 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Drei Implementierungsmethoden für das dreispaltige CSS-Layout (Holy Grail-Layout, Double Flying Wing-Layout, Flex-Layout)
Drei Implementierungsmethoden für das dreispaltige CSS-Layout (Holy Grail-Layout, Double Flying Wing-Layout, Flex-Layout)
Drei Implementierungsmethoden für das dreispaltige CSS-Layout (Holy Grail-Layout, Double Flying Wing-Layout, Flex-Layout)
Der Inhalt dieses Artikels befasst sich mit dem Prozess der LNMP-Aufzeichnung der Umgebungskonstruktion in Form von Quellcode (Details). Ich hoffe, dass er für Sie hilfreich ist .
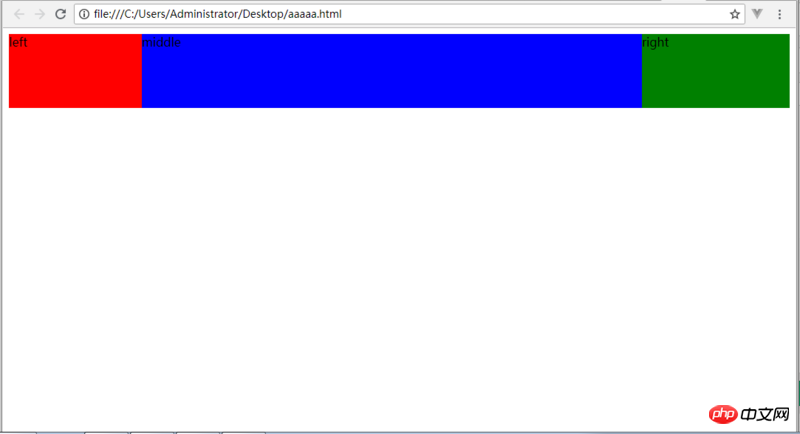
Rendering:

Holy Grail Layout
nbsp;html>
<title>圣杯</title>
<style>
.container{
padding:0 200px 0 180px;
height:100px;
}
.left{
float:left;
width:180px;
height:100px;
margin-left:-100%;
background:red;
position:relative;
left:-180px;
}
.main{
float:left;
width:100%;
height:100px;
background:blue;
}
.right{
float:left;
width:200px;
height:100px;
margin-left:-200px;
background:green;
position:relative;
right:-200px;
}
</style>
<div>
<div>middle</div>
<div>left</div>
<div>right</div>
<h3 id="Double-Flying-Wing-Layout">Double Flying Wing Layout</h3>
<pre class="brush:php;toolbar:false">nbsp;html>
<meta>
<title>双飞翼</title>
<style>
.main{
float:left;
width:100%;/*左栏上去到第一行*/
height:100px;
background:blue;
}
.left{
float:left;
width:180px;
height:100px;
margin-left:-100%;
background:red;
}
.right{
float:left;
width:200px;
height:100px;
margin-left:-200px;
background:green;
}
</style>
<div></div>
<div>left</div>
<div>right</div>
Flex-Layout
nbsp;html>
<meta>
<title>Flex</title>
<style>
.flex {
display: flex;
flex-flow: row;
}
.left{
width: 180px;
height: 100px;
background-color: red;
}
.main{
flex: 1;
height: 100px;
background-color: blue;
}
.right {
width: 200px;
height: 100px;
background-color: green;
}
</style>
<div>
<div>left</div>
<div>middle</div>
<div>right</div>
</div>
Wenn main sowohl dem linken Modul links als auch dem rechten Modul rechts eine bestimmte Breite zuweisen möchte, gibt es nur zwei Möglichkeiten: padding: 0 100px 0 200px oder margin: 0 100px 0 200px;!
Diese beiden Routen:
Wenn Sie die Margin-Route wählen und den ganzen Weg weitergehen, werden Sie feststellen, dass der endgültige Code, den Sie schreiben, ein doppelter fliegender Flügel ist.
Das heißt, wenn Sie die Padding-Route wählen der Heilige Gral!
Empfohlene verwandte Artikel:
Drei Möglichkeiten, ein dreispaltiges Layout mit CSS (mit Code) zu implementieren
So verwenden Sie CSS Implementieren Sie einen Achterbahnlader. Der Animationseffekt von
Das obige ist der detaillierte Inhalt vonDrei Implementierungsmethoden für das dreispaltige CSS-Layout (Holy Grail-Layout, Double Flying Wing-Layout, Flex-Layout). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
React kombiniert JSX und HTML, um die Benutzererfahrung zu verbessern. 1) JSX bettet HTML ein, um die Entwicklung intuitiver zu gestalten. 2) Der virtuelle DOM -Mechanismus optimiert die Leistung und reduziert den DOM -Betrieb. 3) Komponentenbasierte Verwaltungs-Benutzeroberfläche zur Verbesserung der Wartbarkeit. 4) Staatsmanagement und Ereignisverarbeitung verbessern die Interaktivität.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.





