
Der Inhalt dieses Artikels befasst sich mit der Lösung des Problems der Tag-Verschachtelung in HTML. Ich hoffe, dass er für Freunde hilfreich ist. Genauigkeitsstufe: xxxxx“
Nicht-Einzelgenauigkeitsanzeige: „Genauigkeitsstufe: xxxxx ~ xxxxx“Falsche Implementierung
Das Folgende ist eine Demonstration von Der Fehler dient nur zur Veranschaulichung. Verwendung:
<p>
</p><p>
准确度等级:{{ parameter.accuracy.minAccuracyValue + parameter.accuracy.minAccuracyUnit.name }}
</p>
<p>
准确度等级:{{ parameter.accuracy.minAccuracyValue + parameter.accuracy.minAccuracyUnit.name + ' ~ ' + parameter.accuracy.maxAccuracyValue + parameter.accuracy.maxAccuracyUnit.name }}
</p>
Wenn man sich den Code ansieht, scheint es kein Problem zu geben, aber wenn er gerendert wird, sieht er so aus und es sind keine Daten vorhanden. 
Ursachenanalyse
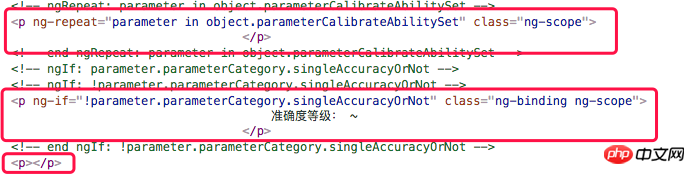
Die -Tag wird als 3 separate
-Tags gerendert.
DOMWiedergabevermutungppBei den folgenden Angaben handelt es sich ausschließlich um persönliche Vermutungen. Sollten Fehler vorliegen, kritisieren und korrigieren Sie diese bitte.
Wenn wir ein verschachteltes -Tag schreiben, kann das  -Tag keine Elemente auf Blockebene verschachteln.
-Tag keine Elemente auf Blockebene verschachteln.
ng-repeatp
-Endtag verpasst hat.
pp
Ebenso wird der Browser am Ende denken, dass der Entwickler ein  Start-Tag weniger geschrieben hat.
Start-Tag weniger geschrieben hat.
pp
Die endgültige Struktur wird also die -Struktur sein, wie oben gezeigt.  Zusammenfassung
Zusammenfassung
Die Quintessenz ist, dass Elemente auf Blockebene nicht in p-Tags verschachtelt werden können.
Inline-Elemente können keine Elemente auf Blockebene verschachteln, und -Tags können keine Elemente auf Blockebene verschachteln. Wir haben vielleicht mehr oder weniger davon gehört, aber wir betrachten es einfach als Norm.  Empfohlene verwandte Artikel:
Empfohlene verwandte Artikel:
DOMDas Standardverhalten des übergeordneten Elements -Tag und die Interaktion zwischen Klickereignissen
Link Was ist der Unterschied zwischen Tagged-Link-CSS und @import-Laden? p
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem der Tag-Verschachtelung in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




