
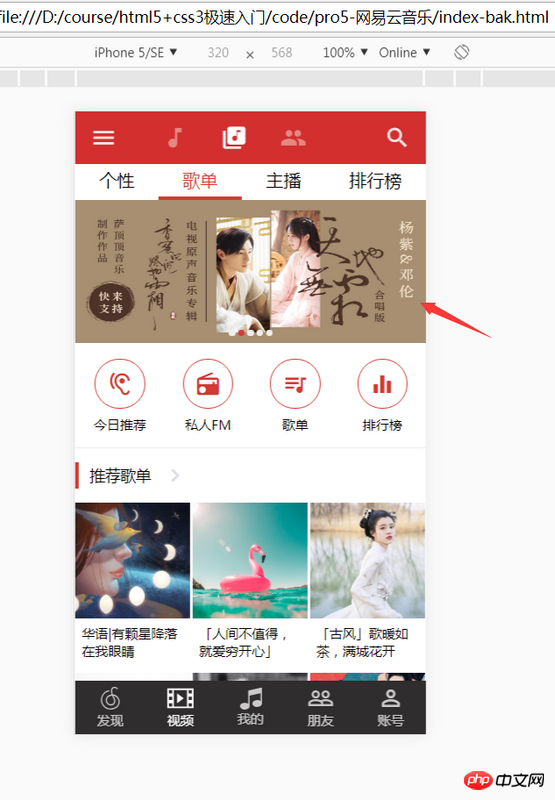
Dieser Artikel führt Sie in das Flex-Layout ein, um das Layout der NetEase Cloud-Player-Schnittstelle zu realisieren. Ich hoffe, dass es für Sie hilfreich ist.
Heute werden wir uns mit den Details des Projekts befassen und über die Hürden sprechen, die jeder Grafikschneider nicht umgehen kann. Es ist auch eine regelmäßige Aufgabe, der sich jser stellen muss – „NetEase Cloud Music Highly Reusable Responsive Carousel Graphics“ Realisierung von „.Karussellbilder sind für die Arbeit eines jeden genauso wichtig wie die Vorbereitungen für Ihren ersten Ausflug zum Haus Ihrer Freundin. Sie sind wichtig und können nicht umgangen werden. Leider schreiben die meisten Leute Karussellbilder, als ob sie ihre Eltern zum ersten Mal treffen würden und wenig Erfahrung hätten.
Viele Leute möchten selbst eine Reihe von Karussells schreiben und diese dann in ihrer zukünftigen Arbeit weiter verbessern und schließlich ihre eigene Plug-In-Bibliothek erstellen. Leider finden die meisten Leute, die diese Idee haben, erst heraus, wann Sie ergreifen Maßnahmen, dies ist noch schwieriger, als das Versprechen zu erfüllen, „eine Wohnung zu kaufen, wenn man heiratet“. Am Ende blieb mir aufgrund des Projektdrucks und meines eigenen Kenntnisstands keine andere Wahl, als Plug-In-Porter zu werden.
Aber es gibt drei Probleme mit dem Plug-in-Porter. Erstens ist dies für das technische Wachstum einer Person nicht von Nutzen Erfülle die Projektanforderungen und bin nicht in der Lage, eine sekundäre Entwicklung durchzuführen. Wenn ich auf seltsame Dinge stoße, kann sich der Fehler nur mit seinem Schicksal abfinden und die langsame Reise fortsetzen, ein geeigneteres Plug-In zu finden. Schließlich sind einige Plugins schwer und aufgebläht, aber alles, was Sie brauchen, ist die grundlegendste Karussell-Funktionalität. Würden Sie Knödel machen, nur um einen Teller Essig zu haben? Das glaube ich nicht. Warum verwenden Sie dann Hunderte von K- oder sogar M-Plug-Ins im Projekt, nur um ein Karussell zu verwenden?
Viele Leute sagen vielleicht, dass es daran liegt, dass sie nicht wissen, wie man schreibt. Sie werden feststellen, dass die Welt von js so einfach und schön ist -Ins können Sie 8 A-Plug-Ins entwickeln.

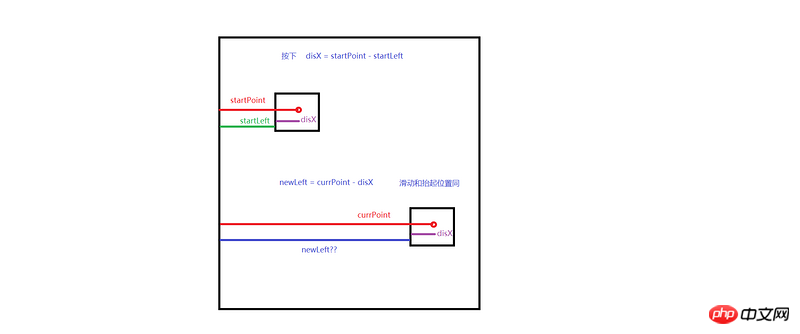
Schau nach, jeder weiß, was ein Karussellbild ist, schau dir mal genauer an, was du im ersten Schritt machen musst, zumindest sagen Ich ziehe es. Etwas muss sich bewegen können, auch wenn es ein rotes Quadrat ist. Hier müssen wir über das Ziehen sprechen. Durch Ziehen werden nichts weiter als die Werte für links und oben geändert (nur Außerirdische ändern die Werte für rechts und unten. Wir Erdlinge verwenden im Allgemeinen links und oben. Fragen Sie mich nicht warum). Lassen Sie ihn zunächst in eine Richtung gehen.
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
#p1 {
width: 100px;
height: 100px;
position: absolute;
left: 50px;
top: 50px;
background: red;
}
</style>
<script>
document.addEventListener("DOMContentLoaded", function () {
var op = document.getElementById('p1');
var disX = 0;
op.addEventListener("touchstart", function (e) {
var startPoint = e.changedTouches[0].pageX;
var startLeft = op.offsetLeft;
disX = startPoint - startLeft;
});
op.addEventListener("touchmove", doMove,false);
function doMove(e) {
var currPoint = e.changedTouches[0].pageX;
var newLeft = currPoint - disX;
op.style.left = newLeft +'px';
}
function doUp(e) {
var currPoint = e.changedTouches[0].pageX;
var newLeft = currPoint - disX;
op.style.left = newLeft +'px';
op.removeEventListener("touchmove", doUp,false);
op.removeEventListener("touchend", doUp,false);
}
op.addEventListener("touchend", doUp,false);
}, false);
</script>
<p></p>
Schauen Sie genau hin, es ist nichts anderes als die Verwendung mobiler Ereignisse. Das Problem ist, dass viele Schüler sagen werden: „Lehrer, ich verstehe das nicht, was ist das?“
var currPoint = e.changedTouches[0].pageX; var newLeft = currPoint - disX; op.style.left = newLeft +'px';
Was ist das?
var currPoint = e.changedTouches[0].pageX;
var newLeft = currPoint - disX;
op.style.left = newLeft +'px';
op.addEventListener("touchmove", doUp,false);
op.addEventListener("touchend", doUp,false);Man kann es auf einen Blick verstehen.


nbsp;html>
<meta>
<meta>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.swiper-container {
width: 320px;
height: 130px;
position: relative;
margin: 20px auto;
overflow: hidden;
}
.swiper-container .swiper-wrapper {
width: 2240px;
height: 130px;
position: absolute;
left: 0px;
}
.swiper-container .swiper-wrapper img {
width: 320px;
height: 130px;
float: left;
display: block;
}
.swiper-container ul {
width: 35px;
height: 4px;
position: absolute;
bottom: 10px;
left: 50%;
margin-left: -15px;
}
.swiper-container ul li {
width: 4px;
height: 4px;
border-radius: 2px;
border: 0.25px solid #fff;
margin-left: 2.5px;
background: #666;
float: left;
cursor: pointer;
}
.swiper-container ul .active {
background: #fff;
}
.swiper-container ul li:hover {
background: #fff;
}
</style>
<p>
</p><p>
<img src="/static/imghw/default1.png" data-src="images/4.jpg" class="lazy" alt="Das Flex-Layout implementiert das Layout der NetEase Cloud-Player-Schnittstelle" >
<img src="/static/imghw/default1.png" data-src="images/0.jpg" class="lazy" alt="Das Flex-Layout implementiert das Layout der NetEase Cloud-Player-Schnittstelle" >
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" alt="Das Flex-Layout implementiert das Layout der NetEase Cloud-Player-Schnittstelle" >
<img src="/static/imghw/default1.png" data-src="images/2.jpg" class="lazy" alt="Das Flex-Layout implementiert das Layout der NetEase Cloud-Player-Schnittstelle" >
<img src="/static/imghw/default1.png" data-src="images/3.jpg" class="lazy" alt="Das Flex-Layout implementiert das Layout der NetEase Cloud-Player-Schnittstelle" >
<img src="/static/imghw/default1.png" data-src="images/4.jpg" class="lazy" alt="Das Flex-Layout implementiert das Layout der NetEase Cloud-Player-Schnittstelle" >
<img src="/static/imghw/default1.png" data-src="images/0.jpg" class="lazy" alt="Das Flex-Layout implementiert das Layout der NetEase Cloud-Player-Schnittstelle" >
</p>

Viele Leute haben die Quelle Der Code ignoriert das grundlegende Lernen und wird direkt verwendet. Es unterscheidet sich nicht von der direkten Suche nach dem Plug-In, also betrachten Sie dies einfach als eine kleine Übung.
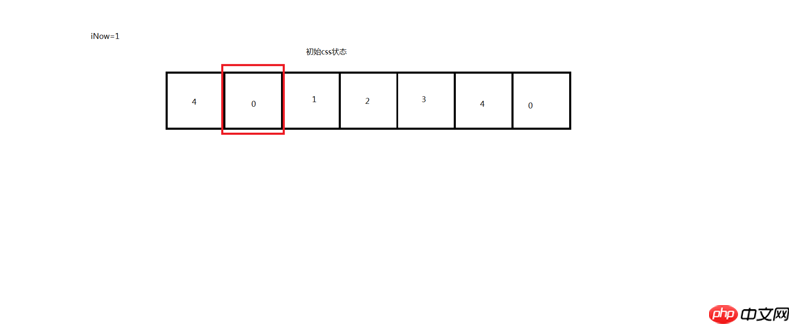
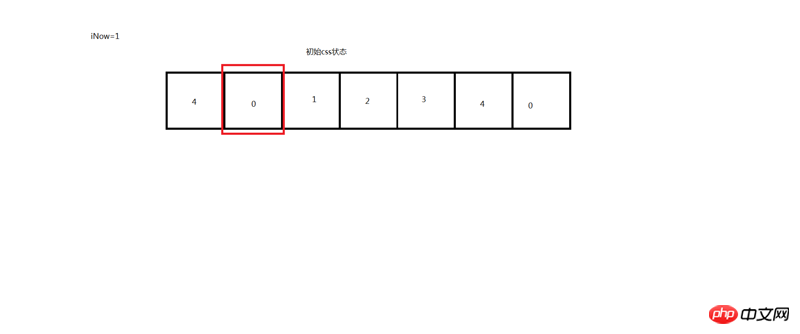
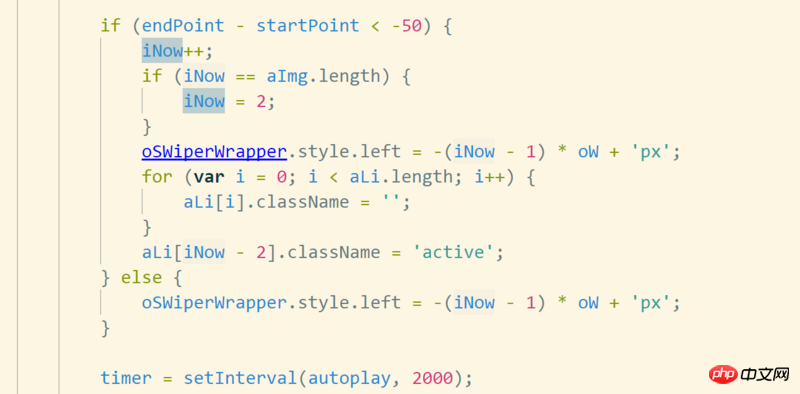
Vier Übungen: 1. Implementieren Sie die Multi-Screen-Anpassung 2. Implementieren Sie das drahtlose Karussell 3. Implementieren Sie, wenn der Gleitabstand 50 Pixel nicht überschreitet wird den nächsten nicht senden4. Automatische Timer-Rotation implementieren!Hier habe ich den Code zur Erinnerung auf die linke Seite der oben genannten vier Übungslösungen eingefügt, und jeder sollte versuchen, zu lernen, wie man ihn umsetzt. Empfohlene verwandte Artikel: Detaillierte Erläuterung des Flex-Layouts So verwenden Sie das Flex-Layout zum Verteilen von Spalten Einführung in CSS3 Flex Layout application_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonDas Flex-Layout implementiert das Layout der NetEase Cloud-Player-Schnittstelle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




