 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie erzielt man einen Schriftvergrößerungseffekt in CSS? (Tatsächliche Messung des ersten Zeichenänderungscodes)
Wie erzielt man einen Schriftvergrößerungseffekt in CSS? (Tatsächliche Messung des ersten Zeichenänderungscodes)
Wie erzielt man einen Schriftvergrößerungseffekt in CSS? (Tatsächliche Messung des ersten Zeichenänderungscodes)
CSS spielt neben der Attraktivität des Inhalts einer Seite oder eines Artikels auf einer Seite eine sehr wichtige Rolle. Wie kann es die Aufmerksamkeit des Benutzers auch in Bezug auf den Stil erregen? In diesem Artikel werden beispielsweise die Spezialeffekte der CSS-Schriftartverstärkung und die Anzeigeimplementierung des Effekts der CSS-Erstzeichenverstärkung vorgestellt. Freunde in Not können sich darauf berufen.
Das spezifische Codebeispiel für den CSS-Schriftartverstärkungseffekt lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首字母放大测试</title>
</head>
<body>
<div class="contain">
<p>This is the CSS test</p>
<p>This is the CSS test</p>
<p>这是一个css测试</p>
</div>
</body>
</html>style.css-Code lautet wie folgt:
<style>
body {
background-color: #FFFFFF;
color: #595959;
}
.contain {
width: 150px;
}
.contain p {
font: 80%/1.6 Verdana, Geneva, Arial, Helvetica, sans-serif;
}
.contain p:first-letter {
font-size: 2em;
padding: 0.1em;
color: #000000;
vertical-align: middle;
}
.contain p:first-line {
color: red;
}
.contain p:first-child:first-letter {
color: red;
}
.contain p:first-child:first-line {
color: inherit;
}
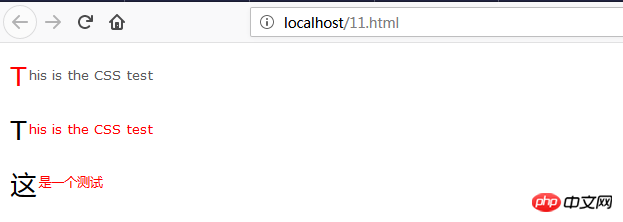
</style>Der lokale Code Die Testergebnisse lauten wie folgt:

Hinweis: Der :first-letter-Selektor wird verwendet, um den ersten Buchstaben des angegebenen Selektors auszuwählen. Und der erste Buchstabe unterstützt IE7+, der erste Buchstabe unterstützt IE8+
Die folgenden Attribute können mit verwendet werden: erster Buchstabe:
Font-Attribut
Farbattribut
Hintergrundattribut
Randattribut
Auffüllattribut
Rahmenattribut
Textdekoration
vertikal ausrichten (nur in When float ist 'none')
text-transform
line-height
float
clear
【Empfohlene verwandte Artikel】
Eine Zusammenfassung verschiedener Methoden zum Festlegen der Schriftgröße auf Webseiten
Eine Zusammenfassung der Verwendung von CSS zum Festlegen der Schriftgröße auf PHP-Websites
Die besten Schriftgrößeneinstellungen für Mobilgeräte
HTML-Webseiten-Schriftgrößeneinstellungen
Das obige ist der detaillierte Inhalt vonWie erzielt man einen Schriftvergrößerungseffekt in CSS? (Tatsächliche Messung des ersten Zeichenänderungscodes). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1245
1245
 24
24
 So erstellen Sie einen animierten Countdown -Timer mit HTML, CSS und JavaScript
Apr 11, 2025 am 11:29 AM
So erstellen Sie einen animierten Countdown -Timer mit HTML, CSS und JavaScript
Apr 11, 2025 am 11:29 AM
Haben Sie jemals einen Countdown -Timer für ein Projekt benötigt? Für so etwas ist es möglicherweise natürlich, nach einem Plugin zu greifen, aber es ist tatsächlich viel mehr
 HTML -Datenattributehandbuch
Apr 11, 2025 am 11:50 AM
HTML -Datenattributehandbuch
Apr 11, 2025 am 11:50 AM
Alles, was Sie schon immer über Datenattribute in HTML, CSS und JavaScript wissen wollten.
 Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Zu Beginn eines neuen Projekts erfolgt die SASS -Zusammenstellung im Blinzeln eines Auges. Dies fühlt sich gut an, besonders wenn es mit Browsersync kombiniert ist, das nachlädt
 Während Sie nicht suchten, wurden CSS -Gradienten besser
Apr 11, 2025 am 09:16 AM
Während Sie nicht suchten, wurden CSS -Gradienten besser
Apr 11, 2025 am 09:16 AM
Eine Sache, die mich auf die Liste der Funktionen für Lea Verou im Einklang mit Conic-Gradient () -Polyfill auffiel, war das letzte Element:
 Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Versuchen wir, hier einen Begriff zu prägen: "Statischer Formanbieter". Sie bringen Ihre HTML
 So erstellen Sie Vue -Komponenten in einem WordPress -Thema
Apr 11, 2025 am 11:03 AM
So erstellen Sie Vue -Komponenten in einem WordPress -Thema
Apr 11, 2025 am 11:03 AM
Mit der Inline-Template-Anweisung können wir reichhaltige Vue-Komponenten als fortschreitende Verbesserung gegenüber vorhandenem WordPress-Markup erstellen.
 PHP ist A-OK für die Vorlagen
Apr 11, 2025 am 11:04 AM
PHP ist A-OK für die Vorlagen
Apr 11, 2025 am 11:04 AM
PHP -Vorlagen erhält oft einen schlechten Rap für die Erleichterung von unterdurchschnittlichem Code - aber das muss nicht der Fall sein. Schauen wir uns an, wie PHP -Projekte eine Basis durchsetzen können
 Die drei Arten von Code
Apr 11, 2025 pm 12:02 PM
Die drei Arten von Code
Apr 11, 2025 pm 12:02 PM
Jedes Mal, wenn ich ein neues Projekt starte, organisiere ich den Code, den ich in drei Typen oder Kategorien betrachte, wenn Sie möchten. Und ich denke, diese Typen können auf angewendet werden



