 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Was bedeutet dies in js-Ereignissen? Detaillierte Erklärung der Verwendung in js (mit Anwendungsbeispielen)
Was bedeutet dies in js-Ereignissen? Detaillierte Erklärung der Verwendung in js (mit Anwendungsbeispielen)
Was bedeutet dies in js-Ereignissen? Detaillierte Erklärung der Verwendung in js (mit Anwendungsbeispielen)
In diesem Artikel wird die Verwendung in js anhand von Beispielen analysiert. Aus dem folgenden Beispiel können wir Folgendes entnehmen: Für obj.foo() wird foo in der obj-Umgebung ausgeführt , also zeigt dies auf obj; für foo() läuft foo in der globalen Umgebung, also zeigt dies auf die globale Umgebung. Daher sind die Betriebsergebnisse der beiden unterschiedlich. Es ist ersichtlich, dass dies eine entscheidende Rolle spielt. Ich hoffe, dieser Artikel kann jedem einen Referenzwert geben.

1. Der Ursprung des Problems
Ein Zeichen für das Erlernen der JavaScript-Sprache ist das Verständnis der folgenden zwei Schreibmethoden, die zu unterschiedlichen Ergebnissen führen können.
var obj = { foo: function () {} }; var foo = obj.foo; // 写法一 obj.foo() // 写法二 foo()Nach dem Login kopieren
Obwohl im obigen Code obj.foo und foo auf dieselbe Funktion verweisen, können die Ausführungsergebnisse unterschiedlich sein. Bitte sehen Sie sich das Beispiel unten an.
var obj = { foo: function () { console.log(this.bar) }, bar: 1 }; var foo = obj.foo; var bar = 2; obj.foo() // 1 foo() // 2Nach dem Login kopieren
Der Grund für diesen Unterschied liegt in der Verwendung des Schlüsselworts this innerhalb des Funktionskörpers. In vielen Lehrbüchern erfahren Sie, dass sich this auf die Umgebung bezieht, in der die Funktion ausgeführt wird. Für obj.foo() läuft foo in der obj-Umgebung, also zeigt this auf obj; für foo() läuft foo in der globalen Umgebung, also zeigt this auf die globale Umgebung. Daher sind die Betriebsergebnisse der beiden unterschiedlich.
Diese Erklärung ist richtig, aber in Lehrbüchern erfahren Sie oft nicht, warum das so ist? Mit anderen Worten: Wie wird die Ausführungsumgebung der Funktion bestimmt? Warum wird beispielsweise obj.foo() in der obj-Umgebung ausgeführt, aber sobald var foo = obj.foo, foo() in der globalen Umgebung ausgeführt wird?
In diesem Artikel wird das Prinzip der JavaScript-Verarbeitung auf diese Weise erläutert. Sobald Sie dies verstanden haben, werden Sie die Rolle von this vollständig verstehen.
2. Speicherdatenstruktur
Der Grund, warum die JavaScript-Sprache das this-Design hat, hängt mit der Datenstruktur im Speicher zusammen.
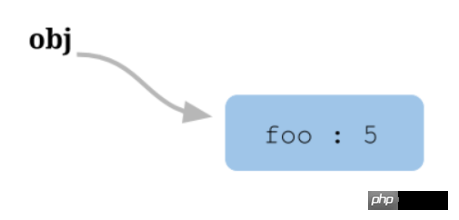
var obj = { foo: 5 };Nach dem Login kopieren
Der obige Code weist der Variablen obj ein Objekt zu. Die JavaScript-Engine generiert zunächst ein Objekt { foo: 5 } im Speicher und weist dann die Speicheradresse dieses Objekts der Variablen obj zu.

Mit anderen Worten, die Variable obj ist eine Adresse (Referenz). Wenn obj.foo später gelesen werden soll, holt sich die Engine zuerst die Speicheradresse von obj, liest dann das ursprüngliche Objekt von der Adresse und gibt sein foo-Attribut zurück.
Das Originalobjekt wird in einer Wörterbuchstruktur gespeichert und jeder Attributname entspricht einem Attributbeschreibungsobjekt. Beispielsweise wird das Attribut foo im obigen Beispiel tatsächlich in der folgenden Form gespeichert.
{ foo: { [[value]]: 5 [[writable]]: true [[enumerable]]: true [[configurable]]: true } }Nach dem Login kopieren
Beachten Sie, dass der Wert des foo-Attributs im value-Attribut des Attributbeschreibungsobjekts gespeichert ist.
3. Funktion
Diese Struktur ist sehr klar. Das Problem besteht darin, dass der Wert des Attributs eine Funktion sein kann.
var obj = { foo: function () {} };Nach dem Login kopieren
Zu diesem Zeitpunkt speichert die Engine die Funktion separat im Speicher und weist dann die Adresse der Funktion dem foo-Attribut des value-Attributs zu.

{ foo: { [[value]]: 函数的地址 ... } }Nach dem Login kopieren
Da eine Funktion ein einzelner Wert ist, kann sie in verschiedenen Umgebungen (Kontexten) ausgeführt werden.
var f = function () {}; var obj = { f: f }; // 单独执行 f() // obj 环境执行 obj.f()Nach dem Login kopieren
4. Umgebungsvariablen
JavaScript ermöglicht die Referenzierung anderer Variablen der aktuellen Umgebung innerhalb des Funktionskörpers.
var f = function () { console.log(x); };Nach dem Login kopieren
Im obigen Code wird die Variable x im Funktionskörper verwendet. Diese Variable wird von der Laufzeitumgebung bereitgestellt.
Jetzt kommt das Problem. Da die Funktion in verschiedenen Ausführungsumgebungen ausgeführt werden kann, muss es einen Mechanismus geben, um die aktuelle Ausführungsumgebung (Kontext) innerhalb des Funktionskörpers abzurufen. Daher erscheint this. Sein Entwurfszweck besteht darin, auf die aktuelle Ausführungsumgebung der Funktion innerhalb des Funktionskörpers zu verweisen.
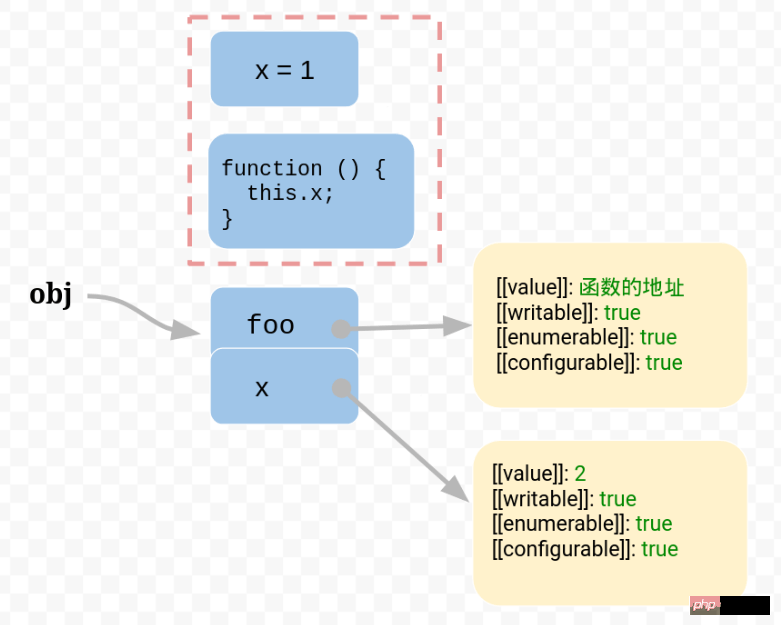
var f = function () { console.log(this.x); }Nach dem Login kopieren
Im obigen Code bezieht sich das this.x im Funktionskörper auf das x der aktuellen Betriebsumgebung.
var f = function () { console.log(this.x); } var x = 1; var obj = { f: f, x: 2, }; // 单独执行 f() // 1 // obj 环境执行 obj.f() // 2Nach dem Login kopieren
Im obigen Code wird die Funktion f in der globalen Umgebung ausgeführt und this.x zeigt auf das x der globalen Umgebung.

wird in der obj-Umgebung ausgeführt und this.x zeigt auf obj.x.

Um auf die am Anfang dieses Artikels gestellte Frage zurückzukommen: obj.foo() findet obj bis foo, sodass es in der obj-Umgebung ausgeführt wird. Sobald var foo = obj.foo, zeigt die Variable foo direkt auf die Funktion selbst, sodass foo() in der globalen Umgebung ausgeführt wird.
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonWas bedeutet dies in js-Ereignissen? Detaillierte Erklärung der Verwendung in js (mit Anwendungsbeispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So implementieren Sie die Kartenschwenkfunktion mit JS und Baidu Map. Baidu Map ist eine weit verbreitete Kartendienstplattform, die häufig zur Anzeige geografischer Informationen, Positionierung und anderer Funktionen in der Webentwicklung verwendet wird. In diesem Artikel wird erläutert, wie Sie mit JS und der Baidu Map API die Kartenschwenkfunktion implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitung Bevor Sie die Baidu Map API nutzen können, müssen Sie zunächst ein Entwicklerkonto auf der Baidu Map Open Platform (http://lbsyun.baidu.com/) beantragen und eine Anwendung erstellen. Erstellung abgeschlossen
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So verwenden Sie PHP und JS zum Erstellen eines Aktienkerzendiagramms. Ein Aktienkerzendiagramm ist eine gängige technische Analysegrafik auf dem Aktienmarkt. Es hilft Anlegern, Aktien intuitiver zu verstehen, indem es Daten wie den Eröffnungskurs, den Schlusskurs, den Höchstkurs usw niedrigster Preis der Aktie. In diesem Artikel erfahren Sie anhand spezifischer Codebeispiele, wie Sie Aktienkerzendiagramme mit PHP und JS erstellen. 1. Vorbereitung Bevor wir beginnen, müssen wir die folgende Umgebung vorbereiten: 1. Ein Server, auf dem PHP 2. Ein Browser, der HTML5 und Canvas 3 unterstützt
 So verwenden Sie JS und Baidu Maps, um die Funktion zum Zeichnen von Kartenpolygonen zu implementieren
Nov 21, 2023 am 10:53 AM
So verwenden Sie JS und Baidu Maps, um die Funktion zum Zeichnen von Kartenpolygonen zu implementieren
Nov 21, 2023 am 10:53 AM
Verwendung von JS und Baidu Maps zur Implementierung der Kartenpolygonzeichnungsfunktion In der modernen Webentwicklung sind Kartenanwendungen zu einer der häufigsten Funktionen geworden. Durch das Zeichnen von Polygonen auf der Karte können wir bestimmte Bereiche markieren, damit Benutzer sie anzeigen und analysieren können. In diesem Artikel wird erläutert, wie Sie mithilfe von JS und der Baidu-Karten-API die Funktion zum Zeichnen von Kartenpolygonen implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Baidu Map API einführen. Mit dem folgenden Code können Sie das JavaScript der Baidu Map API in eine HTML-Datei importieren
 So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
Überblick über die Verwendung von JS und Baidu Maps zum Implementieren von Funktionen zur Verarbeitung von Kartenklickereignissen: In der Webentwicklung ist es häufig erforderlich, Kartenfunktionen zum Anzeigen des geografischen Standorts und geografischer Informationen zu verwenden. Die Verarbeitung von Klickereignissen auf der Karte ist ein häufig verwendeter und wichtiger Teil der Kartenfunktion. In diesem Artikel wird erläutert, wie Sie mithilfe von JS und der Baidu-Karten-API die Klickereignisverarbeitungsfunktion der Karte implementieren, und es werden spezifische Codebeispiele angegeben. Schritte: Importieren Sie die API-Datei von Baidu Map. Importieren Sie zunächst die Datei von Baidu Map API in die HTML-Datei.
 So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
Verwendung von JS und Baidu Maps zur Implementierung der Karten-Heatmap-Funktion Einführung: Mit der rasanten Entwicklung des Internets und mobiler Geräte sind Karten zu einem häufigen Anwendungsszenario geworden. Als visuelle Darstellungsmethode können Heatmaps uns helfen, die Verteilung von Daten intuitiver zu verstehen. In diesem Artikel wird die Verwendung von JS und der Baidu Map API zur Implementierung der Karten-Heatmap-Funktion vorgestellt und spezifische Codebeispiele bereitgestellt. Vorbereitung: Bevor Sie beginnen, müssen Sie Folgendes vorbereiten: ein Baidu-Entwicklerkonto, eine Anwendung erstellen und den entsprechenden AP erhalten



)


