
Der Inhalt dieses Artikels befasst sich mit der Verwendung von CSS und D3 zur Realisierung der Zykloiden-Swing-Effekt-Animation. Ich hoffe, dass er für Sie hilfreich ist. .

Dom definieren, der Container enthält 3 Elemente, die 3 Zykloiden darstellen:
<div> <span></span> <span></span> <span></span> </div>
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(lightyellow, burlywood);
}Definieren Sie die Größe des Behälters und zeichnen Sie eine feste Zykloide, um die Wand anzuzeigen:
.pendulums {
width: 40em;
height: 30em;
font-size: 10px;
border-top: 0.3em solid cadetblue;
}Zeichnen Sie eine Zykloide:
.pendulums {
position: relative;
}
.pendulums span {
position: absolute;
width: 0.2em;
height: 15em;
background-color: cadetblue;
left: 50%;
}Verwenden Sie Pseudo Elemente zum Zeichnen der kleinen Kugel, die am unteren Rand der Zykloide hängt:
.pendulums span::before {
content: '';
position: absolute;
width: 1.5em;
height: 1.5em;
background: steelblue;
border-radius: 50%;
top: 100%;
left: -0.75em;
}Verwenden Sie radiale Farbverläufe, um der kleinen Kugel Licht und Schatten hinzuzufügen:
.pendulums span::before {
background: radial-gradient(
circle at 70% 35%,
white,
darkturquoise 30%,
steelblue 50%
);
}Verwenden Sie Pseudoelemente, um den Schatten der zu zeichnen kleiner Ball:
.pendulums span::after {
content: '';
position: absolute;
width: 2em;
height: 0.3em;
background-color: rgba(0, 0, 0, 0.2);
top: 120%;
left: -1em;
filter: blur(0.4em);
}Drehen Sie die Zykloide unter Verwendung des Scheitelpunkts der Zykloide als Ursprung nach links:
.pendulums span {
transform-origin: 50% top;
transform: rotate(25deg);
}Lassen Sie die Zykloide schwingen:
.pendulums span {
animation: swing ease-in-out infinite;
animation-duration: 1.5s;
}
@keyframes swing {
50% {
transform: rotate(-25deg);
}
}Definieren Sie Indexvariablen für jede Zykloide:
.pendulums span:nth-child(1) {
--n: 1;
}
.pendulums span:nth-child(2) {
--n: 2;
}
.pendulums span:nth-child(3) {
--n: 3;
}Verwenden Sie Variablen, um die Länge der Zykloide und die Dauer der Animation festzulegen, die schrittweise zunehmende arithmetische Sequenzen sind:
.pendulums span {
height: calc((var(--n) - 1) * 1em + 15em);
animation-duration: calc((var(--n) - 1) * 0.02s + 1.5s);
} Als nächstes verwenden Sie d3, um dom-Elemente stapelweise zu verarbeiten und CSS-Variablen:
Stellen Sie die d3-Bibliothek vor:
<script></script>
Verwenden Sie d3, um das Dom-Element der Zykloide zu erstellen:
const COUNT = 3;
d3.select('.pendulums')
.selectAll('span')
.data(d3.range(COUNT))
.enter()
.append('span')Verwenden Sie d3, um die Indexvariable der Zykloide zu definieren:
d3.select('.pendulums')
.selectAll('span')
.data(d3.range(COUNT))
.enter()
.append('span')
.style('--n', (d) => d + 1);Löschen Sie den HTML-Code. Die relevanten Dom-Definitionen in der Datei und die Variablendefinitionen in der CSS-Datei.
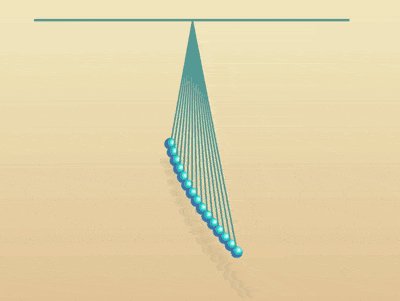
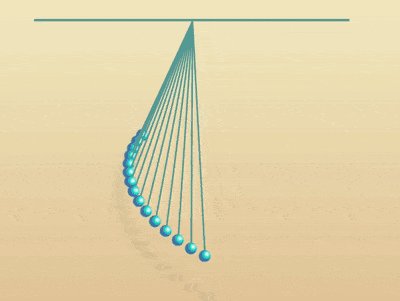
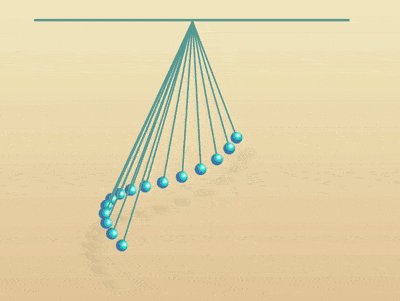
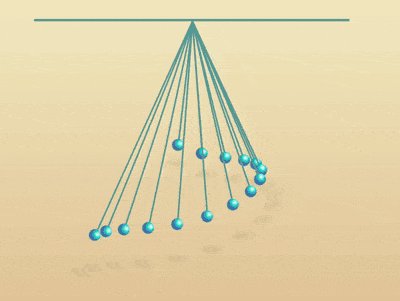
Stellen Sie abschließend die Anzahl der Zykloiden auf 15 ein.
const COUNT = 15;
Verwandte Empfehlungen:
So verwenden Sie CSS, um den Animationseffekt eines Achterbahnladers zu erzielen
So verwenden Sie reines CSS um die Wirkung eines grünen Schweins zu erzielen
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS und D3, um eine Zykloiden-Swing-Effekt-Animation zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




