 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung verschiedener Breiten- und Höhengrafiken und Textelemente in js
Detaillierte Erläuterung verschiedener Breiten- und Höhengrafiken und Textelemente in js
Detaillierte Erläuterung verschiedener Breiten- und Höhengrafiken und Textelemente in js
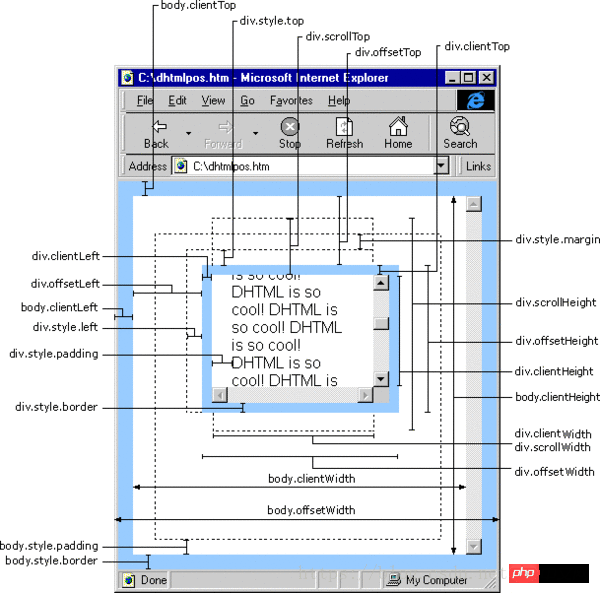
Wenn ich mir hauptsächlich dieses Bild ansehe, habe ich das Gefühl, dass die Bedeutung des Bildes sehr klar ist

1 .Clientbezogene Breite und Höhe
clientWidth/clientHeight – die Breite und Höhe des sichtbaren Teils des Elements, d. h. Innenabstand + Inhalt einer Bildlaufleiste erscheint, muss die entsprechende Schriftrolle abgezogen werden.
Keine Polsterung und keine Bildlaufleiste: clientWidth = style.width
Mit Polsterung und keine Bildlaufleiste: clientWidth = style. width+ style.padding*2
Es gibt einen Abstand und eine Bildlaufleiste, und die Bildlaufleiste wird angezeigt: clientWidth = style.width+style.padding*2-Breite der Bildlaufachse
clientLeft/clientTop – Die Dicke des Rahmens um das Element. Wenn kein Rahmen angegeben ist oder das Element nicht positioniert ist, ist sein Wert 0.
clientLeft = border-width of border-left
clientTop = border-width of border-top
2. Breite und Höhe im Zusammenhang mit dem Versatz
offsetWidth/offsetHeight——Rahmen+Auffüllung+Inhalt. Dieses Attribut hat nichts damit zu tun, ob sein interner Inhalt die Größe des Elements überschreitet. Es bezieht sich nur auf den ursprünglich festgelegten Rahmen, die Breite und die Höhe.
Keine Polsterung, keine Bildlaufleiste, kein Rand: offsetWidth = clientWidth = style.width
Mit Polsterung, keine Bildlaufleiste , und Grenze: offsetWidth = style.width+style.padding*2+border width*2 = clientWidth+border width*2
Es gibt Auffüll- und Bildlaufleisten sowie die Bildlaufleisten werden angezeigt und es gibt einen Rand: offsetWidth = style.width + style.padding * 2 + Randbreite * 2 = clientWidth + Scroll-Achsenbreite + Randbreite * 2
offsetLeft/offsetTop - bezogen auf offsetParent, und Es besteht Kompatibilität
Wenn das übergeordnete Element des aktuellen Elements keine CSS-Positionierung hat (Position ist absolut oder relativ), ist offsetParent der Körper; Das aktuelle Element verfügt über eine CSS-Positionierung (Position ist absolut oder relativ), offsetParent verwendet das nächstgelegene übergeordnete Element.
IE6/7: offsetLeft=(offsetParent's padding-left)+(current element's margin-left);
IE8/9 /10 und Chrome: offsetLeft=(offsetParent's margin-left)+(offsetParent's border width)+(offsetParent's padding-left)+(current element's margin-left);
In FireFox: offsetLeft= (offsetParent's margin-left)+(offsetParent's padding-left)+(aktueller Elementrand-left);
3 . Die Breite und Höhe im Zusammenhang mit dem Scrollen – scrollWidth/scrollHeight – es gibt einen Unterschied zwischen scrollWidth und scrollHeight von document.body und scrollWidth und scrollHeight von p
-
scrollWidth und scrollHeight von body
Die angegebene Körperbreite und -höhe ist kleiner als das Browserfenster: scrollWidth ist normalerweise die Breite des Browserfensters; scrollHeight ist normalerweise die Höhe des Browserfensters.
Die angegebene Körperbreite und -höhe ist größer als das Browserfenster und der Inhalt ist kleiner als die angegebene Breite und Höhe: scrollWidth = angegebene Breite + Innenabstand + Rand + Rand; gegebene Höhe + Abstand + Rand + Rand.
Die angegebene Körperbreite und -höhe ist größer als das Browserfenster und der Inhalt ist größer als die angegebene Breite und Höhe: scrollWidth = Inhaltsbreite + Innenabstand + Rand + Rand; Inhaltshöhe + Polsterung + Rand + Rand
scrollWidth und scrollHeight von p (Firefox behandelt den Körper als p)
Wenn kein Scroll vorhanden ist Achse: scrollWidth=clientWidth= style.width+style.padding*2.
Wenn eine Scrollachse vorhanden ist: scrollWidth = Breite des tatsächlichen Inhalts + Polsterung*2; scrollHeight = Höhe des tatsächlichen Inhalts + Polsterung*2.
scrollLeft/scrollTop – lesbar und beschreibbar, Scrollhöhe
Verwandte Empfehlungen:
js Methoden zum Abrufen die tatsächliche Breite und Höhe von HTML-Elementen
Ermitteln Sie die maximale Breite oder Höhe einer Gruppe von Elementen im JavaScript-Code
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung verschiedener Breiten- und Höhengrafiken und Textelemente in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Der nicht blockierende und ereignisgesteuerte Knotendienst hat den Vorteil eines geringen Speicherverbrauchs und eignet sich sehr gut für die Verarbeitung massiver Netzwerkanforderungen. Unter der Voraussetzung massiver Anfragen müssen Probleme im Zusammenhang mit der „Speicherkontrolle“ berücksichtigt werden. 1. Der Garbage-Collection-Mechanismus und die Speicherbeschränkungen von V8 Js wird von der Garbage-Collection-Maschine gesteuert
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Das Dateimodul ist eine Kapselung der zugrunde liegenden Dateioperationen, wie z. B. Lesen/Schreiben/Öffnen/Schließen/Löschen von Dateien, Hinzufügen usw. Das größte Merkmal des Dateimoduls besteht darin, dass alle Methoden zwei Versionen von **synchronem** und **bereitstellen. asynchron**, mit Methoden mit dem Suffix sync sind alle Synchronisationsmethoden, und diejenigen ohne sind alle heterogene Methoden.
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Wie lassen sich domänenübergreifende Probleme lösen? Eine kurze Analyse gängiger Lösungen
Apr 25, 2023 pm 07:57 PM
Wie lassen sich domänenübergreifende Probleme lösen? Eine kurze Analyse gängiger Lösungen
Apr 25, 2023 pm 07:57 PM
Domänenübergreifend ist ein Szenario, das in der Entwicklung häufig vorkommt und auch ein häufig in Interviews diskutiertes Thema ist. Die Beherrschung gängiger domänenübergreifender Lösungen und der dahinter stehenden Prinzipien kann nicht nur unsere Entwicklungseffizienz verbessern, sondern auch in Vorstellungsgesprächen bessere Leistungen erbringen.
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Erfahren Sie mehr über Puffer in Node
Apr 25, 2023 pm 07:49 PM
Erfahren Sie mehr über Puffer in Node
Apr 25, 2023 pm 07:49 PM
Zu Beginn lief JS nur auf der Browserseite. Es war einfach, Unicode-codierte Zeichenfolgen zu verarbeiten, aber es war schwierig, binäre und nicht Unicode-codierte Zeichenfolgen zu verarbeiten. Und Binär ist das Datenformat der niedrigsten Ebene des Computer-, Video-/Audio-/Programm-/Netzwerkpakets
 Wie verwende ich die Go-Sprache für die Front-End-Entwicklung?
Jun 10, 2023 pm 05:00 PM
Wie verwende ich die Go-Sprache für die Front-End-Entwicklung?
Jun 10, 2023 pm 05:00 PM
Mit der Entwicklung der Internet-Technologie hat die Front-End-Entwicklung immer mehr an Bedeutung gewonnen. Insbesondere die Popularität mobiler Geräte erfordert eine Front-End-Entwicklungstechnologie, die effizient, stabil, sicher und einfach zu warten ist. Als sich schnell entwickelnde Programmiersprache wird die Go-Sprache von immer mehr Entwicklern verwendet. Ist es also möglich, die Go-Sprache für die Front-End-Entwicklung zu verwenden? Als Nächstes wird in diesem Artikel ausführlich erläutert, wie die Go-Sprache für die Front-End-Entwicklung verwendet wird. Werfen wir zunächst einen Blick darauf, warum die Go-Sprache für die Front-End-Entwicklung verwendet wird. Viele Leute denken, dass die Go-Sprache eine ist



