 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Wie kann ich das Online-Kundendienstlogo mit js auf einer Seite der Seite reparieren? (Code tatsächlicher Test)
Wie kann ich das Online-Kundendienstlogo mit js auf einer Seite der Seite reparieren? (Code tatsächlicher Test)
Wie kann ich das Online-Kundendienstlogo mit js auf einer Seite der Seite reparieren? (Code tatsächlicher Test)
Wenn wir beim Durchsuchen relevanter Wissenswebsites Zweifel am Inhalt der Website haben, entscheiden wir uns normalerweise dafür, mit dem Online-Kundendienst zu kommunizieren. Dies spart nicht nur gegenseitig Zeit, sondern bringt auch eine hohe Effizienz für beide Parteien. Wie wird also dieses feste Online-Kundenservice-Logo auf der Seite implementiert? In diesem Artikel werden Ihnen die Details des festen Online-Kundendienst-JS-Codes vorgestellt, dh des JS-QQ-Online-Kundendienstcodes.
Das spezifische Beispiel für den Online-Kundendienst-JS-Code lautet wie folgt:
<body>
<div style="height:10000px;"></div>
<div class="suspension">
<div class="suspension-box">
<a href="#" class="a a-service "><i class="i"></i></a>
<a href="javascript:;" class="a a-service-phone "><i class="i"></i></a>
<a href="javascript:;" class="a a-qrcode"><i class="i"></i></a>
<a href="#" class="a a-cart"><i class="i"></i></a>
<a href="javascript:;" class="a a-top"><i class="i"></i></a>
<div class="d d-service">
<i class="arrow"></i>
<div class="inner-box">
<div class="d-service-item clearfix">
<a href="#" class="clearfix"><span class="circle"><i class="i-qq"></i></span><h3 id="咨询在线客服">咨询在线客服</h3></a>
</div>
</div>
</div>
<div class="d d-service-phone">
<i class="arrow"></i>
<div class="inner-box">
<div class="d-service-item clearfix">
<span class="circle"><i class="i-tel"></i></span>
<div class="text">
<p>服务热线</p>
<p class="red number">4001-123-456</p>
</div>
</div>
<div class="d-service-intro clearfix">
<p><i></i>功能和特性</p>
<p><i></i>价格和优惠</p>
<p><i></i>获取内部资料</p>
</div>
</div>
</div>
<div class="d d-qrcode">
<i class="arrow"></i>
<div class="inner-box">
<div class="qrcode-img"><img src="/static/imghw/default1.png" data-src="images/side_ewm.jpg" class="lazy" alt=""></div>
<p>微信服务号</p>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
/* ----- 侧边悬浮 ---- */
$(document).on("mouseenter", ".suspension .a", function(){
var _this = $(this);
var s = $(".suspension");
var isService = _this.hasClass("a-service");
var isServicePhone = _this.hasClass("a-service-phone");
var isQrcode = _this.hasClass("a-qrcode");
if(isService){ s.find(".d-service").show().siblings(".d").hide();}
if(isServicePhone){ s.find(".d-service-phone").show().siblings(".d").hide();}
if(isQrcode){ s.find(".d-qrcode").show().siblings(".d").hide();}
});
$(document).on("mouseleave", ".suspension, .suspension .a-top", function(){
$(".suspension").find(".d").hide();
});
$(document).on("mouseenter", ".suspension .a-top", function(){
$(".suspension").find(".d").hide();
});
$(document).on("click", ".suspension .a-top", function(){
$("html,body").animate({scrollTop: 0});
});
$(window).scroll(function(){
var st = $(document).scrollTop();
var $top = $(".suspension .a-top");
if(st > 400){
$top.css({display: 'block'});
}else{
if ($top.is(":visible")) {
$top.hide();
}
}
});
});
</script>
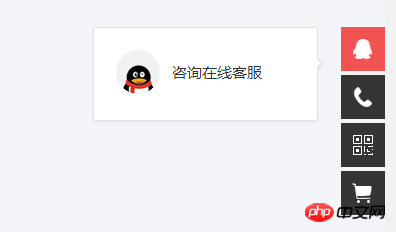
</body>Der Testeffekt des obigen Codes ist wie folgt:

Dieser Artikel stellt hauptsächlich js vor, um den einfachen QQ-Online-Kundendienstcode zu realisieren, der auf der rechten Seite der Webseite schwimmt, sowie die Auswirkungen der Telefonnummern- und QR-Code-Anzeige. Es verwendet einfache benutzerdefinierte Funktionen zur Steuerung der Anzeige- und Ausblendeffekte von Kundendienstbildern. Freunde in Not können darauf zurückgreifen.
[Empfehlungen zu verwandten Inhalten]
Beispielfreigabe für den Wangwang-Kundenservice-Codegenerator
Online-Download des Kundendienstsystems
jQuery implementiert Online-Kundenservice
jQuery dynamischen Online-Kundenservice
Das obige ist der detaillierte Inhalt vonWie kann ich das Online-Kundendienstlogo mit js auf einer Seite der Seite reparieren? (Code tatsächlicher Test). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...



