
Der Inhalt dieses Artikels befasst sich mit den Gemeinsamkeiten und Unterschieden zwischen dem Vue-Projekt und dem WeChat-Applet? , hat einen bestimmten Referenzwert, Freunde in Not können sich darauf beziehen, ich hoffe, es wird Ihnen hilfreich sein.
Ich habe ein Vue-Projekt und ein kleines Programm geschrieben und festgestellt, dass sie viele Gemeinsamkeiten aufweisen. Ich möchte die Gemeinsamkeiten und Unterschiede zwischen den beiden zusammenfassen. Im Vergleich dazu ist die Hook-Funktion des Applets viel einfacher.
Ich habe ein Vue-Projekt und ein kleines Programm geschrieben und festgestellt, dass die beiden viele Gemeinsamkeiten haben. Ich möchte die Gemeinsamkeiten und Unterschiede zwischen den beiden zusammenfassen.
1. Lebenszyklus
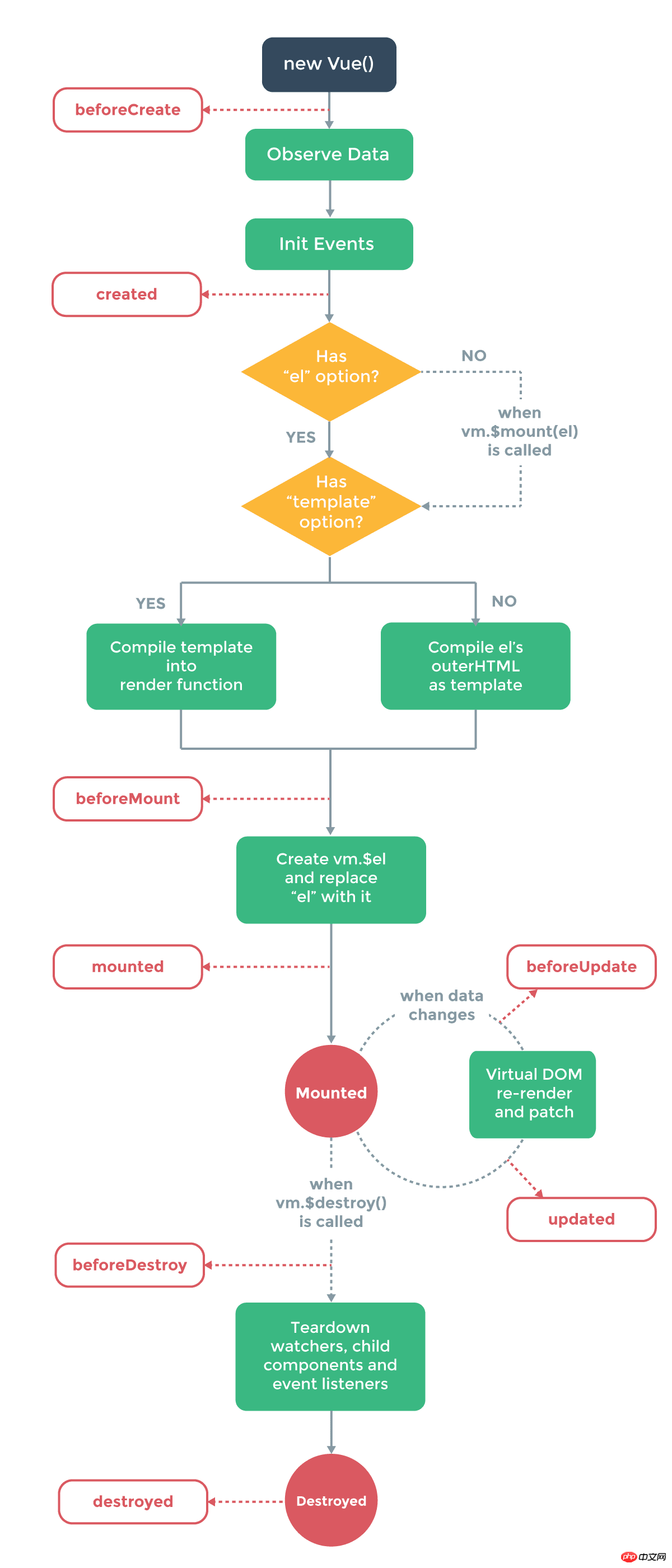
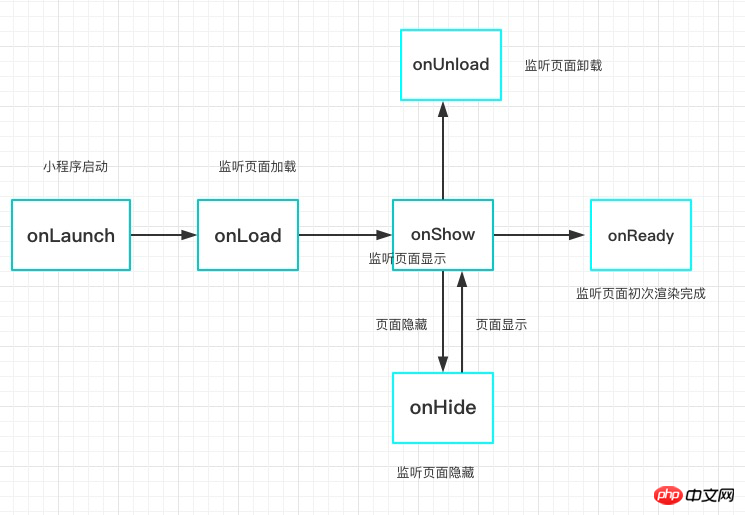
Erster Beitrag zwei Bilder:
Vue-Lebenszyklus

Lebenszyklus des Miniprogramms

Im Vergleich dazu ist die Hook-Funktion des Miniprogramms viel einfacher.
Die Hook-Funktion von Vue wird beim Springen zu einer neuen Seite ausgelöst, aber die Hook-Funktion des Applets löst bei verschiedenen Seitensprungmethoden unterschiedliche Hooks aus.
onLoad: Seite wird geladen
Eine Seite wird nur einmal aufgerufen. Die zum Öffnen der aktuellen Seite aufgerufenen Abfrageparameter können in onLoad abgerufen werden .
onShow: Seitenanzeige
wird bei jedem Öffnen der Seite aufgerufen.
onReady: Das erste Rendern der Seite ist abgeschlossen
Eine Seite wird nur einmal aufgerufen, was bedeutet, dass die Seite bereit ist und kann mit der Ansichtsebene interagieren.
Bitte legen Sie nach onReady Schnittstelleneinstellungen wie wx.setNavigationBarTitle fest. Einzelheiten finden Sie unter Lebenszyklus
onHide: Seite ausblenden
Wird aufgerufen, wenn „navigateTo“ oder die untere Registerkarte umgeschaltet wird.
onUnload: Entladen der Seite
Wird aufgerufen, wenn „redirectTo“ oder „navigateBack“ erfolgt.
Datenanforderung
Wenn die Seite Daten lädt und anfordert, ist die Verwendung der beiden Hooks im Allgemeinen ähnlich, wenn Daten erstellt oder bereitgestellt werden, während in Miniprogrammen Daten angefordert werden in onLoad oder onShow.
2. Datenbindung
VUE: Wenn Vue den Wert einer Variablen dynamisch an ein Attribut des Elements bindet, wird vor der Variablen ein Doppelpunkt eingefügt : , Beispiel:
1. <img alt="Was sind die Gemeinsamkeiten und Unterschiede zwischen Vue-Projekten und WeChat-Miniprogrammen?" >
Miniprogramm: Wenn der Wert einer Variablen an ein Elementattribut gebunden wird, wird er in zwei geschweifte Klammern eingeschlossen. Wenn keine Klammern vorhanden sind, wird er als Zeichenfolge betrachtet. Beispiel:
1. <image></image>
3. Listenrendering
Fügen Sie den Code direkt ein, die beiden sind sich immer noch etwas ähnlich
vue:
1.
Miniprogramm:
1. Page({
2. data: {
3. items: [
4. { message: 'Foo' },
5. { message: 'Bar' }
6. ]
7. }
8. })
10. <text>{{item}}</text>4. Ein- und Ausblenden von Elementen
Verwenden Sie in vue v-if und v -show Steuern Sie das Anzeigen und Ausblenden von Elementen
Verwenden Sie im Applet wx-if und versteckt, um das Anzeigen und Ausblenden von Elementen zu steuern
5. Ereignisverarbeitung
vue: Verwenden Sie v-on:event, um Ereignisse zu binden, oder verwenden Sie @event, um Ereignisse zu binden. Beispiel:
1. <button>Add 1</button> 2. <button>Add1</button> //阻止事件冒泡
Binden Sie im Miniprogramm mit bindtap (bind+event) oder Catchtap (catch+event) Bestimmte Ereignisse, zum Beispiel:
1. <button>明天不上班</button> 2. <button>明天不上班</button> //阻止事件冒泡
6. Zwei-Wege-Datenbindung
1. Stellen Sie den Wert
In Vue müssen Sie nur ein V-Modell zum Formularelement hinzufügen und dann einen entsprechenden Wert in den Daten binden. Wenn sich der Inhalt des Formularelements ändert, ändert sich auch der entsprechende Wert in den Daten. Das ist eine sehr schöne Sache an Vue.1. <p>
2. <input>
3. </p>
5. new Vue({
6. el: '#app',
7. data: {
8. reason:''
9. }
10. })1. <input>
2. Page({
3. data:{
4. reason:''
5. },
6. bindReason(e) {
7. this.setData({
8. reason: e.detail.value
9. })
10. }
11. })2. Holen Sie sich den Wert
In Vue erhalten Sie den Wert über this.reasonIm Applet erhalten Sie den Wert über this.data .reason7. Übergabe von Parametern für Bindungsereignisse
In vue ist die Übergabe von Parametern für Bindungsereignisse recht einfach in der Methode übergeben, die das Ereignis auslöst, zum Beispiel:1. <button></button>
2. new Vue({
3. el: '#app',
4. methods:{
5. say(arg){
6. consloe.log(arg)
7. }
8. }
9. })1. <view></view>
2. Page({
3. data:{
4. reason:''
5. },
6. toApprove(e) {
7. let id = e.currentTarget.dataset.id;
8. }
9. })8. Eltern-Kind-Komponentenkommunikation
1. Verwendung von Unterkomponenten
In vue benötigen Sie:
1. //子组件 bar.vue
2. <template>
3. <p>
4. </p>
<p></p>
5.
6. </template>
7. <script>
8. export default{
9. props:{
10. title:{
11. type:String,
12. default:''
13. }
14. }
15. },
17. methods:{
18. say(){
19. console.log('明天不上班');
20. this.$emit('helloWorld')
21. }
22. }
23. </script>
25. // 父组件 foo.vue
26. <template>
27. <p>
28. <bar></bar>
29. </p>
30. </template>
32. <script>
33. import Bar from './bar.vue'
34. export default{
35. data:{
36. title:"我是标题"
37. },
38. methods:{
39. helloWorld(){
40. console.log('我接收到子组件传递的事件了')
41. }
42. },
43. components:{
44. Bar
45. }
46. </script>schreiben
2. 在子组件的json文件中,将该文件声明为组件
1. {
2. "component": true
3. }3.在需要引入的父组件的json文件中,在usingComponents填写引入组件的组件名以及路径
1. "usingComponents": {
2. "tab-bar": "../../components/tabBar/tabBar"
3. }4.在父组件中,直接引入即可
1. <tab-bar></tab-bar>
具体代码:
1. // 子组件 2. <!--components/tabBar/tabBar.wxml--> 3. <view> 4. <view> 5. <text></text> 6. <view>首页</view> 7. </view> 8. <view> 9. <text></text> 10. <view>设置</view> 11. </view> 12. </view>
2.父子组件间通信
在vue中
父组件向子组件传递数据,只需要在子组件通过v-bind传入一个值,在子组件中,通过props接收,即可完成数据的传递,示例:
1. // 父组件 foo.vue
2. <template>
3. <p>
4. <bar></bar>
5. </p>
6. </template>
7. <script>
8. import Bar from './bar.vue'
9. export default{
10. data:{
11. title:"我是标题"
12. },
13. components:{
14. Bar
15. }
16. </script>
18. // 子组件bar.vue
19. <template>
20. <p>
21. </p>
<p></p>
22.
23. </template>
24. <script>
25. export default{
26. props:{
27. title:{
28. type:String,
29. default:''
30. }
31. }
32. }
33. </script>子组件和父组件通信可以通过this.$emit将方法和数据传递给父组件。
在小程序中
父组件向子组件通信和vue类似,但是小程序没有通过v-bind,而是直接将值赋值给一个变量,如下:
1. <tab-bar></tab-bar>
此处, “index”就是要向子组件传递的值
在子组件properties中,接收传递的值
1. properties: {
2. // 弹窗标题
3. currentpage: { // 属性名
4. type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
5. value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个
6. }
7. }子组件向父组件通信和vue也很类似,代码如下:
1. //子组件中
2. methods: {
3. // 传递给父组件
4. cancelBut: function (e) {
5. var that = this;
6. var myEventDetail = { pickerShow: false, type: 'cancel' } // detail对象,提供给事件监听函数
7. this.triggerEvent('myevent', myEventDetail) //myevent自定义名称事件,父组件中使用
8. },
9. }
10. //父组件中
11. <bar></bar>
12. // 获取子组件信息
13. toggleToast(e){
14. console.log(e.detail)
15. }如果父组件想要调用子组件的方法
vue会给子组件添加一个ref属性,通过this.$refs.ref的值便可以获取到该子组件,然后便可以调用子组件中的任意方法,例如:
1. //子组件 2. <bar></bar> 3. //父组件 4. this.$ref.bar.子组件的方法
小程序是给子组件添加id或者class,然后通过this.selectComponent找到子组件,然后再调用子组件的方法,示例:
1. //子组件
2. <bar></bar>
3. // 父组件
4. this.selectComponent('#id').syaHello()相关推荐:
Das obige ist der detaillierte Inhalt vonWas sind die Gemeinsamkeiten und Unterschiede zwischen Vue-Projekten und WeChat-Miniprogrammen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




