
In diesem Artikel geht es um die Code-Implementierung der js-Ereignisdelegierung und die Code-Optimierung. Ich hoffe, dass er für Freunde hilfreich ist.
Vor zwei Tagen habe ich ein Projekt von einem Kollegen übernommen, bei dem es sich um eine Website-Homepage handelt. Die zu realisierende Funktion lautet:
Durch Hinzufügen von Ereignissen zum Ein- und Ausfahren der Maus zum übergeordneten Element, um das Anzeigen und Ausblenden von untergeordneten Elementen zu steuern.
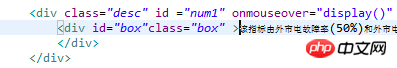
HTML-Code, es gibt vier übergeordnete Element-Divs, jedes übergeordnete Element verschachtelt ein untergeordnetes Element-Div,
Dies ist ein Abfangen eines der Divs:

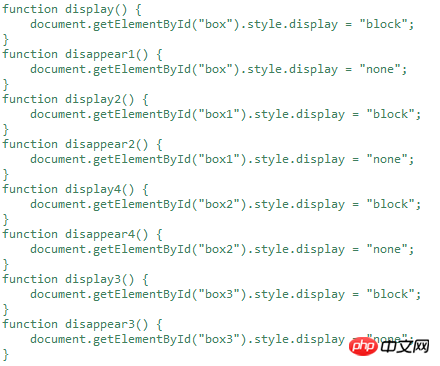
Die einfachste und gröbste Methode ist diese:

Schreiben Sie acht Methoden direkt, um den Attributstilblock bzw. keinen festzulegen.
Obwohl es einfach ist, so zu schreiben, müssen wir dennoch Änderungen für die Codeoptimierung und die Seitenantwortgeschwindigkeit vornehmen.
Ich habe meine Kollegen gefragt und gesagt, dass die Betrachtung der entsprechenden Methoden der Ereignisdelegation dieses Problem effektiv lösen kann.
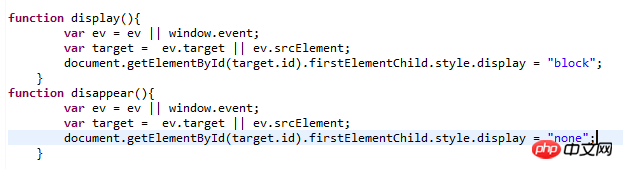
Nach einigen Vorgängen hat der Autor den folgenden Code geschrieben:

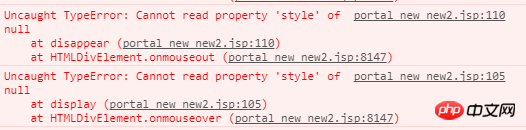
Durch Schreiben wie dieses kann der Effekt erzielt werden, aber wenn ich die Konsole überprüfe, gibt es nichts Flatterndes Rot.

Es bereitet mir wirklich Kopfschmerzen, das zu sehen. Offensichtlich wird der Effekt erzielt. Warum wird immer noch ein Fehler gemeldet?
Während meiner heutigen Mittagspause habe ich mich hingelegt und eine Weile nachgedacht, und plötzlich bekam ich Inspiration.

Dies ist der geänderte Code. Nachdem Sie dies gelesen haben, werden Sie verstehen, dass dies daran liegt, dass sich target auf das aktuelle Objekt bezieht.
Wenn sich die Maus zum übergeordneten Element div bewegt, ändert sich das p-Attribut des untergeordneten Elements in block und wird angezeigt.
Aber wenn Sie zum untergeordneten Element div wechseln, zeigt das Ziel auf das untergeordnete Element und das untergeordnete Element verfügt nicht über firstElementChild, sodass ein Fehler gemeldet wird.
Zu diesem Zeitpunkt müssen wir nur eine Beurteilung hinzufügen. Wenn das Unterobjekt nicht vorhanden ist, ändern Sie die Eigenschaften des aktuellen Objekts.
Andernfalls, wenn das Unterobjekt vorhanden ist, ändern Sie die Eigenschaften des Unterobjekts.
Nach zwei Tagen harter Arbeit habe ich dieses kleine Stück Code endlich optimiert.
Ursprünglich dachte ich an eine for-Schleife, aber nach einer solchen Schleife gibt es immer noch viele DOM-Operationen.
Verwandte Empfehlungen:
Vergleich der Prioritäten von js-Operatoren und Analyse der logischen Operatoren von js
Das obige ist der detaillierte Inhalt vonCode-Implementierung der Javascript-Ereignisdelegation und Code-Optimierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Zusammenfassung häufig verwendeter Computer-Tastenkombinationen
Zusammenfassung häufig verwendeter Computer-Tastenkombinationen
 So verbinden Sie ASP mit dem Zugriff auf die Datenbank
So verbinden Sie ASP mit dem Zugriff auf die Datenbank
 GameProtectNet-Lösung
GameProtectNet-Lösung
 Was sind die neuen Funktionen von es6?
Was sind die neuen Funktionen von es6?
 Der Unterschied zwischen Powershell und cmd
Der Unterschied zwischen Powershell und cmd
 Sonst-Verwendung in der Python-Schleifenstruktur
Sonst-Verwendung in der Python-Schleifenstruktur
 Was sind die am häufigsten verwendeten DNSs?
Was sind die am häufigsten verwendeten DNSs?
 So überprüfen Sie den Serverstatus
So überprüfen Sie den Serverstatus




