Was sind die Hauptstrukturen der HTML-Dateiproduktion?
HTML sollte Anfängern vertraut sein. HTML ist HyperText Markup Language (englisch: HyperText Markup Language, kurz: HTML) ist eine Standard-Markup-Sprache, die zum Erstellen von Webseiten verwendet wird. „Hypertext“ bedeutet, dass die Seite Bilder, Links und sogar Nicht-Text-Elemente wie Musik und Programme enthalten kann. Die Struktur der Hypertext-Markup-Sprache umfasst einen „Kopf“-Teil (englisch: Head) und einen „Körper“-Teil (englisch: Body). Der „Head“-Teil liefert Informationen über die Webseite, und der „Body“-Teil liefert die spezifischen Informationen Inhalt der Webseite.
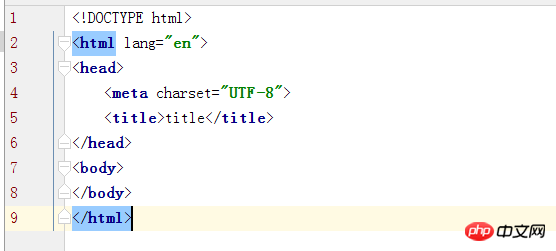
In diesem Artikel werden Sie hauptsächlich in die Grundstruktur von HTML-Dokumenten eingeführt.
1. HTML-Dokumentmarkierung, auch bekannt als HTML-Startmarkierung
2.
HTML-Dateikopfmarkierung, auch bekannt als HTML-Kopfinformationsanfang mark TagFunktion: Wird verwendet, um grundlegende Informationen der Datei zu enthalten, z. B. den Titel der Webseite.
Hinweis: Der Inhalt im Tag
wird nicht im Browser angezeigt. Tags wie3.
Funktion: Das „Thema“ der Seite wird in der oberen linken Ecke des Browserfensters angezeigt.
Hinweis: Der Titel der Webseite sollte nicht zu lang sein, er sollte kurz und prägnant sein und den Inhalt der Seite widerspiegeln. Das

4.
HTML-Body-TagFunktion: Dieses Tag ist der Hauptteil der Webseite, zwischen den Tags Es kann Tags enthalten wie:
,usw. Es sind diese Inhalte, die die Webseite ausmachen, die wir haben sehen.
Gemeinsame Attribute: bgcolor (Hintergrundfarbe), text (Textfarbe festlegen), Link (Linkfarbe festlegen), vlink (Farbe des besuchten Links), alink (Farbe des angeklickten Links)
<body alink="red"></body>
5. Meta-Informationen der Seite (Meta-Informationen)
Funktion: Bereitstellung von Meta-Informationen über die Seite, wie z. B. Beschreibungen und Schlüsselwörter für Suchmaschinen und Aktualisierungshäufigkeit.
Notwendige Attribute: Inhaltswert, ein Teil des Textes definiert Metainformationen im Zusammenhang mit dem Namensattribut.
Allgemeine Namensattribute: Autor (Webseiten-Autor) Schlüsselwort (Webseiten-Schlüsselwort) Beschreibung (Webseitenbeschreibung) Andere (andere Sprachinformationen)
Hinweis: muss im Head-Element platziert werden .
Ich hoffe, dass diese Zusammenfassung der HTML-Dokumentstruktur Freunden in Not hilfreich sein wird!
Das obige ist der detaillierte Inhalt vonWas sind die Hauptstrukturen der HTML-Dateiproduktion?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.
 Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
HTML ist für Anfänger geeignet, da es einfach und leicht zu lernen ist und schnell Ergebnisse sehen kann. 1) Die Lernkurve von HTML ist glatt und leicht zu beginnen. 2) Beherrschen Sie einfach die grundlegenden Tags, um Webseiten zu erstellen. 3) hohe Flexibilität und kann in Kombination mit CSS und JavaScript verwendet werden. 4) Reiche Lernressourcen und moderne Tools unterstützen den Lernprozess.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofaTartingTaginHtmlis, die, die starttagsaresesinginhtmlastheyinitiateElements, definetheirtypes, andarecrucialForstructuringwebpages und -konstruktionsthedoms.




