 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Zusammenfassung der Änderungen in der HTML5-Seitenstruktur und dem Hinzufügen und Löschen von Tags
Zusammenfassung der Änderungen in der HTML5-Seitenstruktur und dem Hinzufügen und Löschen von Tags
Zusammenfassung der Änderungen in der HTML5-Seitenstruktur und dem Hinzufügen und Löschen von Tags
Dieser Artikel stellt Ihnen die Änderungen in der HTML5-Seitenstruktur vor und bietet eine Zusammenfassung zum Hinzufügen und Löschen von Tags. Ich hoffe, dass er für Sie hilfreich ist.
Seitenstruktur
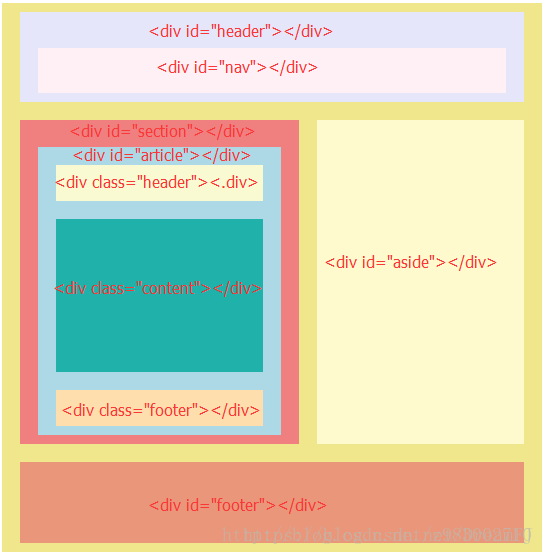
Traditionelle Seitenstruktur

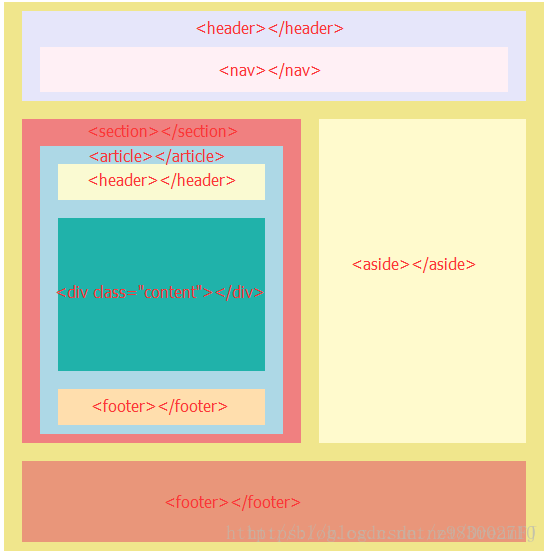
HTML5-Seitenstruktur

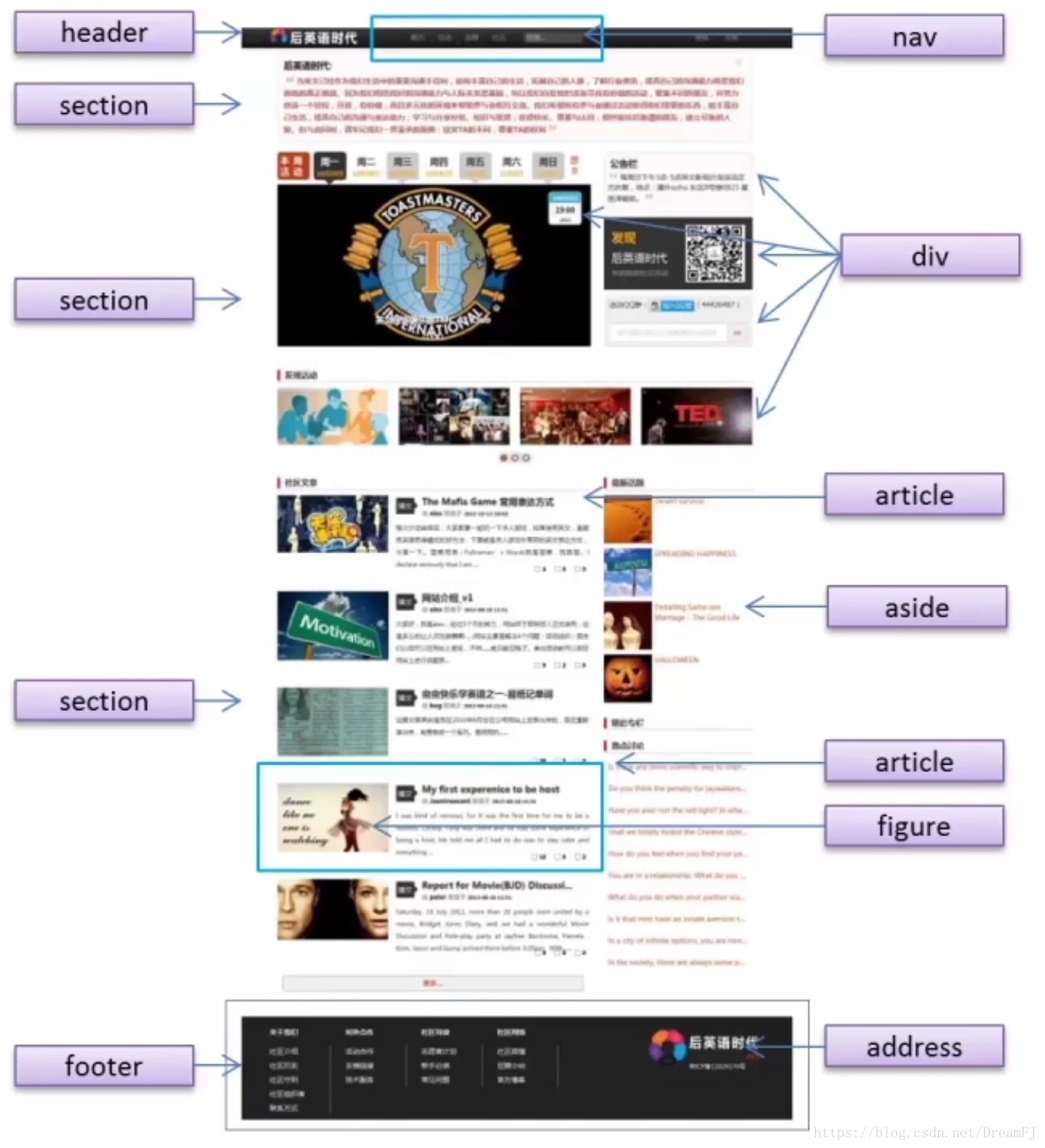
zB

Neues Tag
1. Struktur-Tag
Abschnitts-Tag: Abschnitt repräsentiert einen Abschnitt auf der Seite Inhaltsblöcke wie Kapitel, Kopfzeilen, Fußzeilen usw. können auch zusammen mit hn (h1, h2...) usw. verwendet werden, um die Struktur des Dokuments anzugeben; Das Artikelelement stellt den Inhalt der Seite dar. Ein unabhängiger Inhalt, der nicht mit dem Kontext zusammenhängt, z. B. ein Artikel.
aside-Tag: Das aside-Element stellt andere Zusatzinformationen als den Inhalt des Artikelelements dar bezogen auf den Inhalt des Artikel-Tags;
Header-Tag: Das Header-Element stellt den Titel eines Inhaltsblocks auf der Seite oder der gesamten Seite dar.
hgroup-Tag: stellt die Kombination dar Titel der gesamten Seite oder eines Inhaltsblocks auf der Seite;
Fußzeilen-Tag: Das Fußzeilenelement stellt die Fußzeile der gesamten Seite oder eines Inhaltsblocks auf der Seite dar. Im Allgemeinen enthält es den Namen, das Erstellungsdatum und die Kontaktinformationen des Erstellers.
nav-Tag: stellt den Navigationslink-Teil der Seite dar.
figure-Tag: stellt einen Teil des unabhängigen Flusses dar Inhalt, allgemein ausgedrückt Eine unabhängige Inhaltseinheit im Hauptfluss eines Dokuments. Verwenden Sie das figcaption-Tag, um der Figure-Tag-Gruppe einen Titel hinzuzufügen.
2. Formular-Tags
E-Mail: E-Mail muss eingegeben werden;
URL: URL-Adresse muss eingegeben werden;
Nummer: Numerischer Wert muss eingegeben werden ;
Bereich: muss einen Wert innerhalb eines bestimmten Bereichs eingeben;
Datumsauswahl: Datumsauswahl
Suche: Wird zum Durchsuchen des Feldes verwendet normales Textfeld;
Farbe
3. Medien-Tag
Video-Tag: Definieren Sie ein Video, z. B. einen Filmclip oder einen anderen Videostream. Beispiel:
audio tag: Definieren Sie Audio, wie Musik oder andere Audiostreams. Beispiel:
Tag einbetten: Wird zum Einbetten von Inhalten (einschließlich verschiedener Medien) verwendet. Das Format kann Midi, Wav, AIFF, AU sein , MP3, Flash usw. Beispiel:
Andere Funktions-Tags
Markierung: Markierung, zeigt verschiedene Farben an;
Fortschritt: Fortschrittsbalken ;
time: Zeit markieren;
rt:
wbr: weicher Zeilenumbruch, wenn eine Zeile erscheint es kann nicht angezeigt werden, ändern Sie die Zeile;
Befehl: Befehl
Datenliste: Eingabeaufforderungsinhalt; >
keygen: Verschlüsselung; Ausgabe: Berechnen Sie die Formularergebnisse und geben Sie den Ausgabewert an QuelleMenü: Menü. Tags löschenTags, die durch CSS ersetzt werden können2 Frame nicht mehr verwendenFramenoframes3. Tags werden nur von bestimmten Browsern unterstützt4. Andere ungewöhnliche TagsEmpfohlene verwandte Artikel:Kombination von 2D und 3D in HTML und CSS3, um Animationseffekte zu erzielen
Benutzerdefinierte HTML5-Attribute: So erhalten Sie benutzerdefinierte Attributwerte (mit Code)
Das obige ist der detaillierte Inhalt vonZusammenfassung der Änderungen in der HTML5-Seitenstruktur und dem Hinzufügen und Löschen von Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Der nicht blockierende und ereignisgesteuerte Knotendienst hat den Vorteil eines geringen Speicherverbrauchs und eignet sich sehr gut für die Verarbeitung massiver Netzwerkanforderungen. Unter der Voraussetzung massiver Anfragen müssen Probleme im Zusammenhang mit der „Speicherkontrolle“ berücksichtigt werden. 1. Der Garbage-Collection-Mechanismus und die Speicherbeschränkungen von V8 Js wird von der Garbage-Collection-Maschine gesteuert
 Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Das Dateimodul ist eine Kapselung der zugrunde liegenden Dateioperationen, wie z. B. Lesen/Schreiben/Öffnen/Schließen/Löschen von Dateien, Hinzufügen usw. Das größte Merkmal des Dateimoduls besteht darin, dass alle Methoden zwei Versionen von **synchronem** und **bereitstellen. asynchron**, mit Methoden mit dem Suffix sync sind alle Synchronisationsmethoden, und diejenigen ohne sind alle heterogene Methoden.
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Wie lassen sich domänenübergreifende Probleme lösen? Eine kurze Analyse gängiger Lösungen
Apr 25, 2023 pm 07:57 PM
Wie lassen sich domänenübergreifende Probleme lösen? Eine kurze Analyse gängiger Lösungen
Apr 25, 2023 pm 07:57 PM
Domänenübergreifend ist ein Szenario, das in der Entwicklung häufig vorkommt und auch ein häufig in Interviews diskutiertes Thema ist. Die Beherrschung gängiger domänenübergreifender Lösungen und der dahinter stehenden Prinzipien kann nicht nur unsere Entwicklungseffizienz verbessern, sondern auch in Vorstellungsgesprächen bessere Leistungen erbringen.
 Wie verwende ich die Go-Sprache für die Front-End-Entwicklung?
Jun 10, 2023 pm 05:00 PM
Wie verwende ich die Go-Sprache für die Front-End-Entwicklung?
Jun 10, 2023 pm 05:00 PM
Mit der Entwicklung der Internet-Technologie hat die Front-End-Entwicklung immer mehr an Bedeutung gewonnen. Insbesondere die Popularität mobiler Geräte erfordert eine Front-End-Entwicklungstechnologie, die effizient, stabil, sicher und einfach zu warten ist. Als sich schnell entwickelnde Programmiersprache wird die Go-Sprache von immer mehr Entwicklern verwendet. Ist es also möglich, die Go-Sprache für die Front-End-Entwicklung zu verwenden? Als Nächstes wird in diesem Artikel ausführlich erläutert, wie die Go-Sprache für die Front-End-Entwicklung verwendet wird. Werfen wir zunächst einen Blick darauf, warum die Go-Sprache für die Front-End-Entwicklung verwendet wird. Viele Leute denken, dass die Go-Sprache eine ist
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Erfahren Sie mehr über Puffer in Node
Apr 25, 2023 pm 07:49 PM
Erfahren Sie mehr über Puffer in Node
Apr 25, 2023 pm 07:49 PM
Zu Beginn lief JS nur auf der Browserseite. Es war einfach, Unicode-codierte Zeichenfolgen zu verarbeiten, aber es war schwierig, binäre und nicht Unicode-codierte Zeichenfolgen zu verarbeiten. Und Binär ist das Datenformat der niedrigsten Ebene des Computer-, Video-/Audio-/Programm-/Netzwerkpakets



