配这些特殊字符,所以,我们必须使用 *反斜杠* 对某些特殊字符进行转义;需要转义的字符: 匹配一个合法的网址URL: 使用正则表达式验证邮箱是否合法 查找所有属于苹果旗下的产品 相关推荐: Das obige ist der detaillierte Inhalt vonJS-Tutorial: Was ist ein regulärer Ausdruck? Syntaxanalyse zur Überprüfung regulärer JS-Ausdrücke. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!d第2章 在JavaScript中使用正则
2.1 创建正则对象
var regex = /xyz/;2:内置构造函数生成-通过实例化得到对象;var regex = new RegExp('xyz');xyz 的正则表达式对象。var t = 'sda43645dfgkl';var reg = /\d/; //字面量var reg = new RegExp('\d'); //构造函数console.log(reg.test(t));
2.2 正则对象的方法
<body> <input type="text" id="inp"> <input type="button" id="btu" value="匹配"></body><script> var btu = document.querySelector('#btu'); btu.onclick = function(){ var t = document.querySelector('#inp').value; var reg = /\d\d\d/; console.log(reg.test(t));//返回是否匹配成功的布尔值 console.log(reg.exec(t));//返回匹配后的结果,匹配失败返回null }</script>2.3 String对象的方法
<body> <input type="text" id="inp"> <input type="button" id="btu" value="匹配"></body><script> var btu = document.querySelector('#btu'); btu.onclick = function(){ var t = document.querySelector('#inp').value; var reg = /\d\d\d/; //返回第一次出现符合的字符串的位置 console.log(t.search(reg)); //数组形式返回符合规则的字符串,使用g则返回全部匹配结果 console.log(t.match(reg)); //替换符合规则的字符串,使用g则全部替换 console.log(t.replace(reg,'***')); //以规则为分割标志,分割整个字符串,以数组形式返回分割结果 console.log(t.split(reg)); }</script>第3章 几个重要的概念
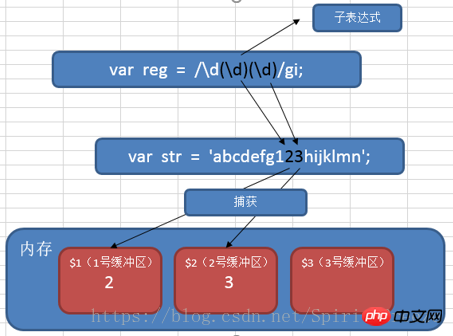
var reg = /\d(\d)\d/gi; 反向引用
反向引用 这些比较重要的概念,在什么情况下可能被用到?
这些比较重要的概念,在什么情况下可能被用到?var str = 'gh2396666j98889';// 1:子表达式匹配数组// 2:发生捕获行为,把子表达式匹配的结果放入缓存区// 3:使用反向引用获取缓存中的结果进行匹配var reg = /(\d)\1\1\1/;console.log(str.match(reg));
答:var reg = /(\d)(\d)\2\1/gi;答:var reg = /([A-Z])1( [A-Z])2/g;答:var reg = /([0-9a-z])111/gi; Kapitel 4: Reguläre Ausdrücke schreiben
4.1 Zusammensetzung regulärer Ausdrücke
4.2 Übereinstimmende Zeichen (wonach gesucht werden soll)
d mit einem 0-9 abzugleichen Zahlen 字符簇 含义 [a-z] 匹配字符a到字符z之间的任一字符 [A-Z] 匹配字符A到字符Z之间的任一字符 [0-9] 匹配数字0到9之间的任一数字 [0-9a-z] 匹配数字0到9或字符a到字符z之间的任一字符 [0-9a-zA-Z] 匹配数字0到9或字符a到字符z或字符A到字符Z之间的任一字符 [abcd] 匹配字符a或字符b或字符c或字符d [1234] 匹配数字1或数字2或数字3或数字4 字符簇 字符簇 含义 [^a-z] 匹配除字符a到字符z以外的任一字符 [^0-9] 匹配除数字0到9以外的任一字符 [^abcd] 匹配除a、b、c、d以外的任一字符 含义<🎜> [^a-z]< 🎜> 匹配除字符a到字符z以外的任一字符<🎜> [^0-9]<🎜> 匹配除数字0到9以外的任一字符<🎜 > [^abcd]<🎜> 匹配除a、b、c、d以外的任一字符<🎜> < thead style="background-color:rgb(248,248,248);">
字符簇 字符簇 含义 d 匹配一个数字字符,与使用[0-9]等价 D 匹配一个非数字字符,还可以使 [^0-9] w 匹配包括下划线的任何字母数字下划线字符,还可以使用 [0-9a-zA-Z_] W 匹配任何非字母数字下划线字符,还可以使用[^w] s 匹配任何空白字符 S 匹配任何非空白字符,还可以使用[^s] . 匹配除 "n" (换行符) 之外的任何单个字符 [u4e00-u9fa5] 匹配中文 字符 含义<🎜> d<🎜> 匹配一个数字字符,与使用[0-9]等价<🎜> < /tr>D<🎜> 匹配一个非数字字符,还可以使 [^0-9]<🎜> w<🎜> 匹配 下 划线 的 任何 字母 字母 数字 下 字 符 , 可以 使用 使用 使用 [0-9a-za-z _] <🎜> W<🎜> 匹配任何非字母数字下划线字符,还可以使用[^w]<🎜> s<🎜> 匹配任何空白字符<🎜> S<🎜> 匹配任何非空白字符,还可以使用[^s]<🎜> .<🎜> 匹配除 "n" (换行符) 之外的任何单个字符<🎜> [u4e00-u9fa5]<🎜> < span class="td-span" style="width:536px;min-height:10px;">匹配中文 字符<🎜> var str = 'gh23.9h西688岭8老4湿9';var reg = /\w/;//匹配数字字母下划线console.log(str.match(reg));var reg = /[4-8]/;//匹配4-8的数字console.log(str.match(reg));var reg = /./;//匹配除 "\n" 之外的任何单个字符console.log(str.match(reg));var reg = /./;//匹配除 "\n" 之外的任何单个字符console.log(str.match(reg));var reg = /[\u4e00-\u9fa5]/; //匹配中文字符中的任一字符console.log(str.match(reg));
4.3 限定符(查多少)
* :匹配前面的子表达式零次或多次,0到多+ :匹配前面的子表达式一次或多次,1到多? :匹配前面的子表达式零次或一次,0或1{n} :匹配确定的 n 次 {n,} :至少匹配 n 次 {n,m} :最少匹配 n 次且最多匹配 m 次var str = '我的QQ20869921366666666666,nsd你的是6726832618吗?';var reg = /[1-9]\d{4,10}/g;console.log(str.match(reg)); 我们会发现以上代码运行结果中,默认优先配到 13 位,在对后面的进行匹配;
我们会发现以上代码运行结果中,默认优先配到 13 位,在对后面的进行匹配;var str = '我的QQ20869921366666666666,nsd你的是6726832618吗?';//非贪婪模式匹配,var reg = /[1-9]\d{4,12}?/g;console.log(str.match(reg));

var str = 'lsd15309873475';var reg = /1[34578]\d{9}/; console.log(reg.test(str));//结果true^ (脱字符):匹配输入字符串的开始位置$ :匹配输入字符串的结束位置\b :匹配一个单词边界\B :匹配非单词边界
var str = 'lsd15309873475';var reg = /^1[34578]\d{9}$/; console.log(reg.test(str));//false var str = 'i am zhangsan';//an必须是一个完整的单词var reg = /\ban\b/;console.log(str.match(reg));//an不能是单词的开始,只能是单词的结束var reg = /\Ban\b/;console.log(str.match(reg));
4.5 匹配模式 & 修饰符
var reg = /正则表达式/匹配模式;var t = 'sda43645dfgkl';var reg = /Da/; //匹配结果为falsevar reg = /Da/i; //匹配结果为tureconsole.log(reg.test(t));
4.6 转义字符
点号.小括号()中括号[]左斜杠/右斜杠\选择匹配符|* ?{}+ $^var str = 'http://xiling.me';// 对于 . / 都必须转义匹配 var reg = /\w+:\/\/\w+\.\w+/;console.log(str.match(reg));
var str = 'qq@qq.com';var reg = /\w+@[0-9a-z]+(\.[0-9a-z]{2,6})+/;console.log(str.match(reg));4.7 或者的用法
var str = 'ipad,iphone,imac,ipod,iamsorry';var reg = /\bi(pad|phone|mac|pod)\b/g;console.log(str.match(reg));

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript



