
Der Inhalt dieses Artikels befasst sich mit der Implementierung mehrschichtiger verschachtelter Schleifen für die Listenwiedergabe im WeChat-Applet. Ich hoffe, dass er für Sie hilfreich ist.
Einführendes Tutorial zum Rendern von Listen mit mehrschichtigen verschachtelten Schleifen. In den aktuellen offiziellen Dokumenten handelt es sich hauptsächlich um eindimensionales Array-Listen-Rendering Ganz einfach, für Kinder, die gerade erst anfangen. Ich habe immer noch das Gefühl, dass ich keine Ahnung habe, wo ich anfangen soll.
<view wx:for="{{items}}">
{{index}}: {{item.message}}</view>Es gibt auch eine Multiplikationstabelle, die Daten direkt in wxml schreibt, bei der es sich nicht um eine Listendarstellung eines dynamischen zweidimensionalen Arrays handelt.
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
</view>
</view></view>Heute werden wir hauptsächlich über dynamisches mehrdimensionales Array- und Objekt-Mischlisten-Rendering sprechen. 
Was ist die Mischung mehrdimensionaler Arrays und Objekte? Geben Sie ein sehr einfaches Beispiel.
twoList:[{
id:1,
name:'应季鲜果', count:1,
twodata:[{ 'id':11, 'name':'鸡脆骨'
},{ 'id':12, 'name':'鸡爪'
}]
},{
id:2,
name:'精致糕点', count:6,
twodata:[{ 'id':13, 'name':'羔羊排骨一条'
},{ 'id':14, 'name':'微辣'
}]
}]Das obige Beispiel ist ein Array. Das ist es, was uns im täglichen Entwicklungsprozess begegnet.
Die Elemente dieses Arrays sind Objekte, und die Objekte sind in Attribute unterteilt, die eine Mischung aus Array-Objekten darstellen Bei kleinen Programmen kann es zu Problemen mit dieser Art von Array-Objekten kommen.
oneList:[{ id:1, name:'应季鲜果', count:1
},{ id:2, name:'精致糕点', count:6
},{ id:3, name:'全球美食烘培原料', count:12
},{ id:4, name:'无辣不欢生猛海鲜', count:5
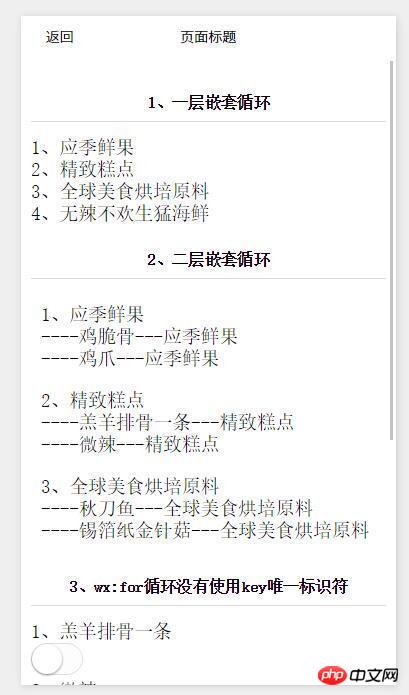
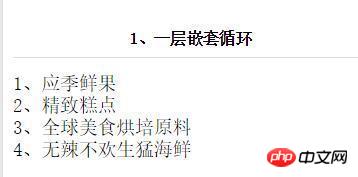
}]Die oben genannten Array-Objekte, gemischt mit JSON, werden mit nur einer Schleifenebene getestet. Sehen wir uns zunächst die Schleife an, die erforderlich ist Renderings auf der Seite gerendert werden. 
<view wx:for="{{oneList}}" wx:key="id">
{{index+1}}、{{item.name}}</view>Wir können sehen, dass zwei geschweifte Klammern direkt zum Schleifen der Ansichtsliste verwendet werden. Bitte denken Sie daran, zwei geschweifte Klammern zu verwenden, um die Daten zu kombinieren. Die Ansicht wird ebenfalls durchgeschleift, aber es sind nicht die Daten, die Sie durchschleifen möchten, und es entsteht die Illusion, dass es sich um eine Schleife handelt. Die Entwicklungstools hier sind etwas trügerisch. Denken Sie daran Hier ist eine Sache: Solange Daten vorhanden sind, sind geschweifte Klammern erforderlich.
Außerdem ist der tiefgestellte Variablenname des aktuellen Array-Elements standardmäßig index und der Variablenname des aktuellen Array-Elements standardmäßig item. Gleichzeitig zeige ich hier auch, wie eine Array-Variable verwendet wird Namen und Indizes.
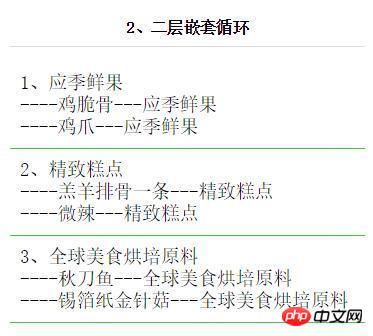
Zweistufige Schleife 
JSON-Code
twoList:[{
id:1,
name:'应季鲜果', count:1,
twodata:[{ 'id':11, 'name':'鸡脆骨'
},{ 'id':12, 'name':'鸡爪'
}]
},{
id:2,
name:'精致糕点', count:6,
twodata:[{ 'id':13, 'name':'羔羊排骨一条'
},{ 'id':14, 'name':'微辣'
}]
},{
id:3,
name:'全球美食烘培原料', count:12,
twodata:[{ 'id':15, 'name':'秋刀鱼'
},{ 'id':16, 'name':'锡箔纸金针菇'
}]
}]WXML-Code
<view class="pad10" wx:for="{{twoList}}" wx:key="id">
<view>
{{index+1}}、{{item.name}}
</view>
<view wx:for="{{item.twodata}}" wx:for-item="twodata" wx:key="id">
----{{twodata.name}}---{{item.name}}
</view>
</view>Die obigen Screenshots und Codes sind die zweite Ebene verschachtelter Inhalt.
Im WXML-Code können wir deutlich erkennen, dass es zwei Steuerattribute von wx:for gibt. Im JSON-Code der Schleife der zweiten Ebene sehen wir, dass es in jedem einzelnen Array auch Daten der ersten Ebene gibt Folgendes muss hinzugefügt werden: Um die Seite in einer Schleife darzustellen, müssen Sie in der ersten Datenebene einfach eine Schleife in geschweifte Klammern einfügen.
In der Schleife der zweiten Ebene wird empfohlen, den Variablennamen des aktuellen Elements in etwas anderes zu ändern, d. h. wx:for-item="twodata" im WXML-Code, da der Standardvariablenname des Das aktuelle Element ist item . Wenn Sie sonst nichts ändern, können Sie die Daten der ersten Schleifenebene nicht abrufen, da sie durch die Variablennamen der zweiten Ebene überschrieben werden.
Wenn wir also im WXML-Code eine Schleife auf der zweiten Ebene durchlaufen, können wir sehen, dass wir auch die Werte der ersten Ebene durchlaufen können, nämlich - {{twodata.name}} - {{item.name} }.
Mehrschichtige Array-Schleifen mit mehr als drei Schichten sind im Prinzip dasselbe wie zweischichtige Schleifen, wenn Sie die zwei Schichten verstehen Array-Schleife, denn Es kann erfolgreich auf drei Ebenen und mehr verwendet werden.
Was Sie beachten müssen, ist ein alltägliches Problem. Ab der zweiten Ebene müssen Sie den Standardvariablennamen des aktuellen Elements in etwas anderes ändern, z. B. wx:for-. item="twodata", und seien Sie vorsichtig und vorsichtig.
Empfohlene verwandte Artikel:
WeChat Mini-Programm – Codefluss für die Raspberry Pi-Autosteuerung
Die WeChat Mini-Programm-API ruft wx.request auf, um Datenanforderungsbeispiele zu implementieren
Das obige ist der detaillierte Inhalt vonSo implementieren Sie mehrschichtige verschachtelte Schleifen für die Listenwiedergabe im WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Grundlegende Verwendung der Insert-Anweisung
Grundlegende Verwendung der Insert-Anweisung
 So verwenden Sie Return in der C-Sprache
So verwenden Sie Return in der C-Sprache
 So ändern Sie element.style
So ändern Sie element.style
 So lesen Sie Daten in einer Excel-Datei in Python
So lesen Sie Daten in einer Excel-Datei in Python
 Xiaomi-Methode zur Computerdatenwiederherstellung
Xiaomi-Methode zur Computerdatenwiederherstellung
 So wechseln Sie auf dem Laptop in den abgesicherten Modus
So wechseln Sie auf dem Laptop in den abgesicherten Modus
 So löschen Sie den Index in MySQL
So löschen Sie den Index in MySQL
 Verwendung des Python-Re-Moduls
Verwendung des Python-Re-Moduls




