
Der Inhalt dieses Artikels befasst sich mit der Methode zum Seitensprung des WeChat-Miniprogramms (mit Code). Ich hoffe, dass er für Sie hilfreich ist.
Ich arbeite derzeit an einem WeChat-Miniprojekt und werde alle Probleme zusammenfassen, auf die ich gestoßen bin.
Zusammenfassung der Methode zum Springen zur Seite im WeChat-Applet (ich hoffe, Sie korrigieren mich, wenn es Fehler gibt)
// 保留当前页面,跳转到应用的某个页面,点击返回按钮时还可以返回原来页面wx.navigateTo({
url: '文件地址', 地址后面也可以追加参数 'page/index/index?id=123&page=2'})// 关闭当前页面,跳转到应用内的某个页面。 点击返回按钮时不会返回原来页面wx.redirectTo({
url: 'page/index/index?id=123&page=2'})// 关闭所有页面,打开到应用内的某个页面。wx.reLanch({
url: 'page/index/index?id=123&page=2'})// 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面// 注意:必须是在app.json中注册过的tabBar 页面wx.switchTab({
url: 'page/index/index'})<view class="btn-area"> <navigator url="/page/navigate/navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="../../redirect/redirect/redirect?title=redirect" open-type="redirect" hover-class="other-navigator-hover">在当前页打开</navigator> <navigator url="/page/index/index" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab</navigator> <navigator target="miniProgram" open-type="navigate" app-id="" path="" extra-data="" version="release">打开绑定的小程序</navigator> </view> url: 当前小程序内跳转链接open-type: 跳转方式(上面api提供的四中方法)delta: 当 open-type 为 'navigateBack' 时有效,表示回退的层数hover-class: 指定点击时的样式类,当hover-class="none"时,没有点击态效果
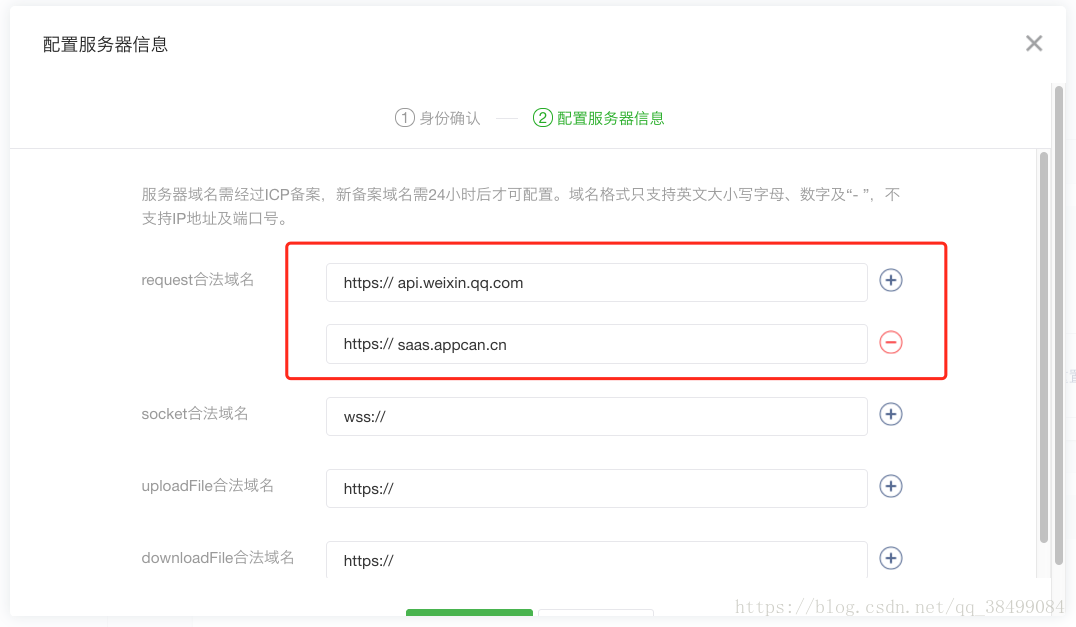
Beim Überspringen externer Links müssen Sie darauf achten, sich beim WeChat-Applet anzumelden
Konfigurieren Sie den gewünschten legalen Domänennamen, zu dem gesprungen werden soll it

<web-view src="https://baidu.com/"></web-view>
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonSo springen Sie zur WeChat-Applet-Seite (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die jüngsten Markttrends von Ripple
Die jüngsten Markttrends von Ripple
 Welche Version des Linux-Systems ist einfach zu verwenden?
Welche Version des Linux-Systems ist einfach zu verwenden?
 So lesen Sie eine Spalte in Excel in Python
So lesen Sie eine Spalte in Excel in Python
 system()-Funktion
system()-Funktion
 Python führt zwei Listen zusammen
Python führt zwei Listen zusammen
 Audiokomprimierung
Audiokomprimierung
 Funktionen des Tracert-Befehls
Funktionen des Tracert-Befehls
 Der Unterschied zwischen WeChat-Dienstkonto und offiziellem Konto
Der Unterschied zwischen WeChat-Dienstkonto und offiziellem Konto
 So können Sie auf WeChat ohne Bearbeitungsgebühren Geld abheben
So können Sie auf WeChat ohne Bearbeitungsgebühren Geld abheben




