
Der Inhalt dieses Artikels befasst sich mit der Code-Implementierung der unteren Tarbar des WeChat-Applets. Ich hoffe, dass er für Freunde hilfreich ist.
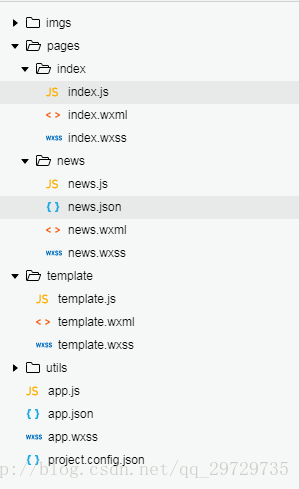
Schauen Sie sich zunächst das Verzeichnis an 
template gespeichert.
template/template.wxml
<template name="tabBar">
<view class="tabBar">
<block wx:for="{{tabBar}}" wx:for-item="item" wx:key="tabBar">
<view class="tabBar-item">
<navigator open-type="redirect" url="{{item.pagePath}}">
<view><image class="icon" src='{{item.iconPath}}'></image></view>
<view class="{{item.current== 1 ? 'tabBartext' :''}}">{{item.text}}</view>
</navigator>
</view>
</block>
</view>
</template>template.css
.icon{
width:54rpx;
height: 54rpx;
}
.tabBar{
width:100%;
position: fixed;
bottom:0;
padding:10rpx;
margin-left:-4rpx;
background:#F7F7FA;
font-size:20rpx;
color:#8A8A8A;
box-shadow: 6rpx 6rpx 6rpx 6rpx #aaa;
}
.tabBar-item{
float:left;
width:25%;
text-align: center;
overflow: hidden;
}
/*当前字体颜色*/
.tabBartext{
color:red;
}template.js
//初始化数据
function tabbarinit() {
return [
{ "current":0,
"pagePath": "/pages/index/index",
"iconPath": "/imgs/home.png",
"selectedIconPath": "/imgs/home_on.png",
"text": "主页"
},
{
"current": 0,
"pagePath": "/pages/news/news",
"iconPath": "/imgs/message.png",
"selectedIconPath": "/imgs/message_on.png",
"text": "资讯"
},
{
"current": 0,
"pagePath": "/pages/category/category",
"iconPath": "/imgs/category.png",
"selectedIconPath": "/imgs/category_on.png",
"text": "分类"
},
{
"current": 0,
"pagePath": "/pages/buy/buy",
"iconPath": "/imgs/buy.png",
"selectedIconPath": "/imgs/buy_on.png",
"text": "购物"
}
]
}
//tabbar 主入口
function tabbarmain(bindName = "tabdata", id, target) {
var that = target;
var bindData = {};
var otabbar = tabbarinit();
otabbar[id]['iconPath'] = otabbar[id]['selectedIconPath']//换当前的icon
otabbar[id]['current'] = 1;
bindData[bindName] = otabbar
that.setData({ bindData });
}
module.exports = {
tabbar: tabbarmain
}Damit ist die Komponentenänderung abgeschlossen und anschließend wird erklärt, wie man sie verwendet.
Wir laden den Stil zunächst in app.wxss
@import "/template/template.wxss";
im Indexordner
index.wxml
<import src="../../template/template.wxml"/>
<template is="tabBar" data="{{tabBar:bindData.tabBar}}"/>index.js
const app = getApp()
var template = require('../../template/template.js');
Page({
data: {
},
onLoad: function () {
template.tabbar("tabBar", 0, this)//0表示第一个tabbar
},
})news.wxml ist dasselbe wie index.wxml
news.js ist wie folgt Empfohlen:
WeChat-Applet-Beispiel: Erkennen Sie den Effekt von top Tab-Wechsel und Schiebe-Wechsel, wenn sich die Navigationsleiste mitbewegt (Code)
Das obige ist der detaillierte Inhalt vonCode-Implementierung des WeChat-Applets zur Anpassung der unteren Tarbar. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist das Funktionsprinzip und der Prozess von Mybatis?
Was ist das Funktionsprinzip und der Prozess von Mybatis?
 So richten Sie einen sicheren VPS ein
So richten Sie einen sicheren VPS ein
 Kopfzeile entfernen
Kopfzeile entfernen
 Was bedeutet Apache?
Was bedeutet Apache?
 Der Computer kann nicht kopieren und einfügen
Der Computer kann nicht kopieren und einfügen
 So überprüfen Sie Ports unter Linux
So überprüfen Sie Ports unter Linux
 Die neuesten Preise der zehn wichtigsten virtuellen Währungen
Die neuesten Preise der zehn wichtigsten virtuellen Währungen
 Lösung für keinen Ton im Win7-System
Lösung für keinen Ton im Win7-System




