HTML5-Attribute: Verwendungsbeispiele für Formularattribute
Dieser Artikel stellt Ihnen HTML5-Attribute vor: Verwendungsbeispiele für Formularattribute. Freunde in Not können darauf verweisen.
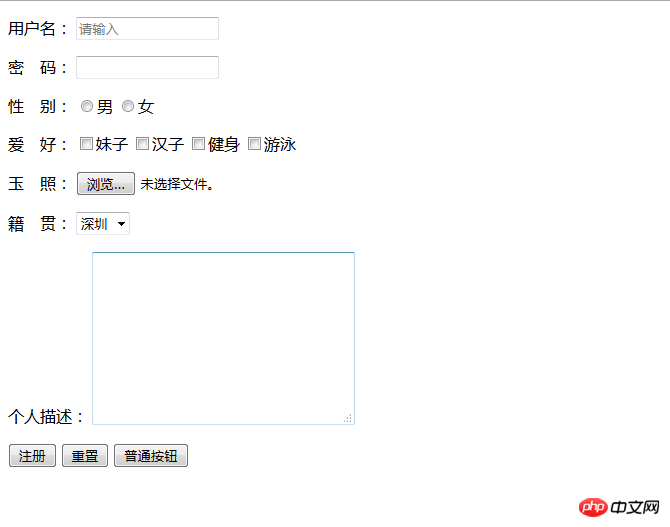
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>表单</title> </head> <body> <!-- 表单 action:提交的网址 默认是当前的网址; 自定义 method: 默认:get / post --> <form action="" method="post"> <p> <!-- 1.用户名 --> <label for="">用户名:</label> <input id="xx" type="text" placeholder="请输入" name="username"> </p> <p> <!-- 2.密码 --> <label for="">密 码:</label> <input type="password" name="pwd"> </p> <p> <!-- 3.性别 --> <label for="">性 别:</label> <input type="radio" name="sex" value="0">男 <input type="radio" name="sex" value="1">女 </p> <p> <!-- 4.爱好 --> <label for="">爱 好:</label> <input type="checkbox" name="like" value="0">妹子 <input type="checkbox" name="like" value="1">汉子 <input type="checkbox" name="like" value="2">健身 <input type="checkbox" name="like" value="3">游泳 </p> <p> <!-- 5.上传文件 --> <label for="">玉 照:</label> <input type="file" name="file"> </p> <p> <!-- 6.下拉列表 --> <label for="">籍 贯:</label> <select name="address" id=""> <option value="0">北京</option> <option value="1">上海</option> <option value="2">广东</option> <option value="3" selected="selected">深圳</option> </select> </p> <p> <!-- 7.文本域 --> <label for="">个人描述:</label> <textarea name="info" id="" cols="30" rows="10"></textarea> </p> <p> <!-- 8.注册 --> <input type="submit" value="注册"> <!-- 9.重置 --> <input type="reset"> <!-- 10.隐藏域 --> <input type="hidden" name="isVIP" value="yes"> <!-- 11.普通按钮 --> <input type="button" value="普通按钮"> </p> </form> </body> </html>
Der Betriebseffekt ist wie folgt:

Empfohlene verwandte Artikel:
HTML5-Video (Video) und Audio ( audio) Attributverwendung in Tags
Das obige ist der detaillierte Inhalt vonHTML5-Attribute: Verwendungsbeispiele für Formularattribute. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie füge ich meiner HTML5 -Website Audio hinzu?
Mar 10, 2025 pm 03:01 PM
Wie füge ich meiner HTML5 -Website Audio hinzu?
Mar 10, 2025 pm 03:01 PM
In diesem Artikel wird erläutert, wie Audio in HTML5 mit dem & lt; audio & gt; Element, einschließlich Best Practices für die Formatauswahl (MP3, OGG Vorbis), Dateioptimierung und JavaScript -Steuerung für die Wiedergabe. Es betont die Verwendung von mehreren Audio f f
 Wie verwende ich HTML5 -Formulare für Benutzereingaben?
Mar 10, 2025 pm 02:59 PM
Wie verwende ich HTML5 -Formulare für Benutzereingaben?
Mar 10, 2025 pm 02:59 PM
In diesem Artikel wird erläutert, wie HTML5 -Formulare erstellt und validiert werden. Es beschreibt die Form & gt; Element, Eingabetypen (Text, E -Mail, Nummer usw.) und Attribute (erforderlich, Muster, min, max). Die Vorteile von HTML5 -Formen gegenüber älteren Methoden, inkl.
 Wie benutze ich die API der HTML5 -Seite Sichtbarkeit, um zu erkennen, wann eine Seite sichtbar ist?
Mar 13, 2025 pm 07:51 PM
Wie benutze ich die API der HTML5 -Seite Sichtbarkeit, um zu erkennen, wann eine Seite sichtbar ist?
Mar 13, 2025 pm 07:51 PM
In dem Artikel werden die Sichtbarkeits -API der HTML5 -Seite mit der Sichtbarkeit von Seiten ermittelt, die Benutzererfahrung verbessert und die Ressourcennutzung optimiert. Zu den wichtigsten Aspekten gehören die Pause, die Verringerung der CPU -Last und die Verwaltung von Analysen auf der Grundlage von Sichtbarkeitsänderungen.
 Wie verwende ich Ansichtsfenster -Meta -Tags, um die Seite zu steuern, die auf mobilen Geräten skaliert wird?
Mar 13, 2025 pm 08:00 PM
Wie verwende ich Ansichtsfenster -Meta -Tags, um die Seite zu steuern, die auf mobilen Geräten skaliert wird?
Mar 13, 2025 pm 08:00 PM
In dem Artikel werden die Meta-Tags mit Ansichtsfenster besprochen, um die Seite zu steuern, die auf mobilen Geräten skaliert und sich auf Einstellungen wie Breite und initiale Maßstäbe für optimale Reaktionsfähigkeit und Leistung konzentriert.Character Count: 159
 Wie gehe ich mit der Privatsphäre und Berechtigungen des Benutzer Ort mit der Geolocation -API um?
Mar 18, 2025 pm 02:16 PM
Wie gehe ich mit der Privatsphäre und Berechtigungen des Benutzer Ort mit der Geolocation -API um?
Mar 18, 2025 pm 02:16 PM
In dem Artikel wird die Verwaltung der Privatsphäre und Berechtigungen des Benutzerstandorts mithilfe der Geolocation -API erörtert, wobei die Best Practices für die Anforderung von Berechtigungen, die Gewährleistung der Datensicherheit und die Einhaltung der Datenschutzgesetze hervorgehoben werden.
 Wie erstelle ich interaktive Spiele mit HTML5 und JavaScript?
Mar 10, 2025 pm 06:34 PM
Wie erstelle ich interaktive Spiele mit HTML5 und JavaScript?
Mar 10, 2025 pm 06:34 PM
In diesem Artikel werden interaktive HTML5 -Spiele mit JavaScript erstellt. Es umfasst das Spieldesign, die HTML -Struktur, das CSS -Styling, die JavaScript -Logik (einschließlich Ereignisbearbeitung und -animation) und die Audio -Integration. Essentielle JavaScript -Bibliotheken (Phaser, PI
 Wie verwende ich die HTML5 -Drag & Drop -API für interaktive Benutzeroberflächen?
Mar 18, 2025 pm 02:17 PM
Wie verwende ich die HTML5 -Drag & Drop -API für interaktive Benutzeroberflächen?
Mar 18, 2025 pm 02:17 PM
In dem Artikel wird erläutert, wie die HTML5 -Drag & Drop -API verwendet wird, um interaktive Benutzeroberflächen zu erstellen, Schritte zu detaillieren, um Elemente draggierbar zu machen, Schlüsselereignisse zu verarbeiten und Benutzererfahrung mit benutzerdefiniertem Feedback zu verbessern. Es wird auch gemeinsame Fallstricke zu a diskutiert
 Wie verwende ich die HTML5 WebSockets -API für die bidirektionale Kommunikation zwischen Client und Server?
Mar 12, 2025 pm 03:20 PM
Wie verwende ich die HTML5 WebSockets -API für die bidirektionale Kommunikation zwischen Client und Server?
Mar 12, 2025 pm 03:20 PM
In diesem Artikel werden die HTML5 WebSockets-API für die Kommunikation zwischen bidirektionaler Client-Server in Echtzeit erläutert. Es werden clientseitige (JavaScript) und serverseitige (Python/Flask) -implementierungen beschrieben, die Herausforderungen wie Skalierbarkeit, staatliches Management, ein






