
Der Inhalt dieses Artikels befasst sich mit Positionierungsproblemen in CSS: absolute Positionierung, feste und statische Positionierung. Ich hoffe, dass er für Sie hilfreich ist.
1. Absolute Positionierung (absolut): Positionierung weg von der ursprünglichen Position , Sie können links rechts oben unten für die Positionierung verwenden
HTML-Code
<!DOCTYPE html> <html lang="en"> <head> <meter charset="utf-8"> <title>hhhh</title> <link rel="stylesheet" type="text/css" href="lesson3.css"> </head> <body> <p class="demo"></p> <p class="box"></p> </body> </html>
CSS-Code:
*{
margin:0;
padding:0;
}
.demo{
position:absolute;
/*top:100px;
left:100px;*/
width: 100px;
height: 100px;
background-color: red;
opacity: 0.5; /*透明度*/
}
.box{
width:150px;
height:150px;
background-color: green;
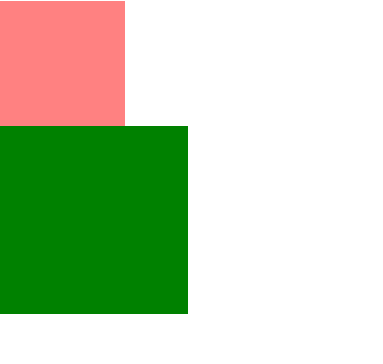
}Der Effekt, wenn die Positionierung nicht verwendet wird (das p-Element ist ein Element auf Blockebene und belegt eine exklusive Zeile)

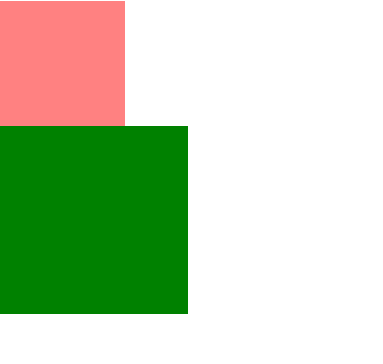
Plus Positionierung, der Effekt, wenn oben links nicht eingestellt ist (zu diesem Zeitpunkt befinden sich Demo und Box nicht auf derselben Ebene)

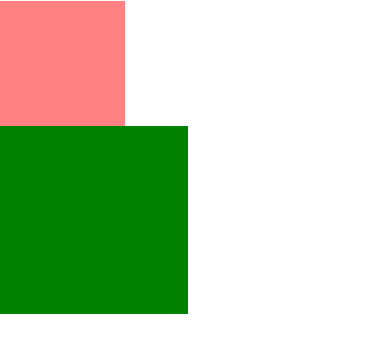
Oben hinzufügen Linker Effekt

2. Relative Positionierung (relativ): Behalten Sie die ursprüngliche Position für die Positionierung bei, Sie können links rechts oben verwenden unten für die Positionierung
HTML-Code:
<!DOCTYPE html> <html lang="en"> <head> <meter charset="utf-8"> <title>hhhh</title> <link rel="stylesheet" type="text/css" href="lesson3.css"> </head> <body> <p class="demo"></p> <p class="box"></p> </body> </html>
CSS-Code
*{
margin:0;
padding:0;
}
.demo{
position:relative;
/*top:100px;
left:100px;*/
width: 100px;
height: 100px;
background-color: red;
opacity: 0.5; /*透明度*/
}
.box{
width:150px;
height:150px;
background-color: green;
}Wenn die Positionspositionierung nicht verwendet wird

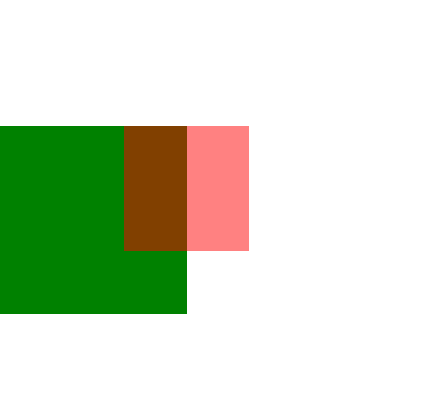
Wann Die Oppositionspositionierung wird ohne oben links verwendet

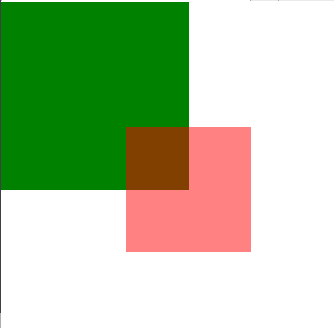
Bei Verwendung der Opportunitätspositionierung plus oben links (behalten Sie die ursprüngliche Position von Rot für die Positionierung bei und lassen Sie den ursprünglichen roten Teil oben)

3.fixiert: Um das Element relativ zum Browserfenster zu positionieren, können Sie zur Positionierung links rechts oben unten
verwenden 4.statisch: Standardwerte, keine Positionierung, oben links usw. funktionieren nicht
<div class="wrapper">
<div class="demo">
<div class="box"></div>
</div>
</div>*{
margin:0;
padding:0;
}
.wrapper{
margin-left: 100px;
width: 200px;
height: 200px;
background-color: orange;
}
.demo{
position:relative;
margin-left: 100px;
width: 100px;
height: 100px;
background-color: red;
}
.box{
position:absolute;
left: 50px;
width:50px;
height:50px;
background-color: green;
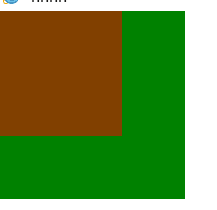
}Verwandte Empfehlungen:
Neue HTML5-Attribute: So verwenden Sie das classList-Attribut
Was ist CSS-Übergang? Eine kurze Einführung in Übergangselemente in CSS
Das obige ist der detaillierte Inhalt vonPositionierungsprobleme in CSS: absolute Positionierung, relative Positionierung, fest und statisch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Detaillierte Erklärung des Linux-Befehls dd
Detaillierte Erklärung des Linux-Befehls dd
 Ihr Computer kann nicht normal gestartet werden
Ihr Computer kann nicht normal gestartet werden
 So öffnen Sie das TIF-Format in Windows
So öffnen Sie das TIF-Format in Windows
 Wap-Browser
Wap-Browser
 So öffnen Sie eine URL-Datei
So öffnen Sie eine URL-Datei
 Win11 „Mein Computer' zum Desktop-Tutorial hinzugefügt
Win11 „Mein Computer' zum Desktop-Tutorial hinzugefügt
 So verwenden Sie die magnetische Btbook-Suche
So verwenden Sie die magnetische Btbook-Suche
 So lösen Sie das Problem, dass WLAN keine gültige IP-Konfiguration hat
So lösen Sie das Problem, dass WLAN keine gültige IP-Konfiguration hat
 Hauptinhalte der Datenbankkonzeption
Hauptinhalte der Datenbankkonzeption




