 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Was sind die Unterschiede zwischen Vue- und WeChat-Miniprogrammen? Vergleichende Analyse
Was sind die Unterschiede zwischen Vue- und WeChat-Miniprogrammen? Vergleichende Analyse
Was sind die Unterschiede zwischen Vue- und WeChat-Miniprogrammen? Vergleichende Analyse
1. Lebenszyklus
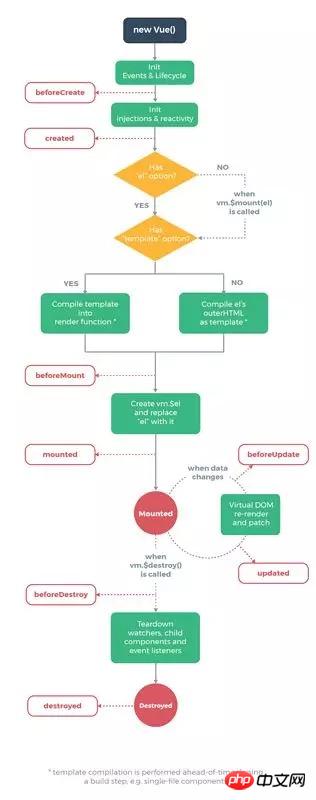
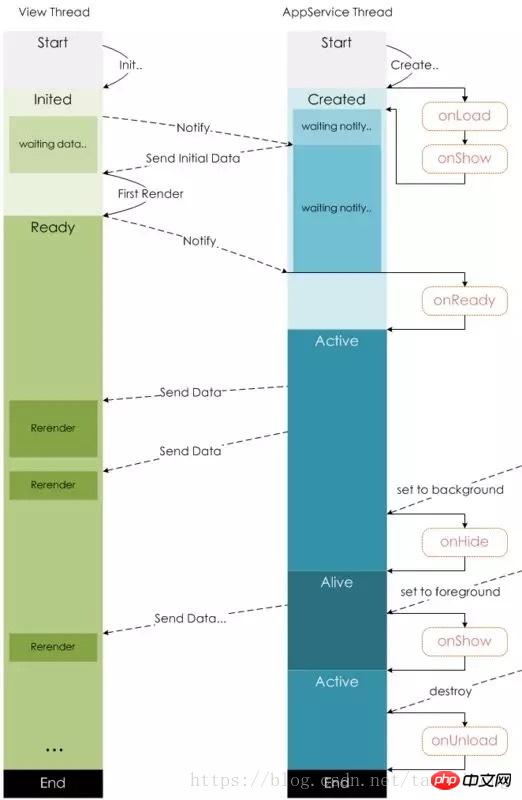
Erster Post zwei Bilder:
vue-Lebenszyklus

Lebenszyklus des Miniprogramms

Im Gegensatz dazu benötigt die Hook-Funktion des Miniprogramms viel einfacher.
Die Hook-Funktion von Vue wird beim Springen zu einer neuen Seite ausgelöst, aber die Hook-Funktion des Applets löst bei verschiedenen Seitensprungmethoden unterschiedliche Hooks aus. onLoad: Seite wird geladen
Eine Seite wird nur einmal aufgerufen. Die onLoad-Parameter, die zum Öffnen der aktuellen Seite aufgerufen werden, können in query abgerufen werden.
onShow: Seitenanzeige
wird bei jedem Öffnen der Seite aufgerufen.
onReady: Das erste Rendern der Seite ist abgeschlossen
Eine Seite wird nur einmal aufgerufen, was bedeutet, dass die Seite bereit ist und mit der Ansichtsebene interagieren kann .
Für Schnittstelleneinstellungen wie wx.setNavigationBarTitle legen Sie diese bitte nach onReady fest. Weitere Informationen finden Sie im Lebenszyklus.
onHide: Die Seite wird ausgeblendet
Wird aufgerufen, wenn navigateTo oder die untere Registerkarte umgeschaltet wird.
onUnload: Seite entladen
wird aufgerufen, wenn redirectTo oder navigateBack.
Datenanforderung
Wenn die Seite Daten lädt und anfordert, ist die Verwendung der beiden Hooks im Allgemeinen etwas ähnlich. Vue fordert Daten in created oder mounted an, während in Miniprogrammen Daten angefordert werden. Es werden Daten in onLoad oder onShow angefordert.
2. Datenbindung
vue: Wenn vue den Wert einer Variablen dynamisch an ein Attribut des Elements bindet, wird vor der Variablen ein Doppelpunkt eingefügt : , Beispiel:
- Applet: Wenn der Wert einer Variablen an ein Elementattribut gebunden wird, wird er in zwei geschweifte Klammern eingeschlossen. Wenn keine Klammern vorhanden sind, wird er als Zeichenfolge betrachtet. Beispiel:
<img src="/static/imghw/default1.png" data-src="imgSrc" class="lazy" :/ alt="Was sind die Unterschiede zwischen Vue- und WeChat-Miniprogrammen? Vergleichende Analyse" >
Nach dem Login kopieren
<image src="{{imgSrc}}"></image>3. Listenrendering
Fügen Sie den Code direkt ein, die beiden sind immer noch etwas ähnlich:
vue :
<ul id="example-1">
<li v-for="item in items">
{{ item.message }}
</li>
</ul>
var example1 = new Vue({
el: '#example-1',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})Miniprogramm:
Page({
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})
<text wx:for="{{items}}">{{item}}</text>Elemente ein- und ausblenden
Verwenden Sie in Vue v-if und v-show, um das Anzeigen und Ausblenden von Elementen zu steuern.
Verwenden Sie im Applet wx-if und hidden, um das Anzeigen und Ausblenden von Elementen zu steuern.
5. Ereignisverarbeitung
vue: Verwenden Sie v-on:event, um Ereignisse zu binden, oder verwenden Sie @event, um Ereignisse zu binden, zum Beispiel:
<button v-on:click="counter += 1">Add 1</button> <button v-on:click.stop="counter+=1">Add1</button> //阻止事件冒泡
Verwenden Sie im Applet bindtap(bind+event) oder catchtap(catch+event), um Ereignisse zu binden, zum Beispiel:
<button bindtap="noWork">明天不上班</button> <button catchtap="noWork">明天不上班</button> //阻止事件冒泡
6. Zwei-Wege-Datenbindung
1. Um den Wert
in vue festzulegen, müssen Sie nur v-model zum Formularelement hinzufügen und dann einen entsprechenden Wert in data als Formularelement binden Inhalt Wenn eine Änderung auftritt, ändert sich auch der entsprechende Wert in data. Das ist eine sehr schöne Sache an Vue.
<p id="app">
<input v-model="reason" placeholder="填写理由" class='reason'/>
</p>
new Vue({
el: '#app',
data: {
reason:''
}
})Aber im Miniprogramm gibt es eine solche Funktion nicht. Was zu tun?
Wenn sich der Inhalt des Formulars ändert, wird die an das Formularelement gebundene Methode ausgelöst, und dann wird in dieser Methode der Wert im Formular dem entsprechenden Wert in this.setData({key:value}) bis data zugewiesen .
Das Folgende ist der Code, den Sie spüren können:
<input bindinput="bindReason" placeholder="填写理由" class='reason' value='{{reason}}' name="reason" />
Page({
data:{
reason:''
},
bindReason(e) {
this.setData({
reason: e.detail.value
})
}
})Wenn die Seite viele Formularelemente enthält, ist das Ändern des Werts eine physische Aufgabe. Im Vergleich zum Miniprogramm macht Vues v-model einfach so viel Spaß.
2. Ermitteln Sie den Wert
Verwenden Sie in Vue this.reason, um den Wert zu erhalten.
-Applet verwenden Sie this.data.reason, um den Wert abzurufen.
7. Übergabe von Parametern für Bindungsereignisse
In Vue ist die Übergabe von Parametern für Bindungsereignisse recht einfach. Sie müssen nur die Parameter übergeben, die übergeben werden müssen Die Methode, die das Ereignis auslöst, kann als formale Parameter übergeben werden, zum Beispiel:
<button @click="say('明天不上班')"></button>
new Vue({
el: '#app',
methods:{
say(arg){
consloe.log(arg)
}
}
})In 小程序 können Parameter nicht direkt in der Methode zum Binden von Ereignissen übergeben werden. und Parameter müssen als Attributwerte verwendet, an das data--Attribut des Elements gebunden und dann in der Methode über e.currentTarget.dataset.* abgerufen werden, um die Parameterübertragung abzuschließen ...
<view class='tr' bindtap='toApprove' data-id="{{item.id}}"></view>
Page({
data:{
reason:''
},
toApprove(e) {
let id = e.currentTarget.dataset.id;
}
})8. Eltern-Kind-Komponentenkommunikation
1. Verwendung von Unterkomponenten
In vue benötigen Sie:
1. Unterkomponenten schreiben
2. Geben Sie import
verwendet werden soll. 3. Registrieren Sie vuecomponents im
4. Verwenden Sie <🎜 in der Vorlage >
//子组件 bar.vue
<template>
<p class="search-box">
<p @click="say" :title="title" class="icon-dismiss"></p>
</p>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
},
methods:{
say(){
console.log('明天不上班');
this.$emit('helloWorld')
}
}
</script>
// 父组件 foo.vue
<template>
<p class="container">
<bar :title="title" @helloWorld="helloWorld"></bar>
</p>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},
methods:{
helloWorld(){
console.log('我接收到子组件传递的事件了')
}
},
components:{
Bar
}
</script>-Datei der Unterkomponente deklarieren die Datei als Komponente json
{
"component": true
}-Datei der übergeordneten Komponente, die importiert werden muss, den Komponentennamen und den Pfad der importierten Komponente json in usingComponents ein
"usingComponents": {
"tab-bar": "../../components/tabBar/tabBar"
}4、在父组件中,直接引入即可
<tab-bar currentpage="index"></tab-bar>
具体代码:
// 子组件
<!--components/tabBar/tabBar.wxml-->
<view class='tabbar-wrapper'>
<view class='left-bar {{currentpage==="index"?"active":""}}' bindtap='jumpToIndex'>
<text class='iconfont icon-shouye'></text>
<view>首页</view>
</view>
<view class='right-bar {{currentpage==="setting"?"active":""}}' bindtap='jumpToSetting'>
<text class='iconfont icon-shezhi'></text>
<view>设置</view>
</view>
</view>2、父子组件间通信
在vue中
父组件向子组件传递数据,只需要在子组件通过 v-bind传入一个值,在子组件中,通过 props接收,即可完成数据的传递,示例:
// 父组件 foo.vue
<template>
<p class="container">
<bar :title="title"></bar>
</p>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},components:{
Bar
}
</script>
// 子组件bar.vue
<template>
<p class="search-box">
<p :title="title" ></p>
</p>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
}
</script>子组件和父组件通信可以通过 this.$emit将方法和数据传递给父组件。
在小程序中
父组件向子组件通信和vue类似,但是小程序没有通过 v-bind,而是直接将值赋值给一个变量,如下:
- 此处, “index”就是要向子组件传递的值。
<tab-bar currentpage="index"></tab-bar>
Nach dem Login kopierenNach dem Login kopieren
在子组件 properties中,接收传递的值。
properties: {
// 弹窗标题
currentpage: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个
}
}子组件向父组件通信和 vue也很类似,代码如下:
//子组件中
methods: {
// 传递给父组件
cancelBut: function (e) {
var that = this;
var myEventDetail = { pickerShow: false, type: 'cancel' } // detail对象,提供给事件监听函数
this.triggerEvent('myevent', myEventDetail) //myevent自定义名称事件,父组件中使用
},
}
//父组件中
<bar bind:myevent="toggleToast"></bar>
// 获取子组件信息
toggleToast(e){
console.log(e.detail)
}如果父组件想要调用子组件的方法
vue会给子组件添加一个 ref属性,通过 this.$refs.ref的值便可以获取到该子组件,然后便可以调用子组件中的任意方法,例如:
//子组件 <bar ref="bar"></bar> //父组件 this.$ref.bar.子组件的方法
小程序是给子组件添加 id或者 class,然后通过 this.selectComponent找到子组件,然后再调用子组件的方法,示例:
//子组件 <bar id="bar"></bar> // 父组件 this.selectComponent('#id').syaHello()
小程序和vue在这点上太相似了,有木有。。
相关推荐:
Das obige ist der detaillierte Inhalt vonWas sind die Unterschiede zwischen Vue- und WeChat-Miniprogrammen? Vergleichende Analyse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24

