
Dieser Artikel führt Sie in das Anzeigeattribut von CSS ein: Realisieren des Layouts durch den Inline-Block-Attributwert, der einen bestimmten Referenzwert hat. Ich hoffe, er wird Ihnen hilfreich sein.
CSS-Anzeige: Inline-Block-Layout
1. Erklären Sie einige häufige Verwendungen von Anzeigeattributwerten , inline, block, inline-block
inline:
macht das Element zu einem Inline-Element. Es hat das Eigenschaften von Inline-Elementen, das heißt, es kann eine Zeile mit anderen Inline-Elementen teilen und belegt keine Zeile.
Die Höhen- und Breitenwerte des Elements können nicht geändert werden. und die Größe wird um den Inhalt erweitert.
Sie können die Polsterung links und rechts am Rand verwenden, um einen Randeffekt zu erzeugen, aber oben und unten nicht.
Block:
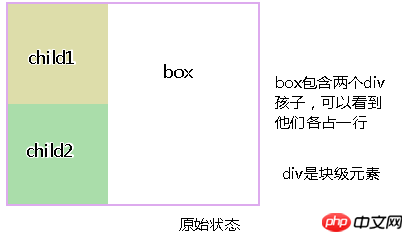
Machen Sie das Element zu einem Element auf Blockebene, das eine eigene Zeile einnimmt, ohne seine eigene Breite festzulegen Füllen Sie standardmäßig die Breite des übergeordneten Elements aus.
kann die Höhen- und Breitenwerte des Elements ändern
Kombiniert einige Funktionen von Inline und Block, wobei die erste Funktion von Inline und die zweite und dritte Funktion von Block kombiniert werden.
2. Inline-Block-Layout vs. Floating-Layout 
Unterschied:  Anzeige festlegen: Inline-Block auf dem Element, das Element tut es not wird aus dem Textfluss ausbrechen, und float bewirkt, dass das Element aus dem Textfluss ausbricht, und hat auch den Effekt, dass die Höhe des übergeordneten Elements reduziert wird
Anzeige festlegen: Inline-Block auf dem Element, das Element tut es not wird aus dem Textfluss ausbrechen, und float bewirkt, dass das Element aus dem Textfluss ausbricht, und hat auch den Effekt, dass die Höhe des übergeordneten Elements reduziert wird
kann bis zu einem gewissen Grad den gleichen Effekt erzielen Wirkung Schauen wir uns zunächst diese beiden Layouts an:
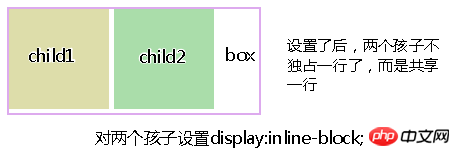
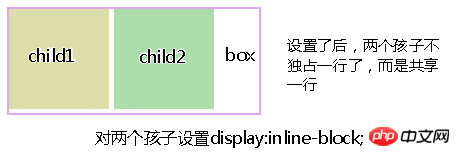
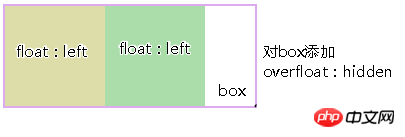
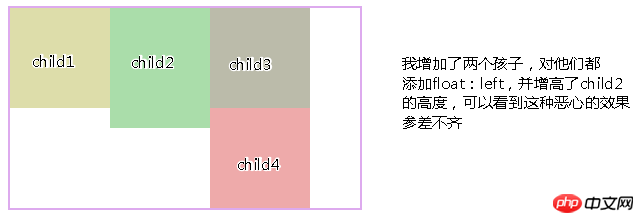
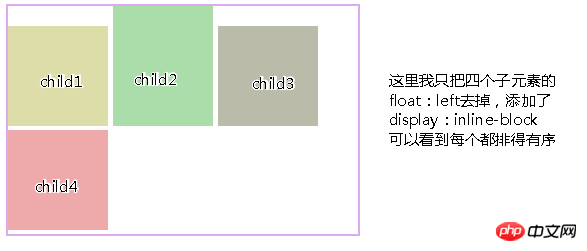
Abbildung 1: display: inline-blockAbbildung 2: Verwenden Sie „float: left“ für zwei untergeordnete Elemente, i Wie im vorherigen Artikel zum schwebenden Layout erwähnt, wird das übergeordnete Element stark reduziert, daher muss „float“ geschlossen werden und „overflow: versteckt“ für die Box verwendet werden. Der Effekt ist wie folgt:
>> Auf den ersten Blick scheint es, dass beide fast den gleichen Effekt erzielen können (Schauen Sie sich die Anzeige genau an: Es gibt ein Lückenproblem im Inline-Block. Dies wird weiter unten besprochen. )
c. Das schwebende Layout ist nicht sehr gut:
ungleichmäßiges Phänomen, schauen wir uns einen Effekt an:  Abbildung 3:
Abbildung 3:  Abbildung 4:
Abbildung 4:
3. Kleine Probleme mit inline-block: 
a
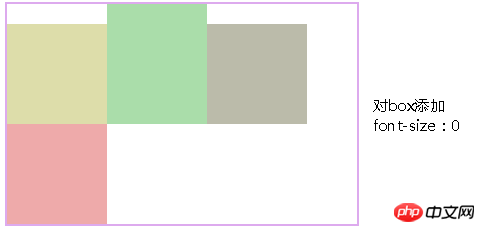
Wie Sie oben sehen können, nach der Verwendung von display:inline-block Bei einem Lückenproblem beträgt die Lücke 4 Pixel. Dieses Problem wird durch Zeilenumbrüche verursacht, da wir beim Schreiben von Etiketten normalerweise einen Wagenrücklauf nach dem Ende des Etiketts eingeben und der Wagenrücklauf ein entsprechendes Wagenrücklaufzeichen generiert Bei Leerzeichen verschmelzen normalerweise mehrere aufeinanderfolgende Leerzeichen zu einem Leerzeichen, und der wahre Grund für die „Leerzeichenlücke“ ist dieses Leerzeichen, dem wir nicht viel Aufmerksamkeit schenken. 
Methode zum Entfernen von Lücken: 1. Fügen Sie {font-size:0} zum übergeordneten Element hinzu, d. h. setzen Sie die Schriftgröße auf 0 und dann den Leerraum wird ebenfalls in 0px geändert, wodurch die Lücke beseitigt wird Jetzt ist diese Methode mit verschiedenen Browsern kompatibel. In der Vergangenheit war der Chrome-Browser inkompatibel
Abbildung 1:
c.Browserkompatibilität: ie6/7 ist nicht kompatibel mit display: inline-block, daher ist zusätzliche Verarbeitung erforderlich: Unter ie6/7:
Verwenden Sie {dislplay:inline- direkt für Inline-Elemente block;}
Für Elemente auf Blockebene: muss {display:inline;zoom:1;🎜>
Zusammenfassung:
Anzeige: Inline-Block-Layout-Methode und Floating-Layout-Methode, welche verwendet werden soll, sollte meiner Meinung nach entsprechend der tatsächlichen Situation entschieden werden:
a. Für die horizontale Anordnung verwende ich lieber den Inline-Block zum Layout, weil es so klar ist und es nicht nötig ist, Floats wie Floats zu löschen, aus Angst vor Layoutverwechslungen usw.
b. Für das Floating-Layout wird es verwendet, wenn ein Textumbruch erforderlich ist. Dies ist schließlich die eigentliche Verwendung des Floatings.
Verwandte Empfehlungen:
Wie So implementieren Sie das Neun-Quadrat-Raster im Flex-Layout im CSS-Stil (Code)
Wie kann CSS unterschiedliche Effekte erzielen, nachdem das Bild gedreht wurde, wenn die Maus darüber gleitet? das Bild?Das obige ist der detaillierte Inhalt vonCSS-Anzeigeattribut: Das Layout wird über den Inline-Block-Attributwert implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




